【CSS】自作マーカーリストを作る(フォント編)
- 前回は画像を使ってリストを作ってみました。
- 今回は左のようにアイコンフォントを利用した自作のリストを作ってみましょう!

アイコンフォントを使ってリストを作る
CSSを利用して、アイコンフォントを使ったリストを作ってみましょう。
アイコンフォントにはbackground-imageが利用できないので、少しゴリ押しすることになります。。。
方針としては、
擬似要素(before)を使って実装
します。
CSSは元々デザイン(スタイル)を指定するものですが、擬似要素を使うとHTMLで記述するようなコンテンツ(例えば文章)も書くことができます。
アイコンフォントを選ぶ
まずは、
どのアイコンを設定するかを選択
しましょう。
今回はこの ペンのアイコンを使おうかなと思います。
CSSを設定する
CSSを利用して配置の設定を行います。
CSSの貼り付け先はデザインCSSでも、記事内でも大丈夫
です。
はてなブログの場合は記事内でstyleタグがそのまま機能だと機能してくれないので、以下を参考にどうぞー
こんな感じで作ってみました。とりあえずソースコード。下に簡単な解説を書きますね。
class名「my-list」は私が勝手に名付けたので、変えてしまっても大丈夫ですよー
.my-list { list-style: none; } .my-list li { position: relative; left: 1.2em; width: calc(100% - 1.2em); } .my-list li::before { position: absolute; left: -1.2em; font-family: "blog-icon"; content: "\f024"; }
<ul class="my-list"> <li>absolute ... [形]絶対の</li> <li>relative ... [形]相対の</li> </ul>
- absolute ... [形]絶対の
- relative ... [形]相対の
では少し解説を。
2行目のlist-style: none;は、デフォルトで設定されているリストのマーカー(・)を削除します。
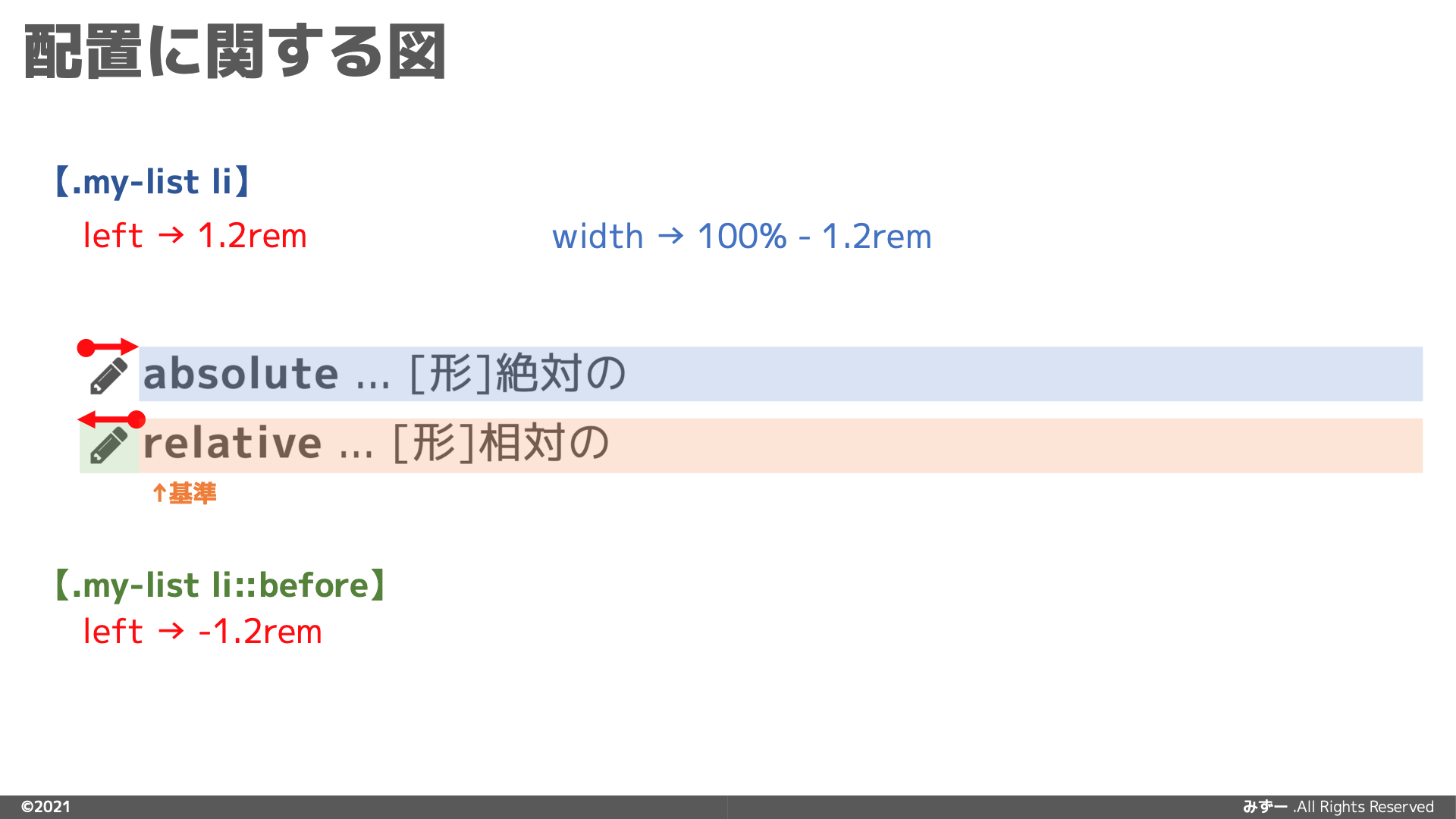
6行目のposition: relative;は、初期位置から相対的にリストをどのくらい移動するか設定します。
7行目のleft: 1.2em;は1.2文字(アイコン)分左に移動します。
8行目のwidth: calc(100% - 1.2em);はリストの幅を最大の大きさから1.2文字分減らします。
12行目のposition: absolute;は、基準から絶対的にリストをどのくらい移動するか設定します。
13行目のleft: -1.2em;は1.2文字(アイコン)分左に移動します。
14行目はアイコンフォントの利用設定を、15行目のcontent: "\f024";はペンのアイコンを表してます。

14行目と15行目を変更することで、リストに指定するアイコンをカスタマイズ できます。
おわりに
こんな感じでアイコンフォントを設定することができました!
この設定は ”FontAwesome” でも使えるので、デザインの幅が広がりますよー
