はてなブログで Google Fonts を使う
はてなブログで Google Fonts が使えるように設定してみましょう。
今回は例として、私がよく利用している「M PLUS 1p」を設定してみます!
フォントを選ぶ
こちらのページからフォントを選択しましょう。日本語フォントについては私が見た時は9種類ありました。
アルファベットだけとかだともっと多くありますよー。探すのも楽しいです。
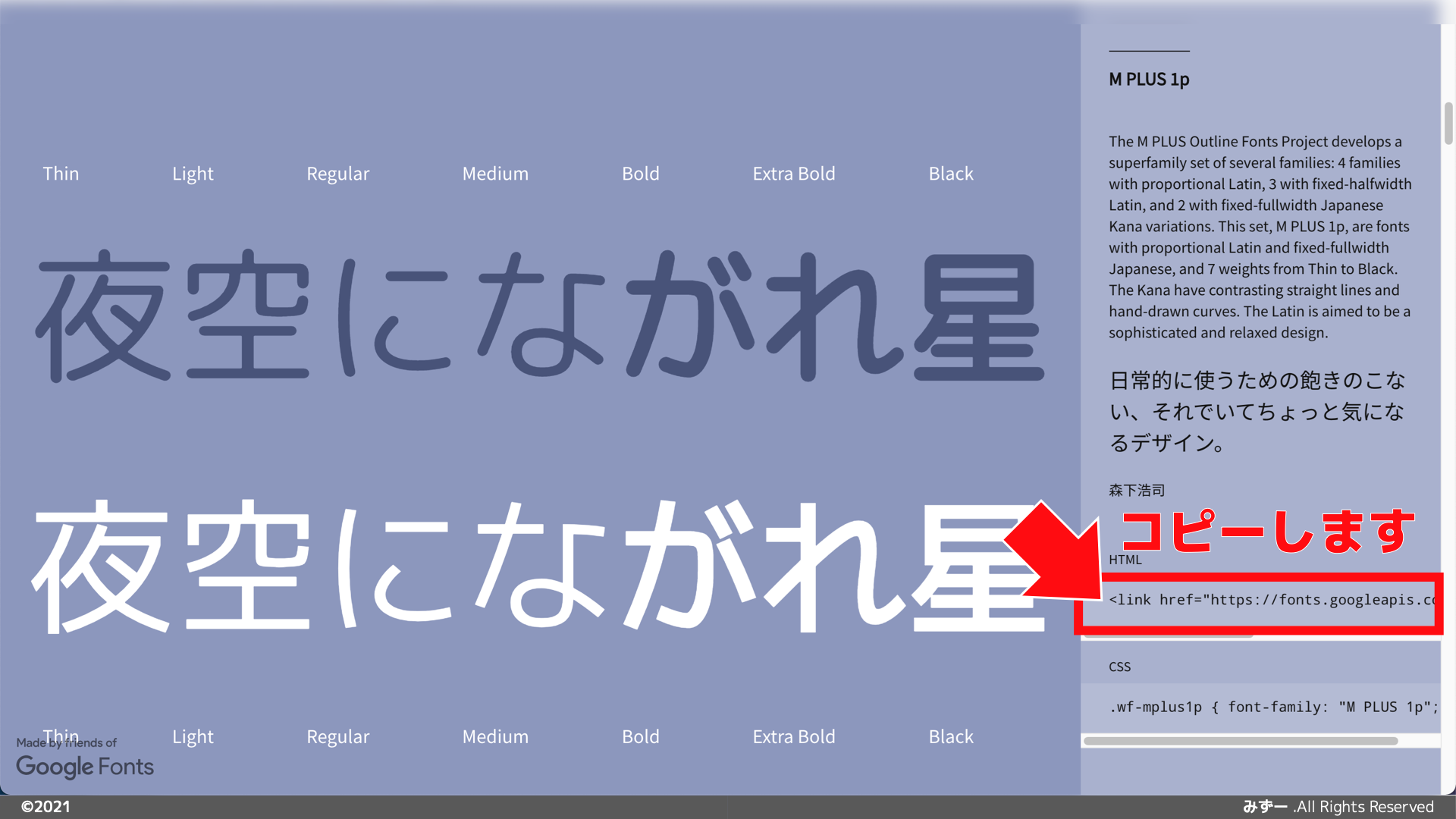
今回は「M PLUS 1p」を選択してみます。
「M PLUS 1p」を利用するための
HTMLタグがあるので、こちらをコピーします。
「るーずりーふ」を使っていただいている方は、以下に用意しておいたのでコピー不要です。

はてなブログのHEADに設置する
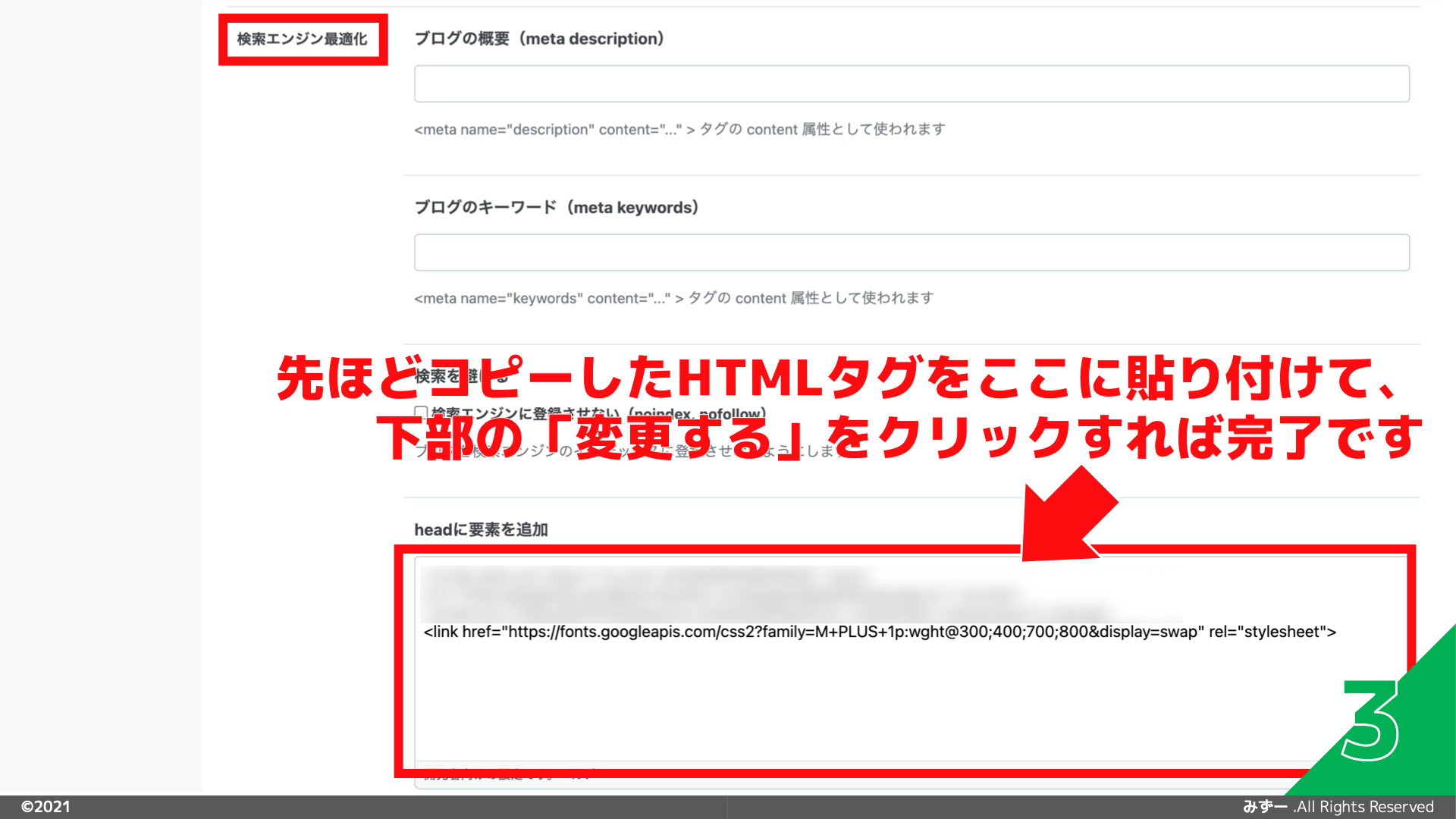
いまコピーしたHTMLタグを設置しましょう。
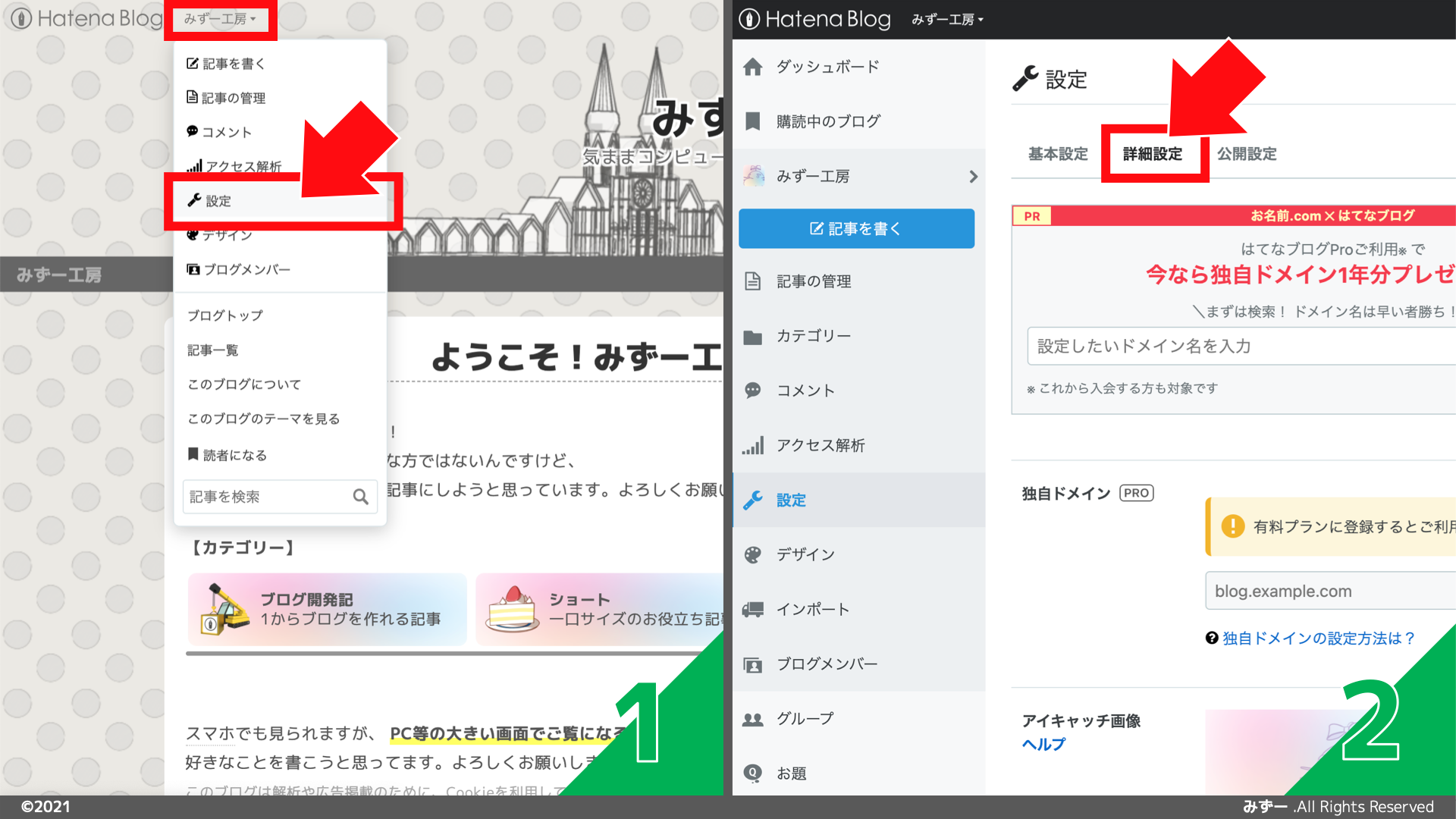
「設定」→「詳細設定」→「検索エンジン最適化」→
「headに要素を追加」と進み、貼り付けます。


ブログテーマの
「るーずりーふ」では文字の太さの種類を複数使っているので、以下をおすすめします。
変更点としては :wght@300;400;700;800 を追加しています。
HTML
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@300;400;700;800&display=swap" rel="stylesheet">
これで Google Fonts を利用することができるようになりました!
