【Web】デザインとCSSの対応を調べる
前回の
オリジナルなブログにしよう
では、CSSを使えばテーマを自作できることがわかりました。
今回は、どのデザインと設定が対応しているのか、「要素を検証」を使って調べる方法を紹介します。
今回は、はてなブログのデザインの構成をみてみましょう。
前回紹介した「boilerplate.css」にも、はてなブログの構成が書かれていますが、
どの設定がどのデザインに対応しているのか、わかりにくいです。しかも欠けています。
そこで発想を変えて、自分のはてなブログの構成をのぞいて参考にしてみましょう。
自分のはてなブログがどうやって構成されているかは「要素を検証」を行う
と、のぞくことができます。
要素検証の画面を開く
要素の検証方法は、ウェブブラウザ(Chromeとか)ごとに少し違っています。
ちなみに「要素を検証」という言葉はChrome用語らしい。はじめて知りました!
Google Chrome・Microsoft Edge・Firefoxをお使いの方
これらのブラウザは共通です。
キーボード上段の[F12]を押してみましょう。
すると、下側や右側にウィンドウが表示されると思います。

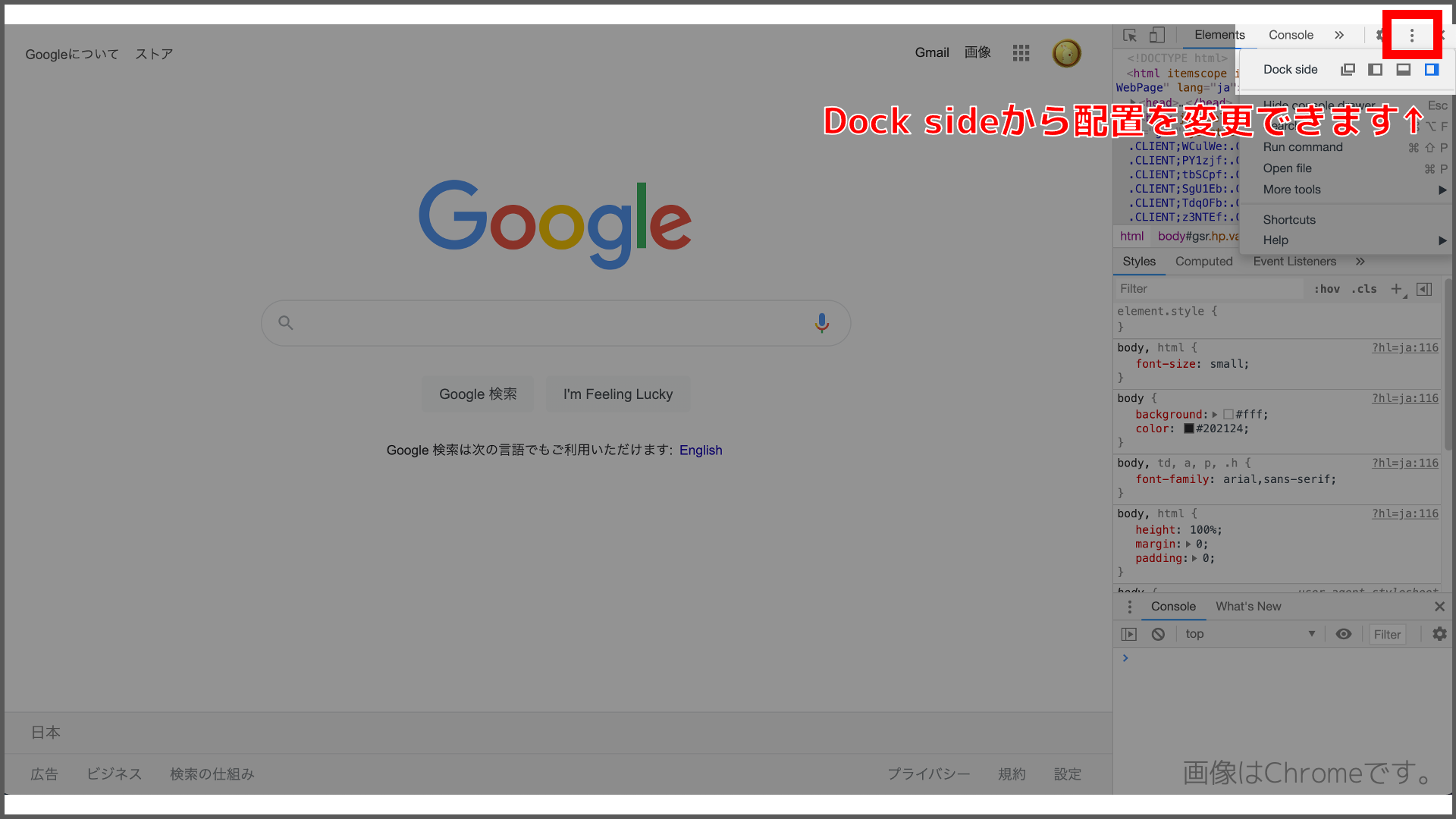
このウィンドウの配置を変更したい時は、右上にあるこの「てんてんてん」をクリックして、
Dock sideから左右下に配置を変更したり、別ウィンドウに表示することができます。

Safariをお使いの方
Safariの場合は、一手間必要になります。
メニューバーの「Safari」からか、ショートカット[command]+[,]から環境設定を開いてみましょう。
「詳細」から「メニューバーに"開発"メニューを表示」にチェックを入れて、閉じます。
すると、
[command]+[option]+[i]で要素を見ることのできるウィンドウが表示
されます。


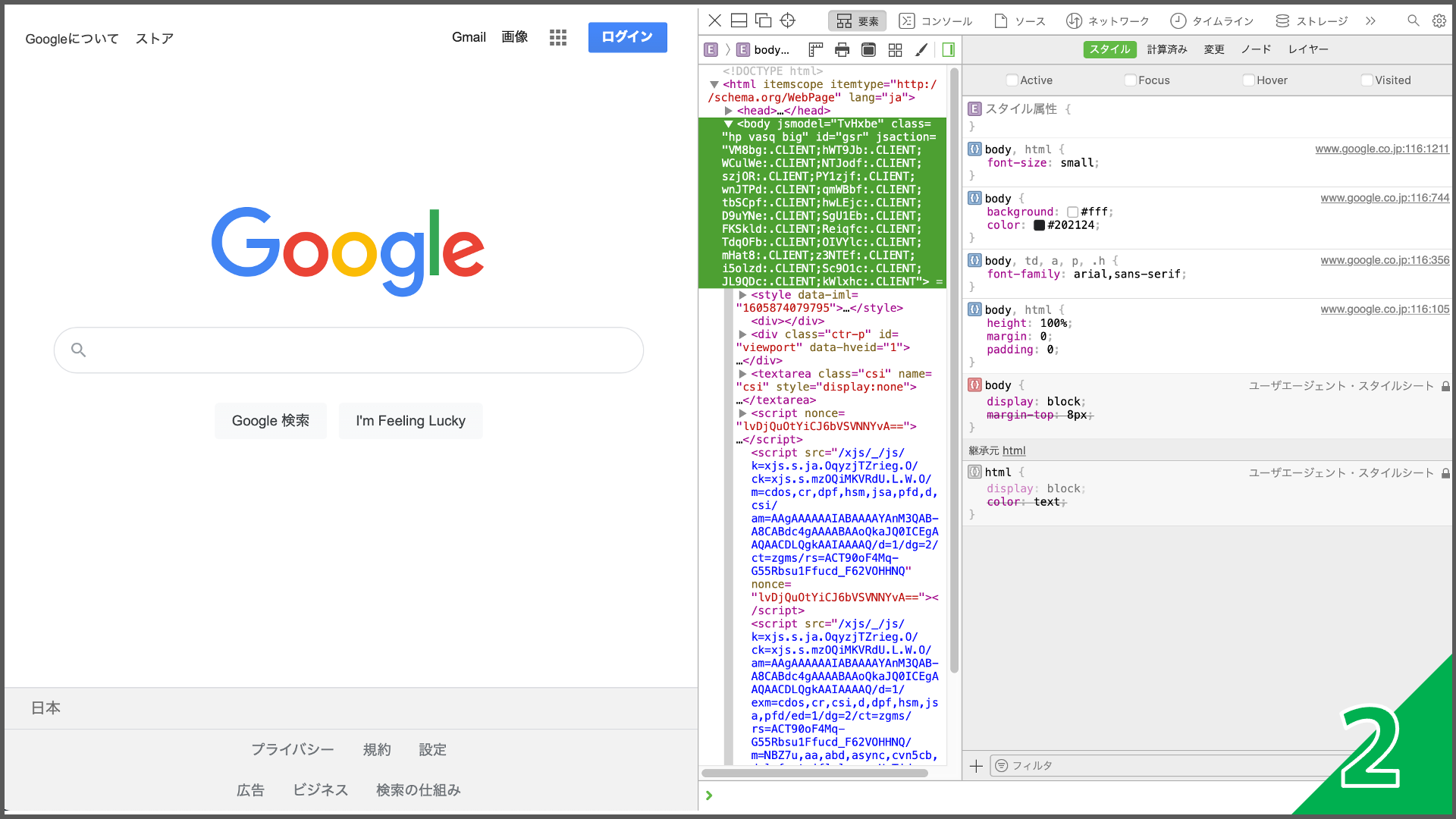
ウィンドウの配置を変えたい場合は、ここから選択できます。
Safariの場合は、下側か右側、別ウィンドウの3つから配置を選択できます。
Webページの構成をのぞいてみよう
「要素を検証」画面から、見ているページがどうやって構成されているかをみてみましょう。
どのブラウザでも大きな違いはないと思いますが、ここからはChromeを基準に話を進めていきますね。
HTML部分
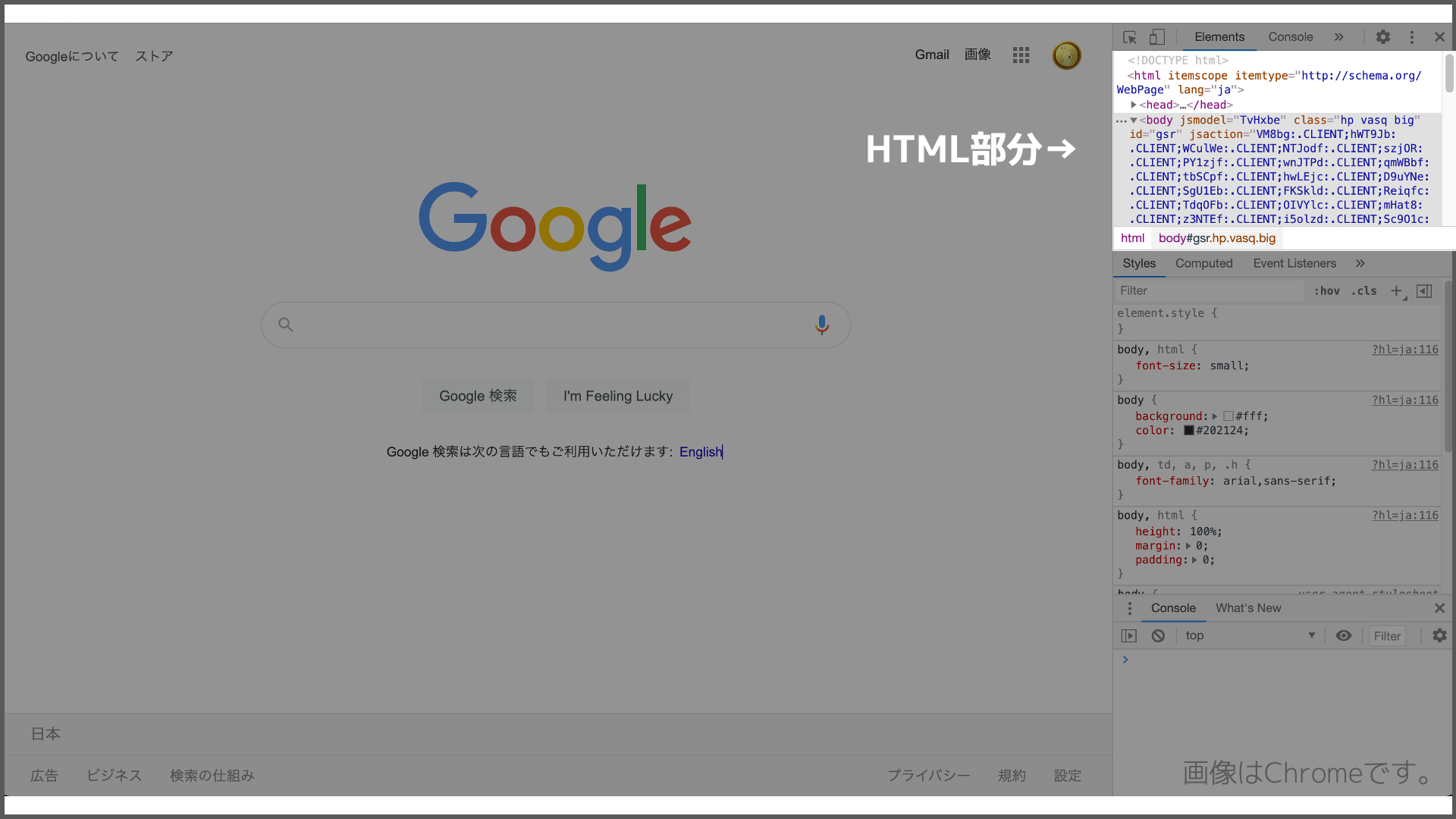
「要素を検証」の上部分は、そのページを構成するHTML
が書かれています。
ブログのタイトルや記事の内容についても、全てここに書かれています。

HTMLタグにカーソルを乗せると、どの要素について記述されているか表示できます。
表示ページからHTMLタグを探す
いまと逆のことをしましょう。
HTMLが複雑に構成されている場合、目的のHTMLタグに辿り着くのが難しいかもしれません。
はてなブログも複雑に構成されているので、毎回探すのは結構大変でしょう。
そんな時は、
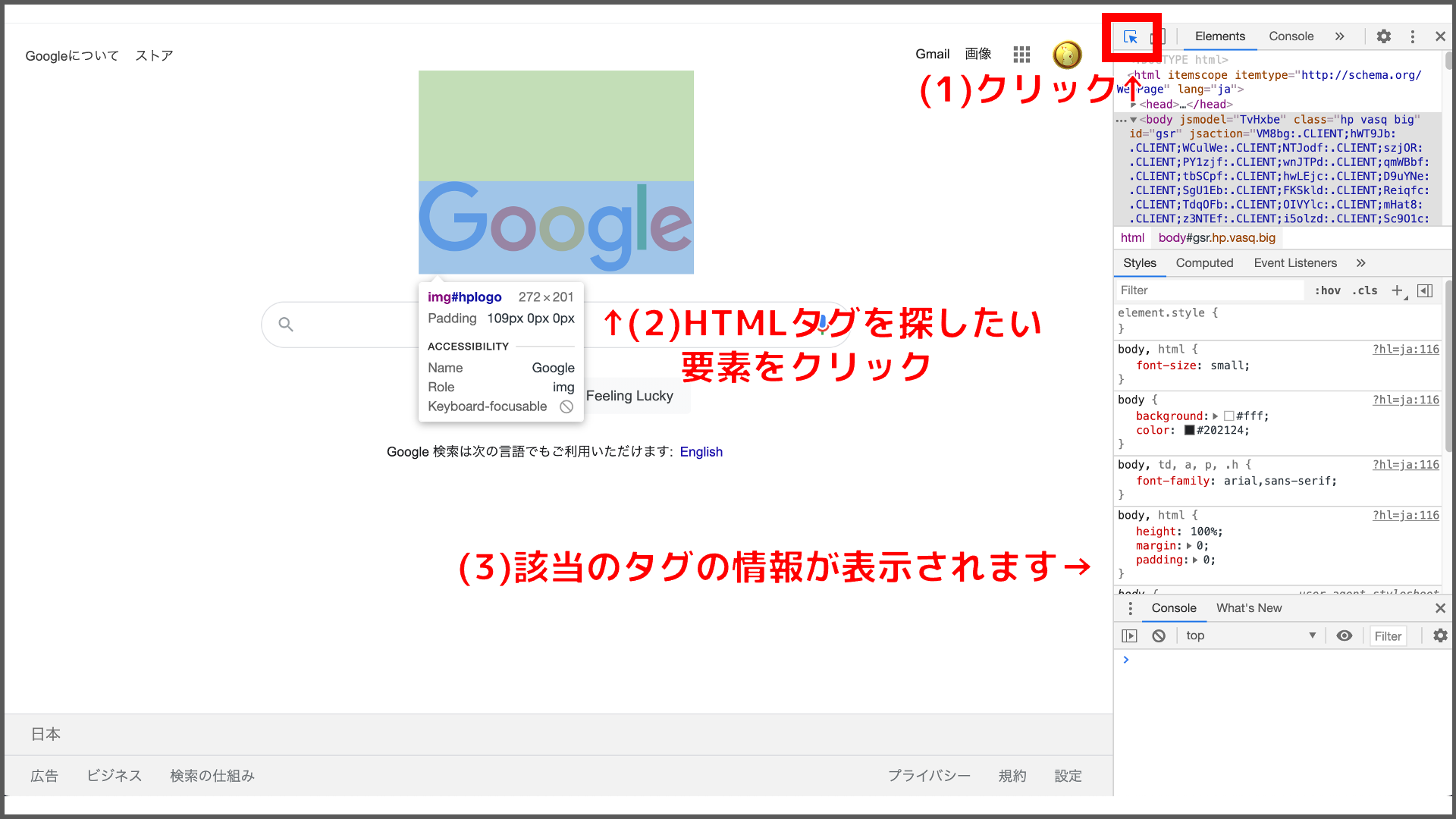
左上にある矢印アイコン
をクリックしてみましょう。
そして、
探したいHTMLタグの要素をクリック
します。

すると、 その要素のHTMLタグを自動的に探してウィンドウに表示してくれます。 とっても楽です。
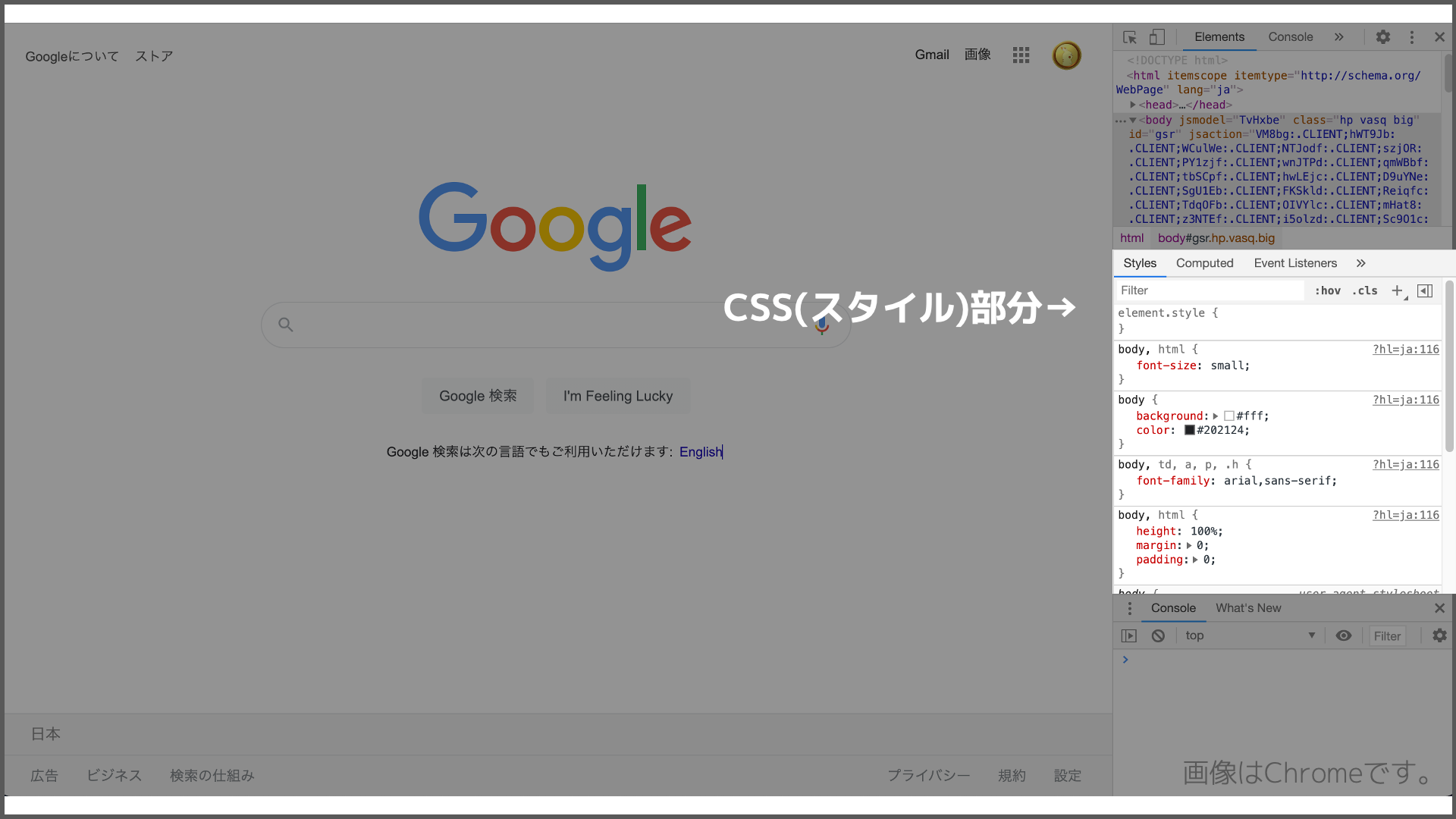
CSS(スタイル)部分
「要素を検証」の下部分は、そのHTMLタグのCSS(スタイル)
が書かれています。
ここに書かれたCSSにカーソルを乗せると、チェックボックスが出てくるので、
そのCSSの有効無効を切り替えることができます。

タイプミスでCSSが適用されていない時などの確認でよく使います。
あとはCSS同士がぶつかってしまっている時など。
では、はてなブログの構成をちょこっと
はてなブログの構成を使って、「要素を検証」の具体的な見方や使い方をみてみましょう。
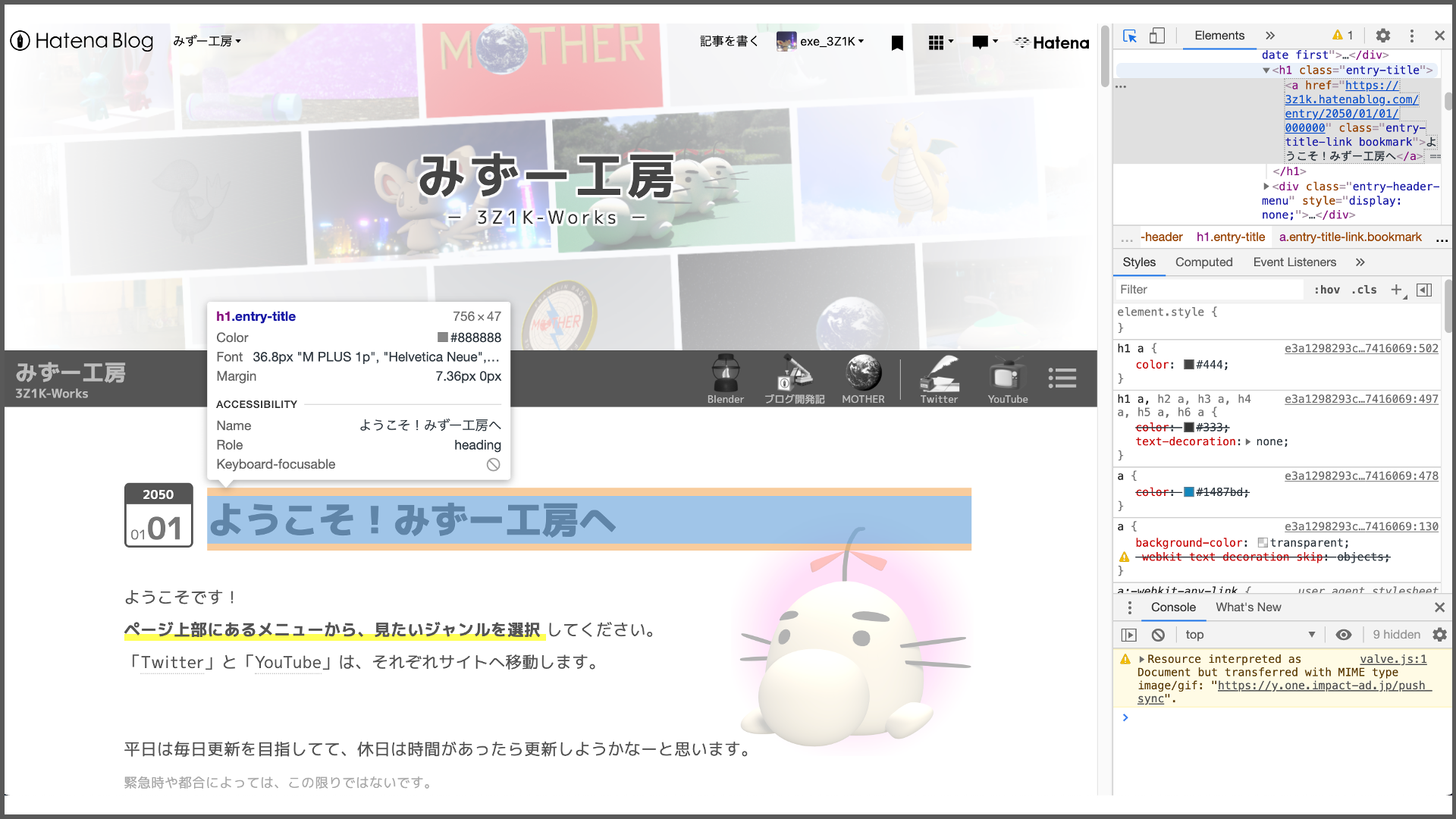
先ほど紹介した「表示ページからHTMLタグを探す」を使って、記事のタイトルをクリック
してみます。
すると、このHTMLタグが該当していることがわかります。

<h1 class="entry-title"> <a href="https://3z1k.hatenablog.com/entry/2050/01/01/000000" class="entry-title-link bookmark">ようこそ!みずー工房へ</a> </h1>
中身を見ると、h1タグのclass属性は「entry-title」を指定しているのがわかります。
つまり、
「boilerplate.css」の713行目の「.entry-title」のCSSの内容が呼び出されていることになります。
719行目はレスポンシブデザインの設定をしているのですが、詳しくは、また別の記事で書こうと思います。
.entry-title { margin: 0 0 .3em; font-size: 1.5rem; }
なので、
記事のタイトルのデザインを変更したい時は「.entry-title」をいじれば良い
ことになります。
このように、それぞれの要素がどのCSSを利用しているのかを1つ1つ調べてデザインする感じになります。
おわりに
というわけで、「要素を検証」を利用すれば自分でデザインの対応を見つけることができ、
デザインに活かせるようになれます。大きな武器です!
次は「boilerplate.css」で設定できる内容について書こうかなと思います。
