【はてなブログ】詳細設定をいじる(後編)
はてなブログでいじれる詳細設定についてまとめておこうと思います。
今回は、head内タグの設定や高度な設定などについて書いてます。

はてなブログの詳細設定
詳細設定は「設定」から変更することができます。


head内タグ
headタグの中身は通常は目にすることがありません。
この中にはコンピュータがブログを表示させるために処理上必要な内容を記入したりします。
ちなみにいつもブログで目にしている部分は、bodyタグの中に書かれています。
ブログの概要 (meta description)
ここに記述した内容は検索画面の概要などに表示されます。
私のように設定していない場合は、トップ画面で表示されている内容を元に表示されるっぽいです。

ここで設定された内容は、ブログのトップページが検索された場合のみ表示されると思われます。
記事ごとの概要は、編集画面の ”編集オプション” で設定された内容が表示されると思います。
なお、直接的なSEO効果はないです*1。
画面に表示できる文字数は90〜120文字なので、それ以下に抑えておくと良さそうです。
ブログのキーワード (meta keywords)
こちらはブログでよく使う単語やブログのテーマを記述しておくことができます。
こちらも執筆現在はSEO効果に関係ないので、読み込みスピードを考えれば書かない方がいいかもしれません。
検索を避ける
ブログを執筆すると、検索エンジン(例えばGoogleやYahoo)に対しインデックスを作成します。
検索が行われた場合には、このインデックスを元にページが表示されていきます。
この機能をオンにすると、検索エンジンで検索されてもブログを表示しません。
私のテスト用のブログはこの機能をオンにしていますが、基本的にオンにする必要はないでしょう。
headに要素を追加
HTMLタグを自由に追加することができます。
例えば、JavaScriptの読み込みを行ったりlinkタグを貼り付けてCSS(デザイン)を追加したりします。
みずー工房では「フォントに関するCSS」を貼ったり「Google Adsence」を利用するために必要なタグを貼りつけています。
はてなブックマーク
はてなブックマークを利用してコメントが付与された場合に、表示するかを設定できます。
はてなとしてはブックマークを利用した表現を、サービス利用者の権利として考えています*2。
「コメントを表示する」に設定しても個別に非表示設定できることから、はてなは「表示する」を推奨しています。
メール投稿
ブログごとに発行された専用のメールアドレスにメールを送信することで、そのメール内容の記事を投稿することができます。
下書き用にもメールアドレスが発行されているので、下書きとして送信することもできます。
この機能はダイアリー時代からもあったような気がするので、はてなブログのアプリがまだないガラケー時代からの機能かなと思いました。
AtomPub
AtomPubは、外部のツールを使って記事を投稿したりできるサービスです*3。
AtomPubに対応したお気に入りの記事編集ソフトを使って記事を書きたい場合に便利です。
ここではサービス(API)を利用するためのキーが表示されるので、アプリに設定して使うことができます。
なお先程紹介した「投稿用メールアドレス」と「AtomPubのAPIキー」は対応しています。
高度な設定
HTTPS配信
”HTTPS” とは従来より安全に通信を行える決まりのことで、その機能の利用について設定できます。
無効から有効に一方的にしか設定できません。
また2018年2月22日以降に開設されたはてなブログはデフォルトで有効になっているため、これから開設する人は設定を変更できません*4。
エクスポート
今まで書いた記事を、MT(MovableType)形式のテキストファイルで出力することができます。
簡単なバックアップや他ブログへの引っ越しにつかえるほか、製本(書籍化)することもできるようです。
エクスポートできる内容は文章やコメントのみで、画像や動画などは出力できません。
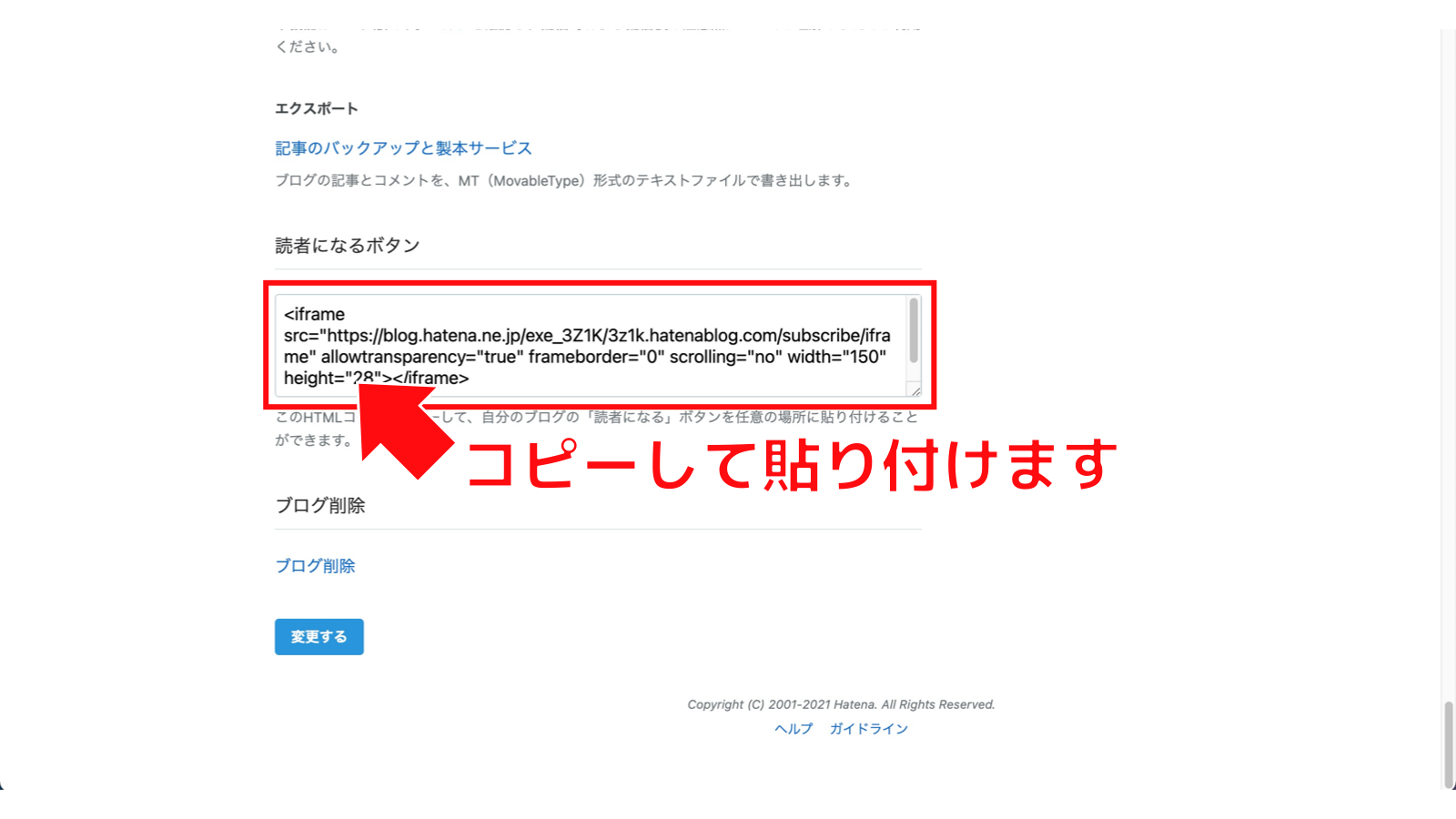
読者になるボタン
枠内のHTMLタグをコピーして貼り付けるだけで、以下のようなボタンを貼り付けることができます。

ブログを削除
ブログを削除します。クリックすると確認画面が表示されます。
この作業は一度行うと元には戻せません。
また同じアドレス(URL)でブログを始めることもできないようです。
記事を一括で削除したい場合は、設定の ”記事の管理” 等を使いましょう。
おわりに
詳細設定はいじれる内容が多いので3つに分割して記事を書いてますが、次回で最後になります!
*1:meta description(メタディスクリプション)とは?SEOを意識した文字数と記述方法 | デジ研, 2021/03/18 より参考
*2:コメント一覧非表示機能について - はてなブックマークヘルプ, 2021/03/18 より参考
*3:はてなブログAtomPub - はてなブログ ヘルプ, 2021/03/18 より参考
*4:HTTPSで配信する - はてなブログ ヘルプ, 2021/03/18 より参考
