ブログテーマ「るーずりーふ」について

本日2月10日に、みずーが作成したはてなブログテーマをリリースしました。
はてなブログで利用できるテーマの「るーずりーふ」を紹介します!ぜひお使いください。
特徴
「るーずりーふ」はシンプルなはてなブログテーマ
です。
ルーズリーフ感はあまりないですけど、誰でも使いやすいように仕上げました。
インストール方法
こちらからインストールできます。 ぜひどうぞ!
余談ですけど、はてなブログ公式Twitterで紹介してもらえました。
ありがとうございます!
【新着デザインテーマ】#週刊はてなブログ では豪華参加賞をご用意してデザインテーマコンテストを開催中✨
— はてなブログ|思いは言葉に。 (@hatenablog) 2021年2月12日
今回紹介するのは みずー @exe_3Z1K さんが作成したテーマ「るーずりーふ」です! 水玉模様が印象的で柔らかい雰囲気の使いやすいテーマです⚪️https://t.co/BWbaJZiSyl
カスタマイズ方法
ここでは主に最初にやっておくと良いカスタマイズについて紹介します。
高度なカスタマイズ方法については、別途記事を用意しようと思っています。
背景色の設定
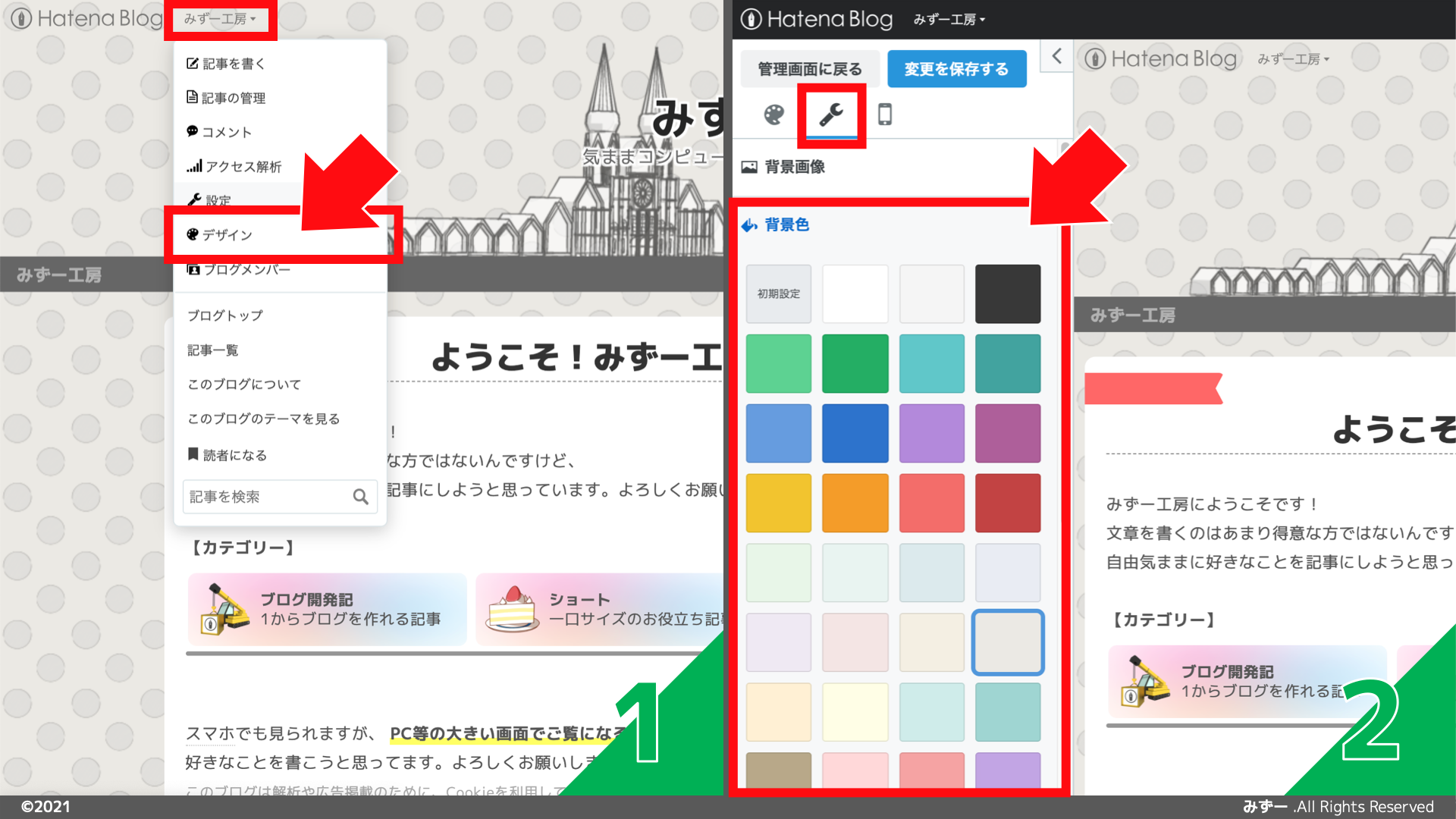
「デザイン」設定のページから、背景色を変更しましょう。
「デザイン→カスタマイズ→背景色」と選択して、お好きな色を選びます。

スマホレイアウト(レスポンシブデザイン)の設定
「デザイン→スマートフォン→詳細設定→レスポンシブデザイン」と進み設定をオンにします。
ページタイトルの画像を設定
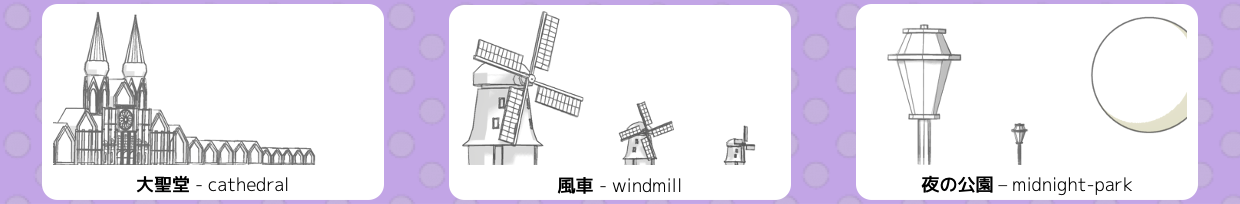
一番上部のタイトルの画像を変更します。デフォルトは「大聖堂」です。
現在提供している画像は以下の3種類です。お好みのものを選んでください!
もちろん自分で画像をアップロードすれば、この3種類以外を設定することができます。

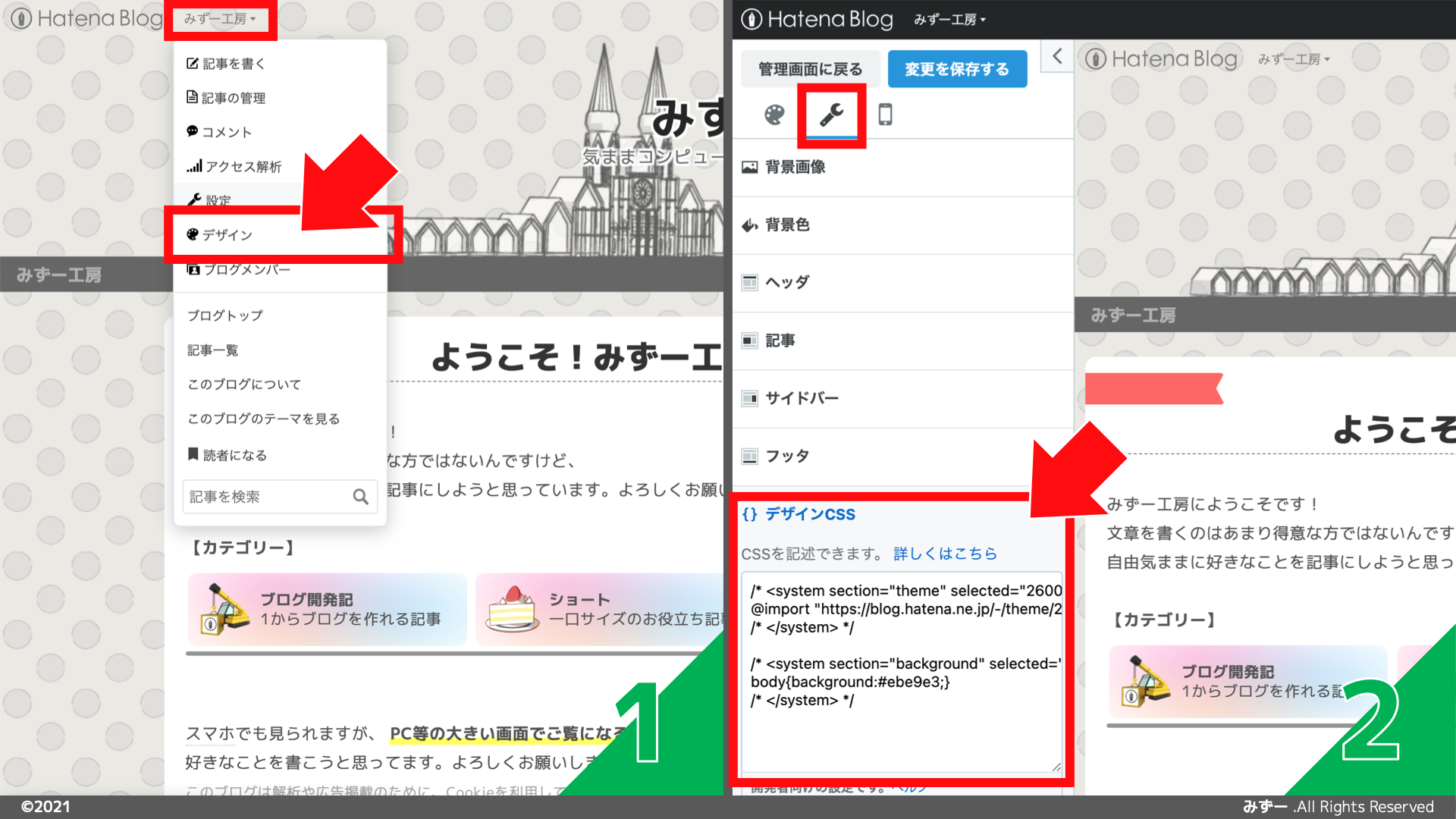
以下のコードをコピーして、デザインCSSの一番下に貼り付けましょう。
なお「大聖堂」を選ぶ場合はデフォルトで設定されているので、以下の設定の必要はありません。

◆大聖堂 (デフォルト)
#blog-title-inner { background-image: url("https://cdn-ak.f.st-hatena.com/images/fotolife/e/exe_3Z1K/20210209/20210209142436.png"); }
◆風車
#blog-title-inner { background-image: url("https://cdn-ak.f.st-hatena.com/images/fotolife/e/exe_3Z1K/20210213/20210213223351.png"); }
◆夜の公園
#blog-title-inner { background-image: url("https://cdn-ak.f.st-hatena.com/images/fotolife/e/exe_3Z1K/20210214/20210214101433.png"); }
フォントの設定
このテーマではGoogle Fontsの「M PLUS 1p」を利用しています。
「設定→詳細設定→検索エンジン最適化→headに要素を追加」と進み以下を貼り付けます。
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@300;400;700;800&display=swap" rel="stylesheet">
不具合報告・お問い合わせ
不具合や問い合わせがある場合は、こちらの記事にコメントを残してもらうかお問い合わせに連絡ください。
スクロールがカクツク
私の環境だけかもしれませんが、スクロールがカクツク場合があります。
以下を「デザイン→デザインCSS」の一番下に貼り付けることで改善する可能性があります。
body { background-image: url("https://cdn-ak.f.st-hatena.com/images/fotolife/e/exe_3Z1K/20210207/20210207132248.png"); background-attachment: fixed; } body::before { background-image: none; }
【有識者の方へ】
原因はよくわかっていませんが、背景の”みずたま”をbodyで直接表示させないとダメみたいです。
公開しているテーマ上では”みずたま”は、bodyの擬似要素beforeに設定してあります。
他の要素でも試してみましたが、body以外だとカクツキます。
仕様と言われればそれまでですけど、何か知っている方がいれば教えてください!
更新履歴
-
2021/02/10
リリースしました -
2021/02/11
背景色を設定するとみずたまが消える不具合の修正と軽微な変更を行いました
半月さんという方がアイデアを出してくれて解決しました。ありがとうございます! -
2021/02/12
アーカイブページについて軽微な変更を行いました -
2021/02/14
デフォルト背景色(ミント)を設定しました -
2021/03/01
脚注のデザインの追加と一部軽微な変更を行いました
おわりに
初めてデザインを公開してみました。よければ利用してください!
突貫で作ったので不具合も多いと思いますが、直せそうであれば直します。