【HTML】ストリートビューを埋め込む
はてなブログの記事に、Googleストリートビューを埋め込んでみましょう。
画像と違って動かせるので、周辺の状況もよくわかります。
Googleストリートビューを埋め込む
Googleストリートビューを記事に埋め込んでみましょう。
HTMLタグで提供されているので、汎用的に利用できますよ!
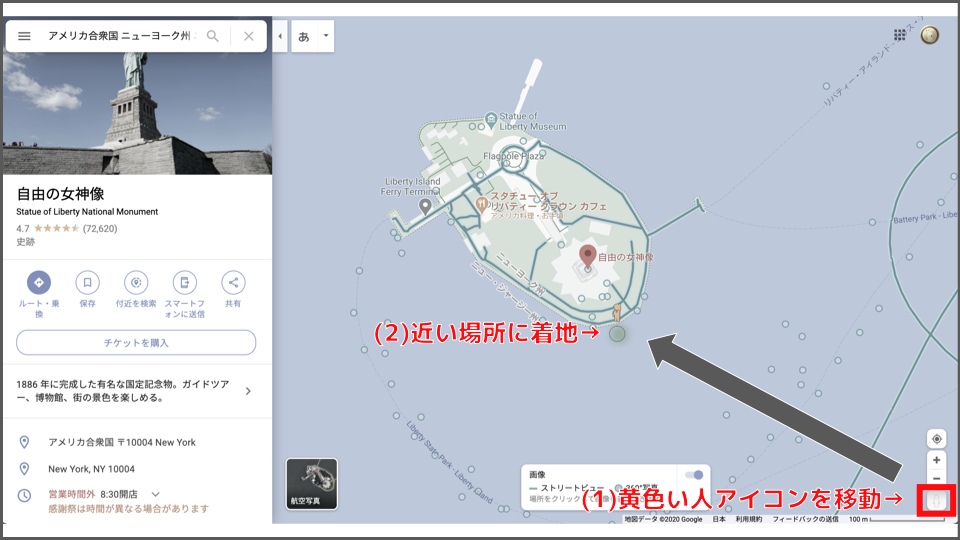
まずは、Googleマップにアクセスして埋め込みたい場所を探します。
こちらからどうぞ!
Googleマップ
地図でおおまかな場所を探し、黄色い人のアイコンを地図に落として降ります。
ちなみに、この黄色い人のことを「ペグマン」というそうです。

ストリートビューに入れたら、
位置の調整をして初期位置を決めましょう。
いま見ている位置が、埋め込んだ時にも最初に表示される向きになります。

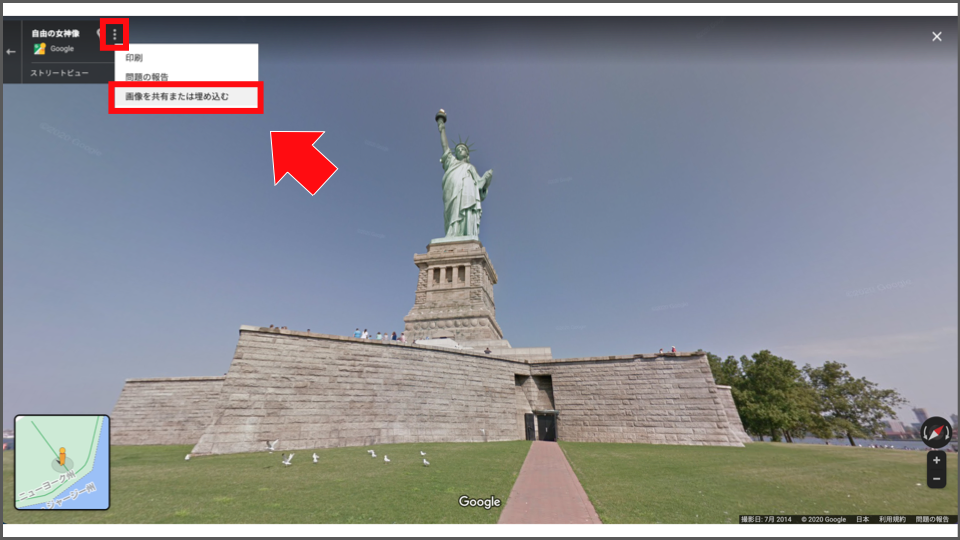
3つの縦の点々をクリックして「画像を共有または埋め込む」
をクリックしましょう。
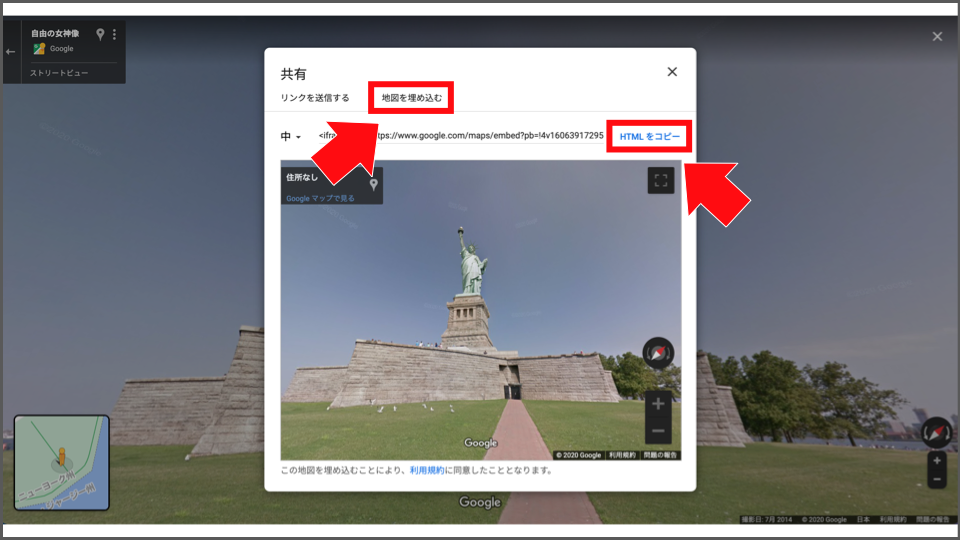
するとウィンドウが開くので
「地図を埋め込む」を選択
します。

「HTMLをコピー」をクリックすればそのまま記事に貼り付けることができます。
「Markdown」や「はてな記法」モードがおすすめです。ちなみに、自由の女神はこんな感じ。
<iframe src="https://www.google.com/maps/embed?pb=!4v1606383158693!6m8!1m7!1sGTYuuTatrAQO2GkVuYOD_w!2m2!1d40.68882743573542!2d-74.04388942892207!3f307.74367570572986!4f30.341463802636625!5f0.8959161154141213" width="360" height="240" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
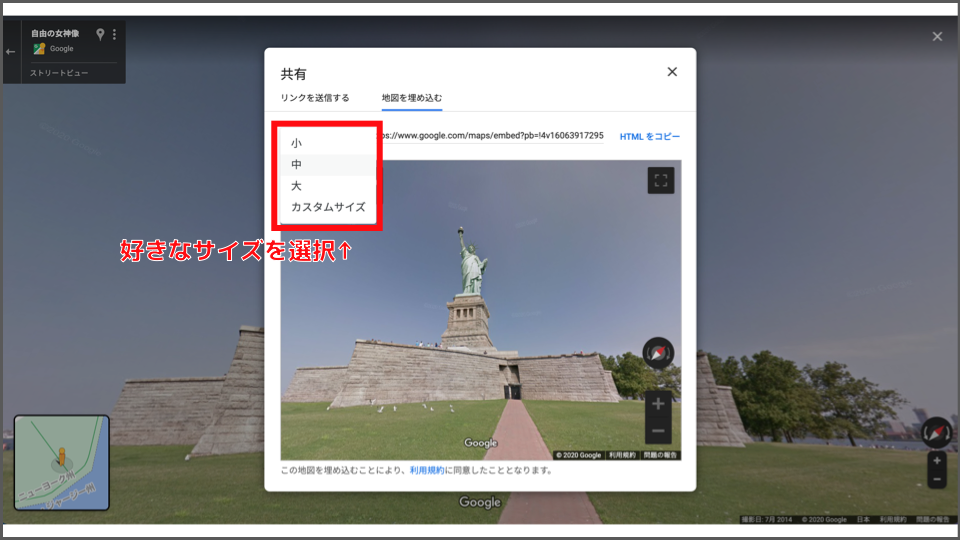
サイズを変更する
サイズの変更は、この
ドロップダウンリストから選択
もできますし、
HTMLタグを直接編集することでもサイズを帰ることができます。

ここでは「小」「中」「大」と「カスタム」から選択することができます。
それぞれのサイズは以下です。
| 幅 | 高さ | |
|---|---|---|
| 小 | 400 | 300 |
| 中 | 600 | 450 |
| 大 | 800 | 600 |
| カスタム | - | - |
カスタムは自分の好きなサイズに変更することができます。
また、
HTMLタグの属性「width」と「height」をいじっても、それぞれ幅と高さを変更できます。
幅360、高さ240ならこんな感じ。
<iframe src="https://www.google.com/maps/embed?pb=!4v1606383158693!6m8!1m7!1sGTYuuTatrAQO2GkVuYOD_w!2m2!1d40.68882743573542!2d-74.04388942892207!3f307.74367570572986!4f30.341463802636625!5f0.8959161154141213" width="360" height="240" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
おわりに
今回はストリートビューを埋め込んでみました。
ぜひ、お店の紹介だったり隠れスポットの紹介の時に活用してみてください!
