【HTML】リストを使おう!
- リストを使うと、情報が整理されて見やすくなります。
- こんな感じで、記事の中でリストを使ってみましょう。
リストの基本
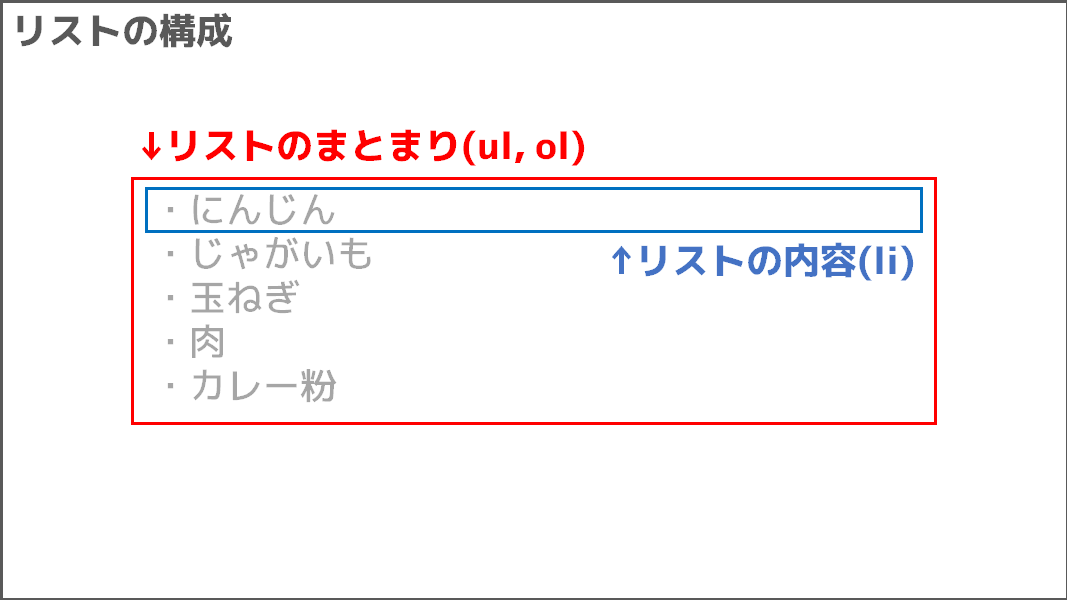
記事(HTML)でリストを使うには、「リストのまとまり(ul, ol)」と「内容(li)」を定義
して使います。
リストのまとまりは、「箇条書き」と「番号付き」の2つから選ぶことができます。

箇条書きリスト(ul)
リストのまとまりを「ul」で指定した場合、箇条書きのリスト
になります。
番号が表示されない箇条書きのスタイルです。ulタグでくくって、liタグを中に配置していきます。
<p>カレーの材料</p> <ul> <li>にんじん</li> <li>じゃがいも</li> <li>たまねぎ</li> <li>肉</li> <li>カレー粉</li> </ul>
カレーの材料
- にんじん
- じゃがいも
- たまねぎ
- 肉
- カレー粉
マーカーのデザインの変更
箇条書きのマーカーは変更することができます。
変更の仕方は2つありますが一方は廃止されるらしいので、されない方法を紹介します。
選べるマーカーは3つです。以下の「style」属性を参考に選んでみてください。
<ul style="list-style-type: none"> <li>「style="list-style-type: none"」でマーカーを消します。</li> </ul> <ul style="list-style-type: disc"> <li>「style="list-style-type: disc"」でマーカーが黒丸になります。</li> </ul> <ul style="list-style-type: circle"> <li>「style="list-style-type: circle"」でマーカーが白丸になります。</li> </ul> <ul style="list-style-type: square"> <li>「style="list-style-type: square"」でマーカーが黒四角になります。</li> </ul>
- 「style="list-style-type: none"」でマーカーを消します。
- 「style="list-style-type: disc"」でマーカーが黒丸になります。
- 「style="list-style-type: circle"」でマーカーが白丸になります。
- 「style="list-style-type: square"」でマーカーが黒四角になります。
番号付きリスト(ol)
リストのまとまりを「ol」で指定した場合、番号付きリスト
になります。
番号付きリストは「ol」タグでくくって、「li」タグで内容を配置していきます。
<p>カレーのレシピ</p> <ol> <li>材料を一口大に切る</li> <li>肉・にんじん・じゃがいも・玉ねぎを炒める</li> <li>玉ねぎがしんなりしたら、にんじんとじゃがいもが柔らかくなるまで水を入れ煮る</li> <li>煮終わったら一度火を止め、カレー粉をいれ蓋を外した状態で火にかけ、少し水分を飛ばす</li> </ol>
カレーのレシピ
- 材料を一口大に切る
- 肉・にんじん・じゃがいも・玉ねぎを炒める
- 玉ねぎがしんなりしたら、にんじんとじゃがいもが柔らかくなるまで水を入れ煮る
- 煮終わったら一度火を止め、カレー粉をいれ蓋を外した状態で火にかけ、少し水分を飛ばす
最初の番号を変更する
デフォルトでは「1」からスタートして「liタグ」に割り振られていきますが、
この「1」を変更して、別の番号から始めることができます。
最初の番号を変更するには、「start属性」を指定する
ことで変更できます。
例えば「start="3"」のようにすれば、3から始めることができます。
<ol start="3"> <li>ほらみて!</li> <li>3から、</li> <li>始まってるよ!</li> </ol>
- ほらみて!
- 3から、
- 始まってるよ!
番号を逆順にする
デフォルトでは1から始まって、だんだん値が大きくなっていきます(昇順)。
これを逆順から始めることからできます(降順)。つまり、一番下が「1」になります。
逆順にするには、「reversed属性」を指定します。
「reversed="reversed"」と指定します。
ただし、ブラウザのバージョンが低い場合は逆順にならない場合があります。ご注意ください。
<ol reversed="reversed"> <li>わお!</li> <li>一番下が1に、</li> <li>なってるよ!</li> </ol>
- わお!
- 一番下が1に、
- なってるよ!
属性なので、startやreversedは組み合わせて使うことができます。
番号デザインの変更
デフォルトでは「1,2,3, ...」のように算用数字で表示されていますが、
ギリシャ文字やアルファベットに変更することができます。
以下を参考に設定してみましょう。
<ol style="list-style-type: decimal"> <li>「style="list-style-type: decimal"」で算用数字になります。</li> </ol> <ol style="list-style-type: decimal-leading-zero"> <li>「style="list-style-type: decimal-leading-zero"」で先頭に0をつけた算用数字になります。</li> </ol> <ol style="list-style-type: upper-roman"> <li>「style="list-style-type: upper-roman"」でギリシャ文字(大文字)になります。</li> </ol> <ol style="list-style-type: lower-roman"> <li>「style="list-style-type: lower-roman"」でギリシャ文字(小文字)になります。</li> </ol> <ol style="list-style-type: cjk-ideographic"> <li>「style="list-style-type: cjk-ideographic"」で漢数字になります。</li> </ol> <ol style="list-style-type: hiragana"> <li>「style="list-style-type: hiragana"」であいうえお順(ひらがな)になります。</li> </ol> <ol style="list-style-type: katakana"> <li>「style="list-style-type: katakana"」でアイウエオ順(カタカナ)になります。</li> </ol> <ol style="list-style-type: hiragana-iroha"> <li>「style="list-style-type: hiragana-iroha"」でいろはにほへと順(ひらがな)になります。</li> </ol> <ol style="list-style-type: katakana-iroha"> <li>「style="list-style-type: katakana-iroha"」でイロハニホヘト順(カタカナ)になります。</li> </ol>
- 「style="list-style-type: decimal"」で算用数字になります。
- 「style="list-style-type: decimal-leading-zero"」で先頭に0をつけた算用数字になります。
- 「style="list-style-type: upper-roman"」でギリシャ文字(大文字)になります。
- 「style="list-style-type: lower-roman"」でギリシャ文字(小文字)になります。
- 「style="list-style-type: cjk-ideographic"」で漢数字になります。
- 「style="list-style-type: hiragana"」であいうえお順(ひらがな)になります。
- 「style="list-style-type: katakana"」でアイウエオ順(カタカナ)になります。
- 「style="list-style-type: hiragana-iroha"」でいろはにほへと順(ひらがな)になります。
- 「style="list-style-type: katakana-iroha"」でイロハニホヘト順(カタカナ)になります。
左にはみだしたリストを直す
実はよくよく見ると、リストがはみ出しているのがわかるでしょうか?
いままでの「Result」では、私が調整したので、はみだしていません。
- うっ。
- よく見ると、はみ出てる...
これを直すには「padding」を調整すればよいです。
「padding」って何?って方は、以下の記事をどうぞ。
さてさて本題ですが、
「padding」はコンテンツ内部の余白を調整することができます。
今回の場合は「padding」の左のみを調整すれば事足りるので、
「style属性」から「padding-left」を設定してみましょう。
ulタグのstyle属性に「padding-left」を設定し、左側の余白の調整を行います。
「padding-left: 2em」のようにすると、はみだしがなくなります。2emは2文字分の大きさって意味です。
お好みで調整してみてください。
<ul style="padding-left: 2em"> <li>にんじん</li> <li>じゃがいも</li> <li>たまねぎ</li> <li>肉</li> <li>カレー粉</li> </ul>
- にんじん
- じゃがいも
- たまねぎ
- 肉
- カレー粉
おわりに
リストを使うと、ポイントが整理されて見やすくなるのでぜひ使ってみましょう!
次回は表を使ってみようと思います。
