【はてなブログ】デザインを変更してみる
自分のお気に入りのデザインを探して、はてなブログのデザインを変更してみましょう。
デザイン選択が、ブログ設定で一番楽しいとこかもです!
デザインの設定
テーマの変更
ブログのデザインを選択しましょう。
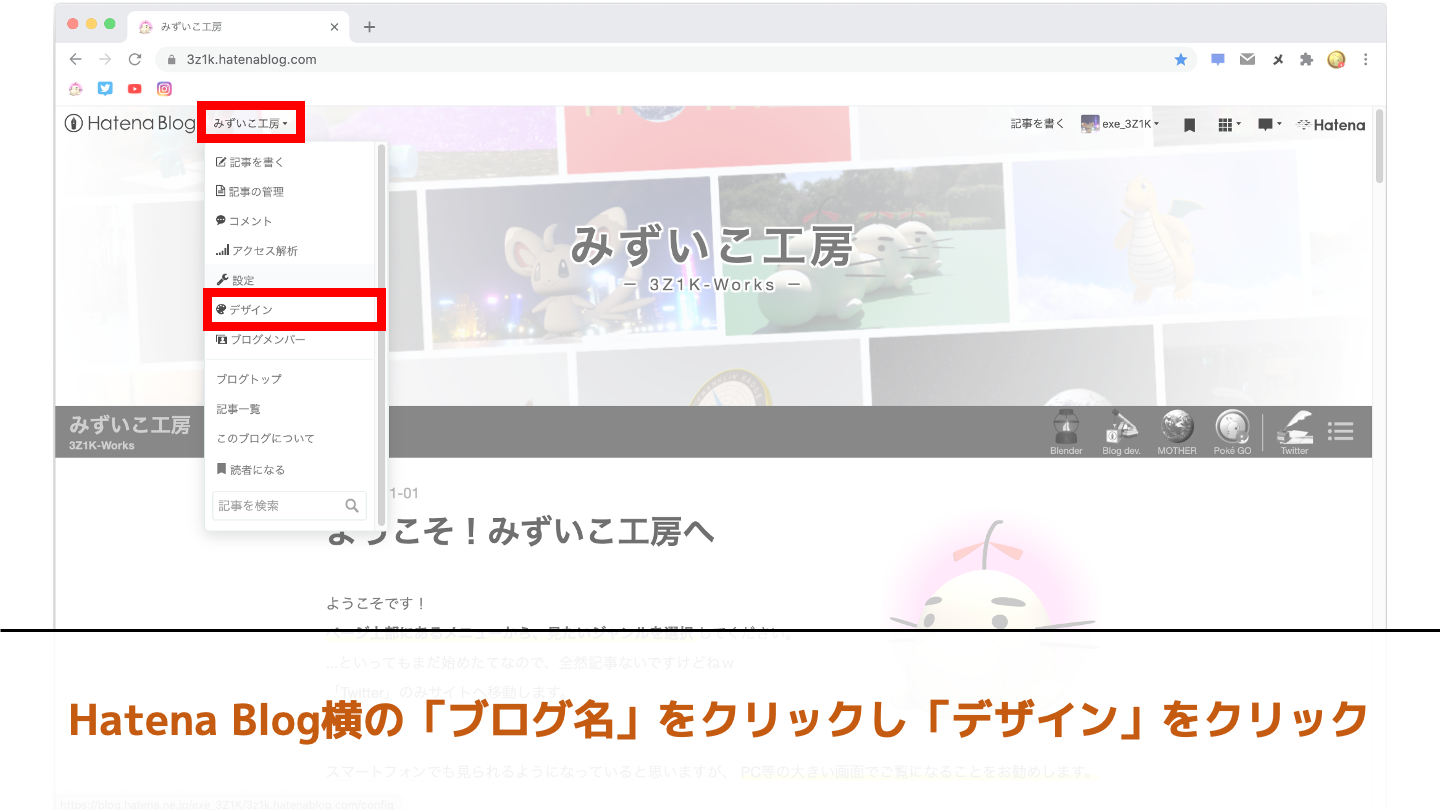
ヘッダ(一番上にあるメニュー)から自分のブログ名をクリックし、その中の「デザイン」をクリック
します。
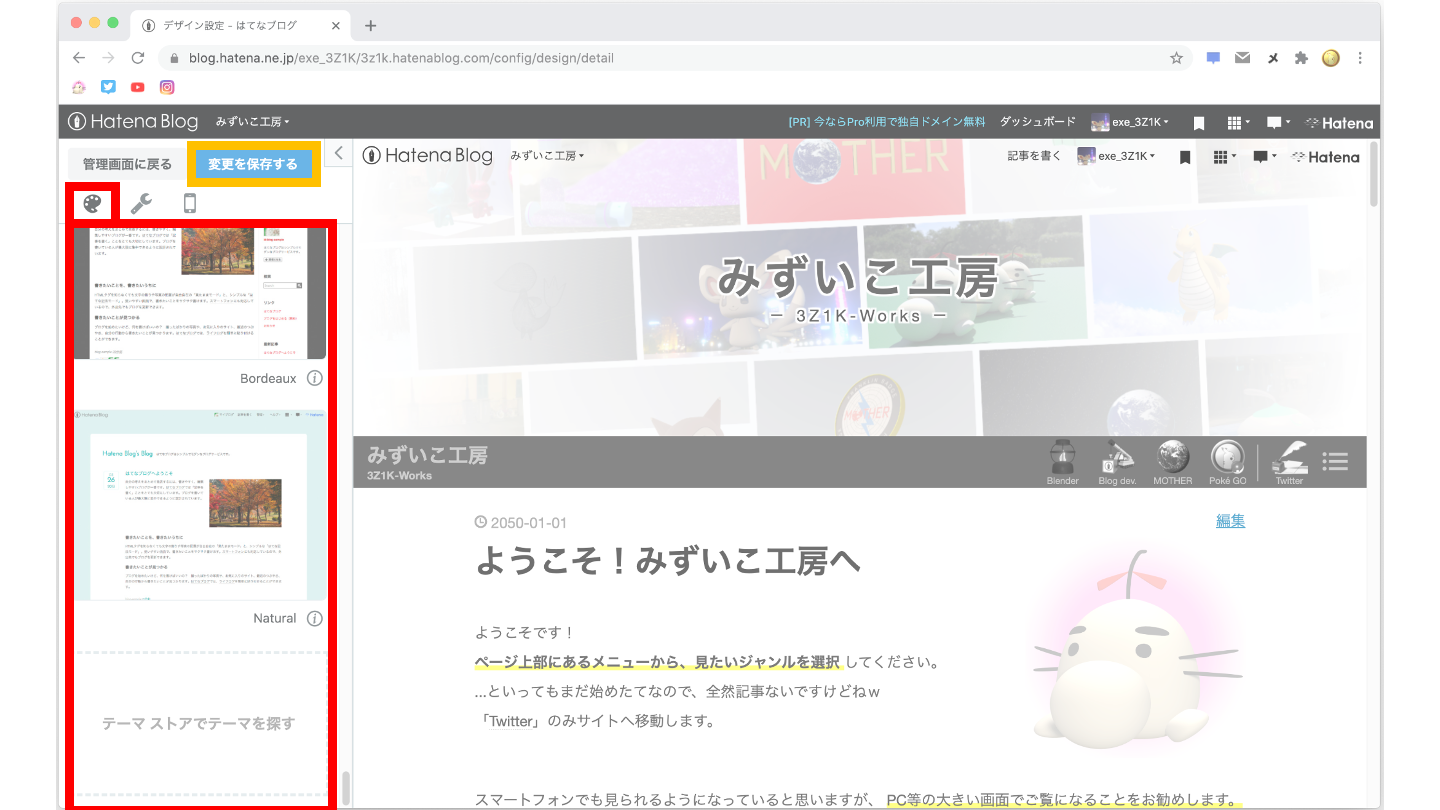
パレットアイコンのある「デザインテーマ」をクリックし、デザインを選択します。


この画面で選択できるのは、はてなブログ公式が提供している「公式テーマ」だけです。
デザインよくわからないよーという方は、とりあえずここから選ぶと良いと思います!
最後に
「変更を保存する」をクリック
するのも忘れずに。
公式では物足りず、他にも提供してくれているテーマを選択するには、
下までスクロールして「テーマストアでテーマを探す」をクリック
して探します。
気に入ったデザインがあれば中を開いて、プレビューしてみましょう。
プレビュー後、このデザインに確定したい場合は「このテーマをインストール」して適用させます。
デザインを自作したい方は、こちらで紹介しています。
カスタマイズ
スパナアイコンの「カスタマイズ」から、さらに詳細に設定することができます。
少し高度な設定も含まれるので、いろいろいじってみて後で設定してもいいと思います。
設定したい方もいるかもしれないので、駆け足ですがさくっと説明していこうと思います。

背景画像・背景色
背景の画像を設定することができます。
設定すると、ブログページ全体の背景が変更されます。
あまり奇抜なものにすると、見にくくなるかもしれません。
はてなが用意してくれている画像の他に、自分で使用したい画像をアップロードすることができます。
背景色は背景画像とほぼ同じですが、色のみを変更できます。
ヘッダ
タイトル画像を変更できます。
他に、ヘッダ下(タイトル画像下)にHTMLで記述したものを配置できます。
「みずいこ工房」の上のメニューは、ここに記述されています。

記事
記事の表示に関するカスタマイズができます。
SNSに共有するためのボタンや、はてなスターの表示・非表示、関連記事の表示・非表示
など
変更することができます。

また、記事の上下それぞれにHTMLで記述したものを配置できます。
みずいこ工房では、いまのところHTMLの配置をしてません。
サイドバー
自己紹介やリンクを貼り付けることのできる「モジュール」の設定をすることができます。
みずいこ工房では、サイドではなく一番下に配置しています。
はてなブログで提供されるテーマのほとんどは、サイドに配置されます(現在のトレンドらしい)。
このように本文の横にサイドバーが配置されるレイアウトを「2カラムレイアウト」と言います。
みずいこ工房の配置は「1カラムレイアウト」です。

サイドバーについては、別途記事にしようと思います。少々お待ちを
フッタ
ブログの下部分を、HTMLによるカスタマイズができます。
デザインCSS
CSSを記述することで、オリジナルなデザインに変更することができます。
少し高度な設定です。
実は「テーマの変更」で変更したテーマはここに記述
されて読み込まれています。
デザインCSSについても別途記事にする予定です。こちらもお待ちを
おわりに
というわけで、デザインの変更と公開設定について設定が完了しました!
次回は、ブログを公開してみましょう。
 ブログ開発記
ブログ開発記