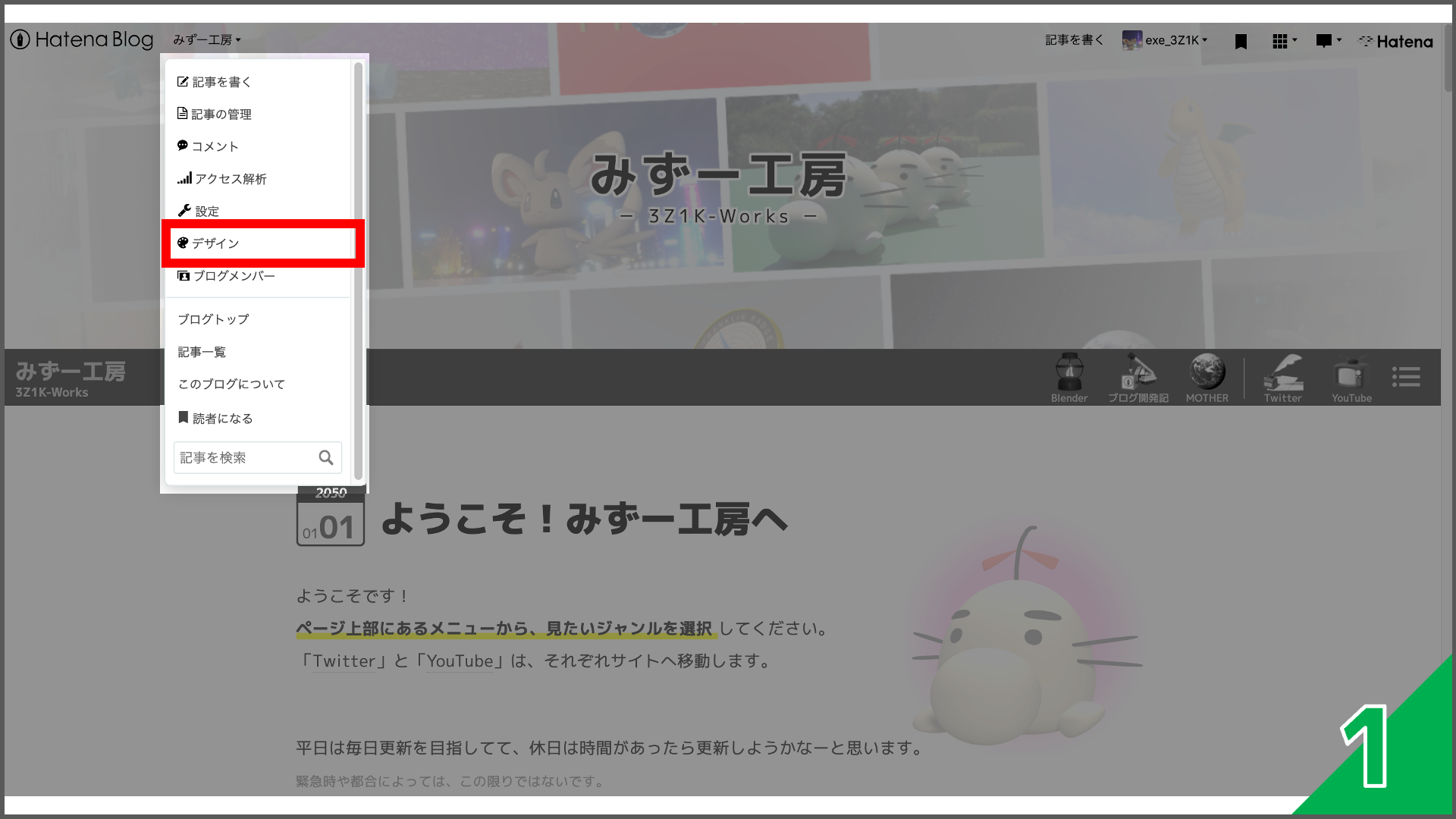
【はてなブログ】オリジナルなブログにする
はてなブログは、テーマというものを設定して見栄えをよくすることができます。
テーマは他人が既に作成したものを設定することもできますが、
自分でテーマを作成することで、もっとオリジナルなブログにすることができます。
どうやってテーマを作ろう?
はてなブログをやっているほとんどの方は、公開されているテーマを利用していると思いますが、
そもそもあの公開されているテーマは、どうやって作られているのでしょうか?
ほぼ全てのテーマは、以下で紹介するテンプレートを元に作られていると思います。
つまり、
このテンプレートを使えば、自分の思い通り(?)のブログのデザインにすることができます。
思い通りにするには、勉強と多少の根気が必要になりますけど、自分のデザインができた時はとても楽しいですよ!
はてな公式が公開しているテンプレートは、CSSで書かれています。
CSSとは、ブログの装飾を定義できるものでプログラミング言語の一種です。ウェブではよく使われてます。
CSSを多少勉強することは必要になりますが、はてながテンプレートを用意してくれているので、
どこをどういじればデザインができるかは、多少はわかりやすくなっています。
テンプレートをダウンロードする
はてな公式から、テンプレートをダウンロードしてみましょう。
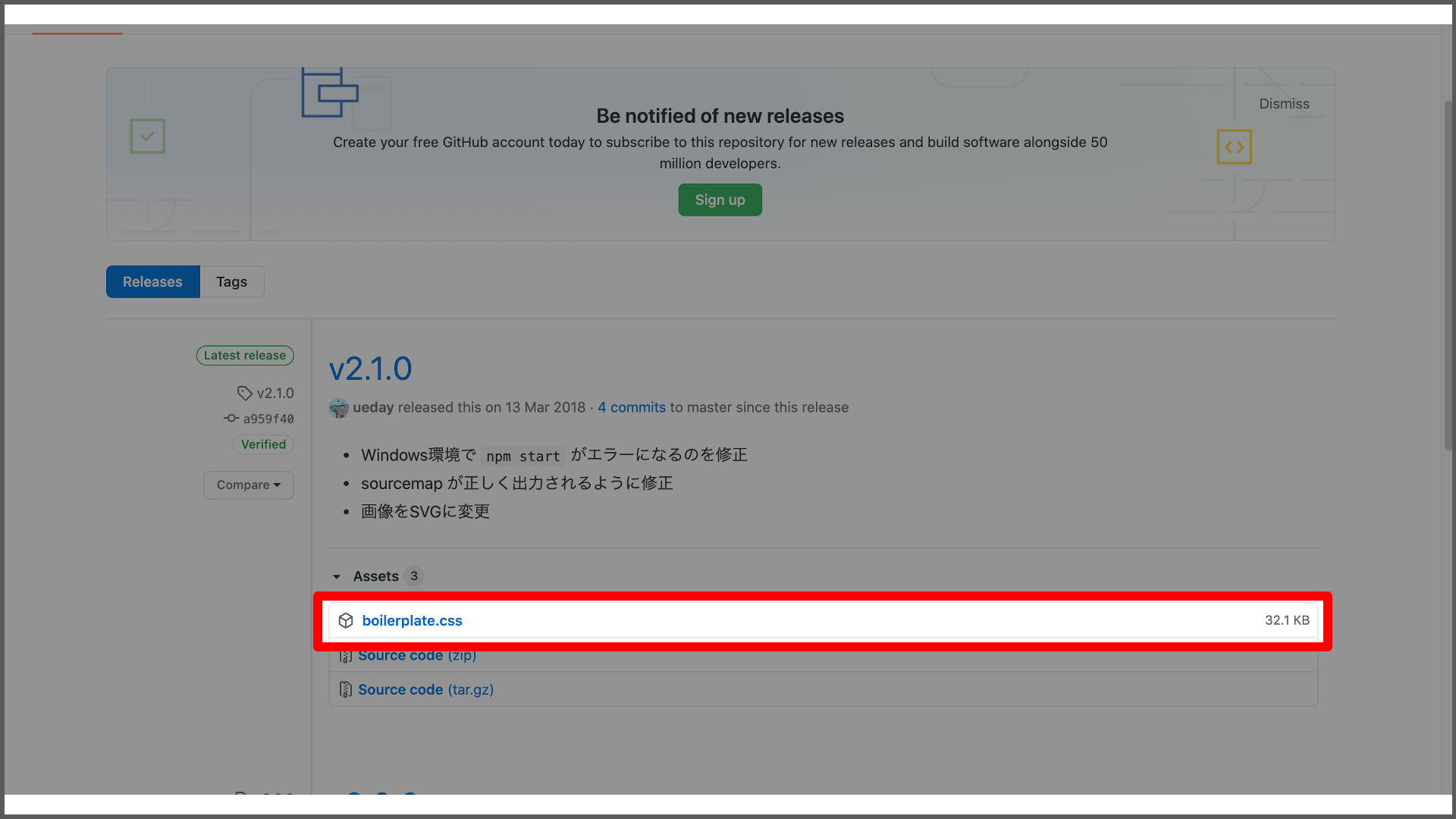
テンプレートは、以下のGitHubのページからダウンロードできます。
「boilerplate.css」をダウンロード
しましょう。
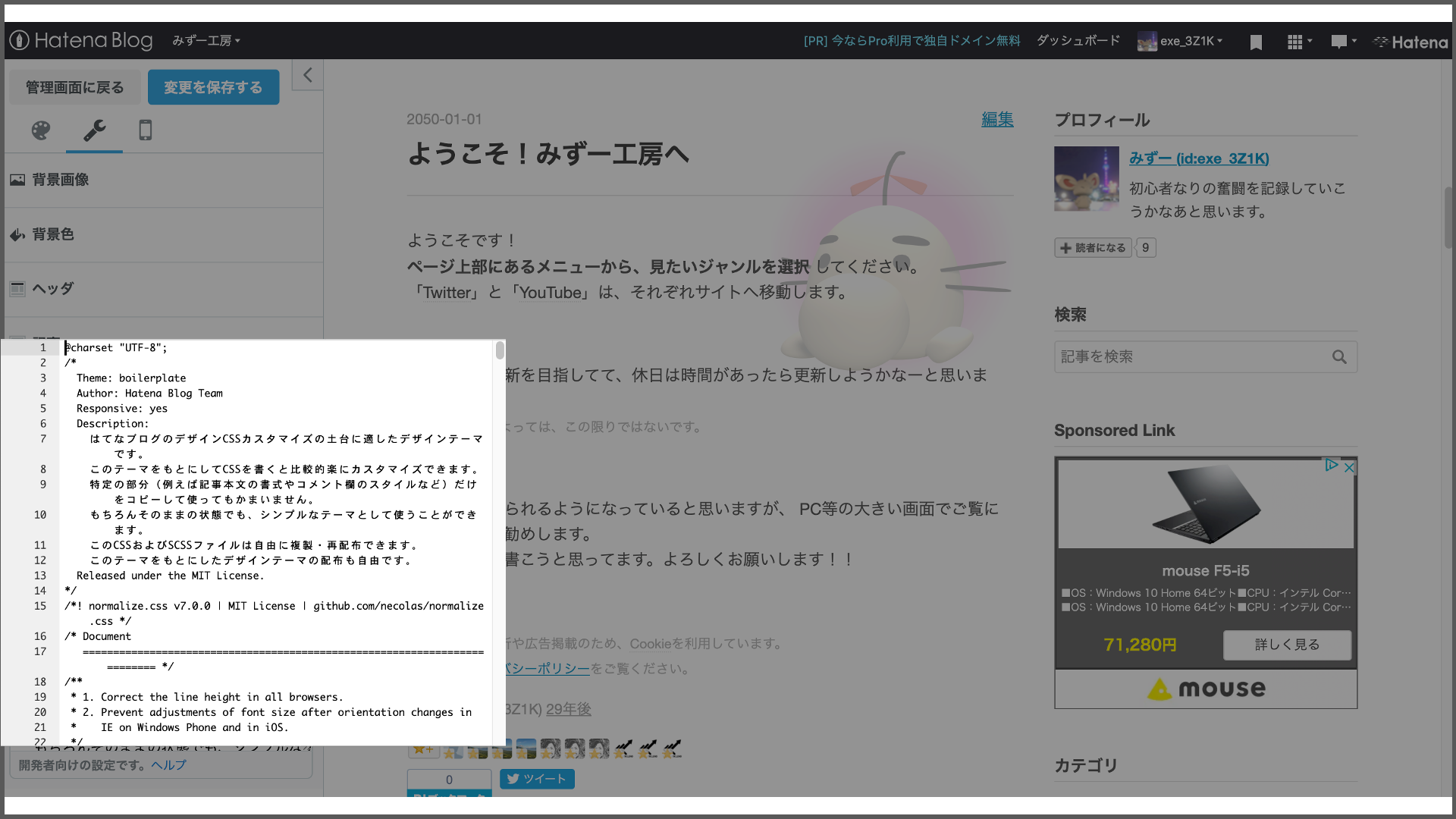
ダウンロードが終わったら、テキストエディタ等で開いてみましょう。

ここに記載されているCSSこそがテンプレートとなります。
ブログの項目のデザインが定義されているので、少しずついじりながらデザインを完成させる感じになります。
テンプレートのデザインを適用する
最初は、テンプレートの中身を見てもよくわかりません。
私も初見は、全然わかりませんでしたw
とりあえず、何もいじらずこのテンプレートを適用してみましょう。
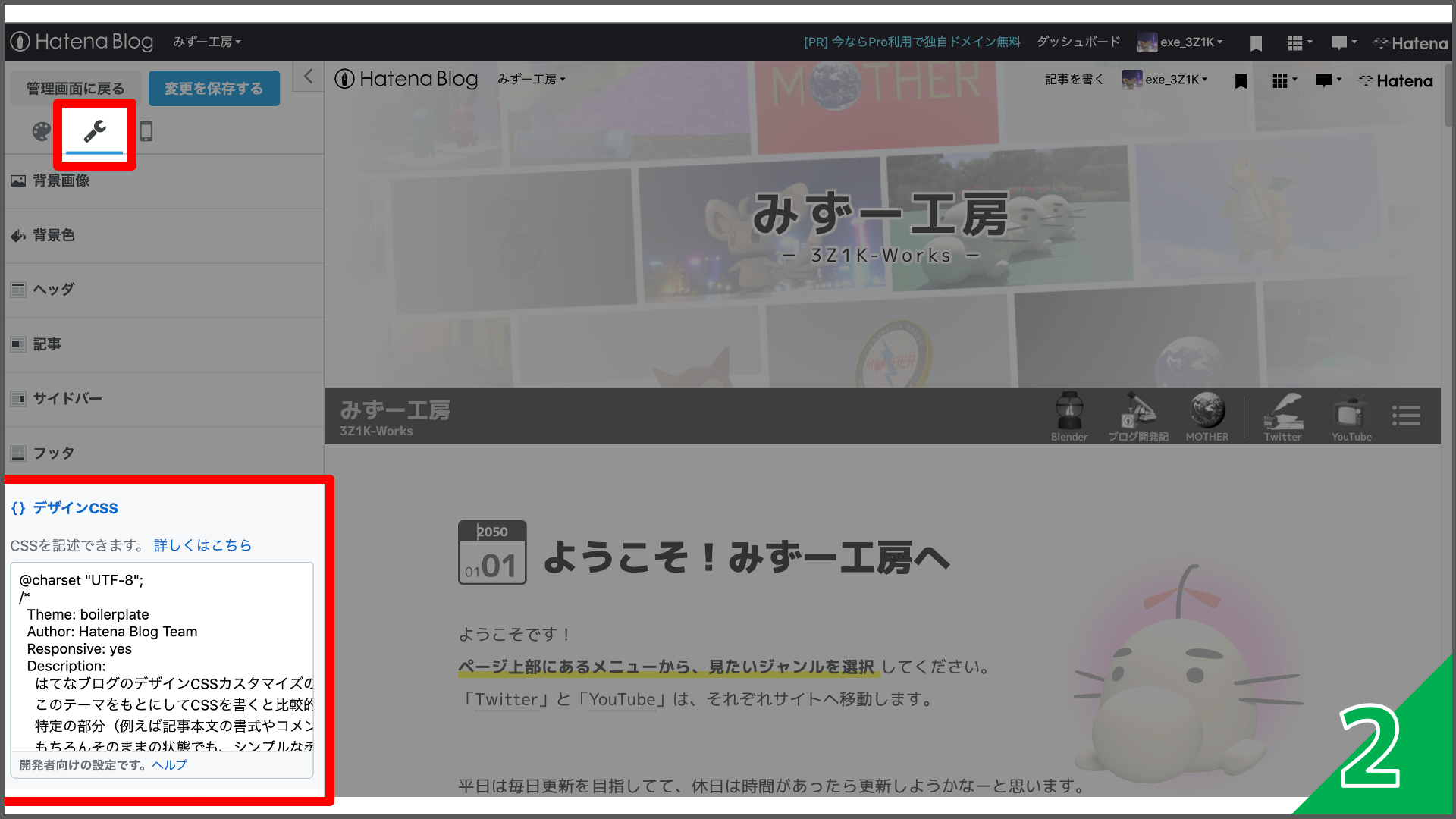
自分のブログの「デザインCSS」に、このテンプレートをコピペ
で貼り付けます。
これにより、テンプレートが適用されます。


まだテーマを変更したくない場合は、保存しないようにしましょう。
今後自分で作成したテーマを適用させたい時は、このようにデザインCSSにコピペで貼り付けることで、
テーマを確認し、適用させることができます。テンプレートだけだと、質素で寂しいですねw

最初からデザインするのは面倒...
いま紹介した方法は、まっさらな状態からデザインをする必要があるので、
理解するにも実装するにも時間がそこそこかかります。勉強にはなりますけどねー
ちなみに「みずー工房」も、公開するまでに2週間くらいかかりました。。。
既存のデザインの一部を変更する
最初からは面倒!って方は、
現在のテーマのデザインを、一部分だけ変更することもできます。
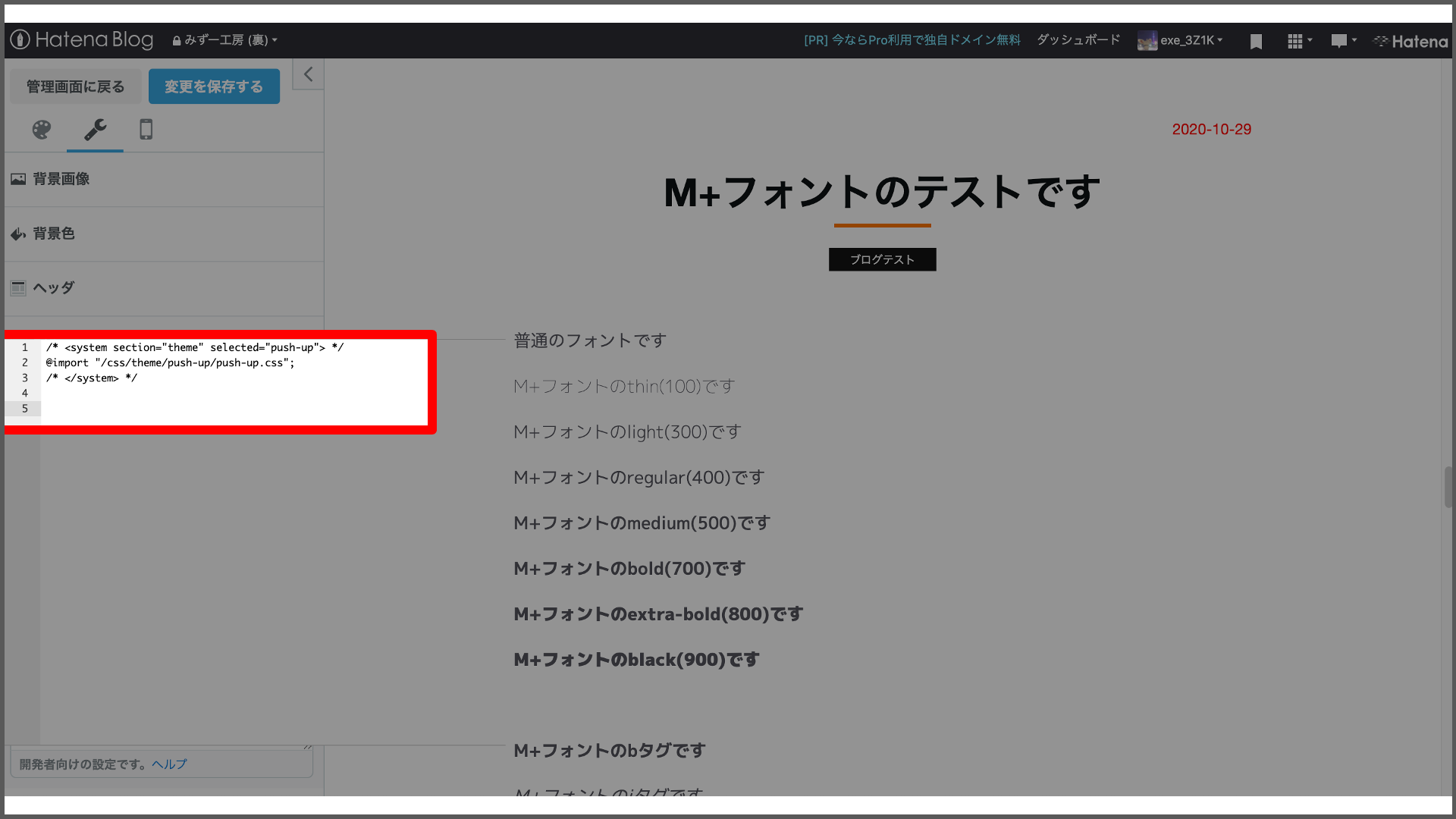
デザインCSSを開いてみましょう。
テーマを適用されている方は、実はテーマを変更すると、ここに書き込まれています。
「@import」の部分がテーマに関する記述になっています。

CSSのおおまかな約束として「より後に記述されたデザインが適用される」
ということになっています。
つまり、このテーマに関する記述(@import)よりも下にCSSを記述することで、
一部分のテーマを変更することが可能になります。
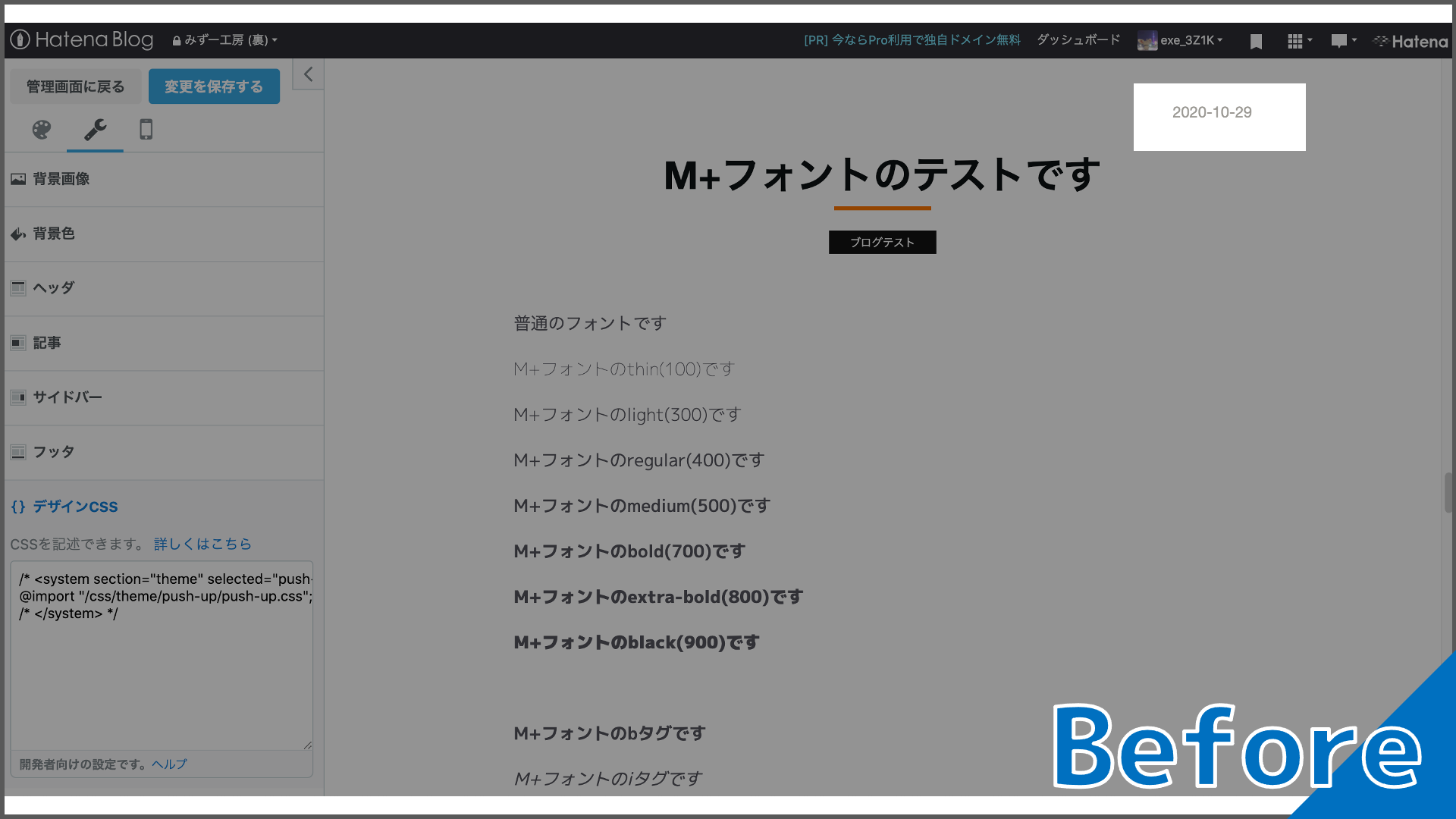
試しに、標準デザインテーマの「Push-Up」を使って、
投稿日時の表示色を変えてみましょう。
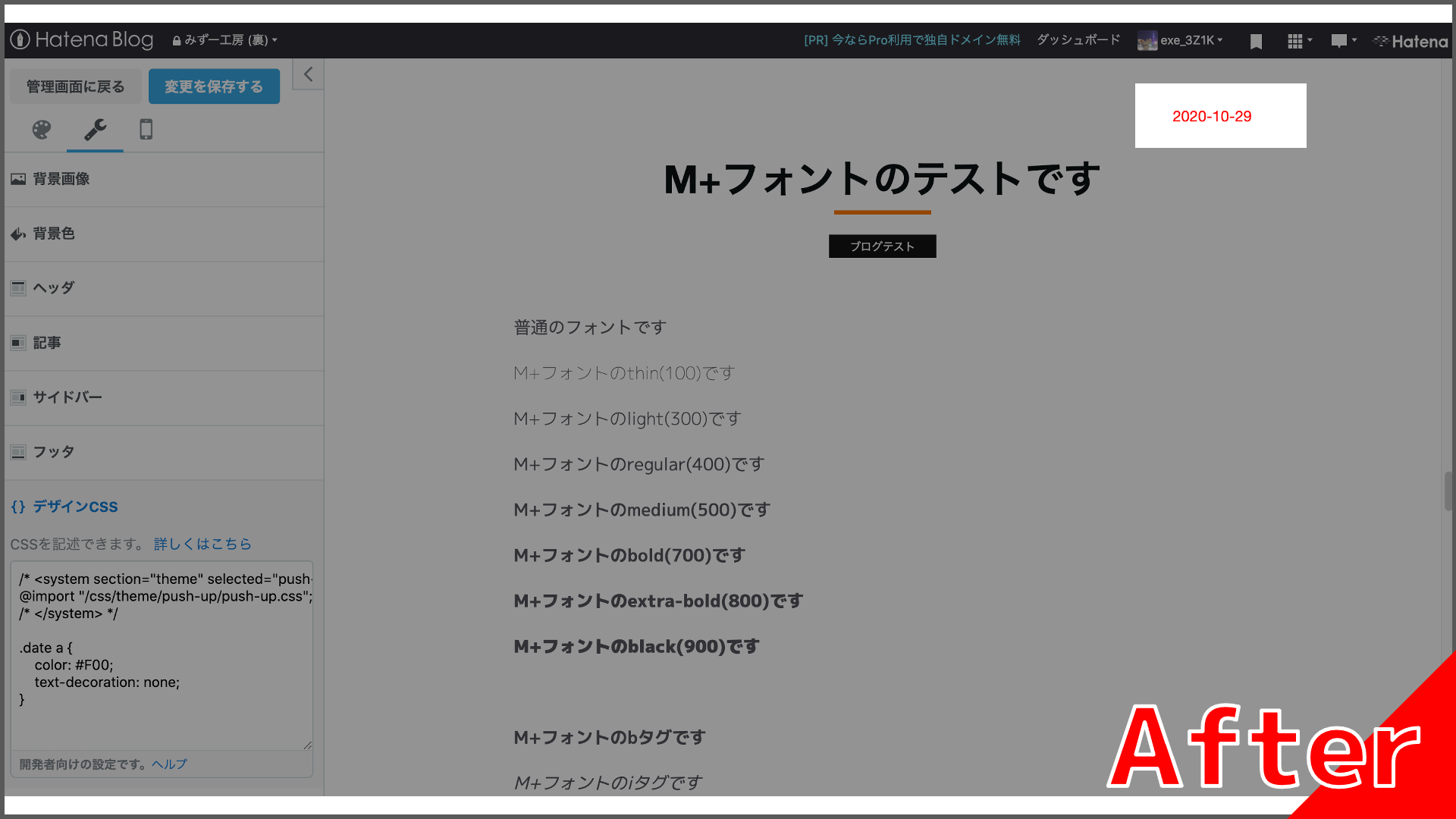
デザインCSSに、以下の「.date a」の内容をテーマの下に追記してみましょう。
/* <system section="theme" selected="push-up"> */ @import "/css/theme/push-up/push-up.css"; /* </system> */
.date a { color: #F00; text-decoration: none; }
これを追加することで、投稿日時の色が赤色に変わったことがわかりましたか?
このように、既存のデザインの一部を変更することができました!


おわりに
デザインを作ることで、より自分らしいブログにできます。
次回は、どの設定項目がどのデザインに対応しているかの検索方法を紹介したいと思います。
