はてなブログで Google Fonts を使う
はてなブログで Google Fonts が使えるように設定してみましょう。
今回は例として、私がよく利用している「M PLUS 1p」を設定してみます!
フォントを選ぶ
こちらのページからフォントを選択しましょう。日本語フォントについては私が見た時は9種類ありました。
アルファベットだけとかだともっと多くありますよー。探すのも楽しいです。
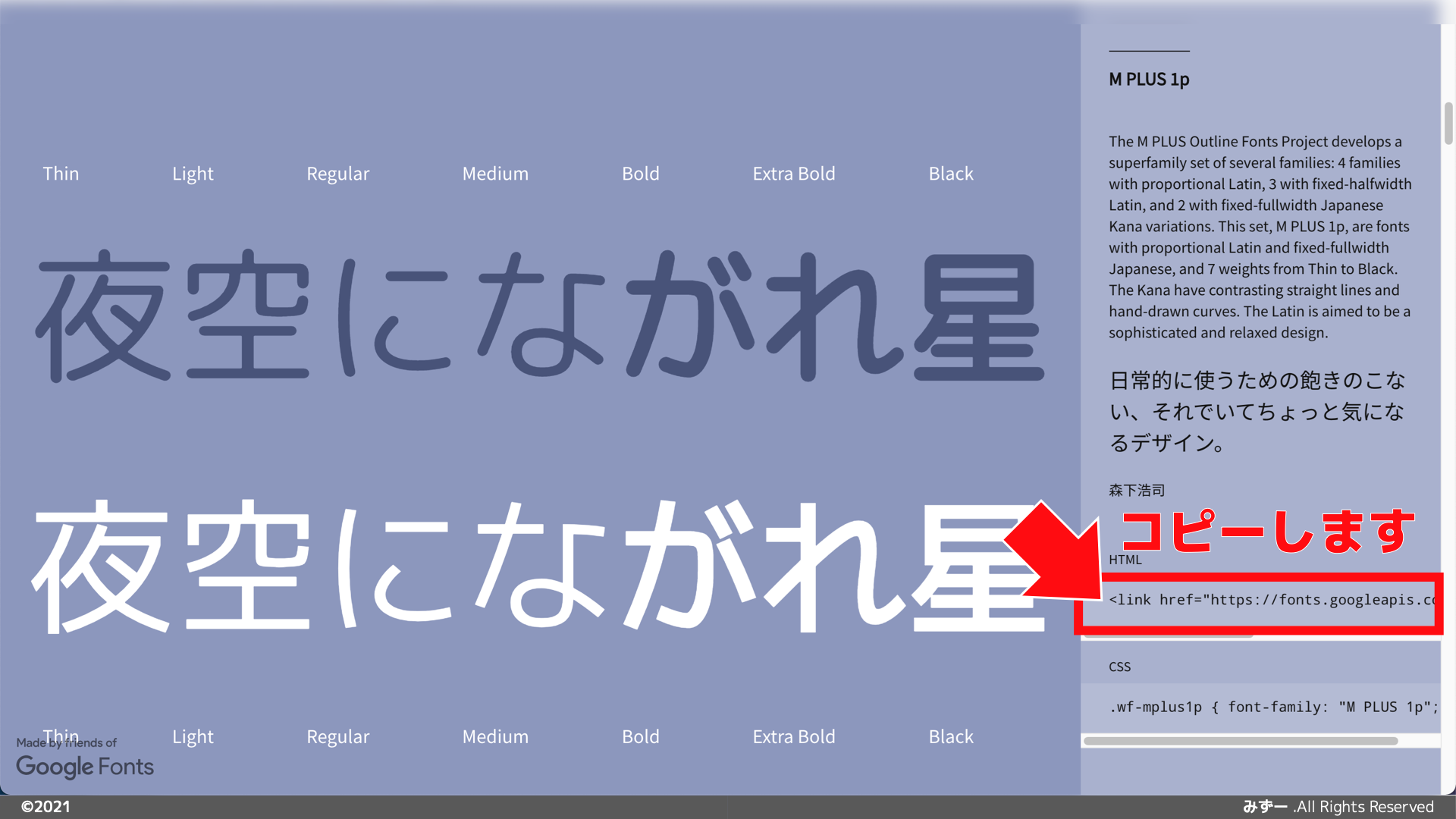
今回は「M PLUS 1p」を選択してみます。
「M PLUS 1p」を利用するための
HTMLタグがあるので、こちらをコピーします。
「るーずりーふ」を使っていただいている方は、以下に用意しておいたのでコピー不要です。

はてなブログのHEADに設置する
いまコピーしたHTMLタグを設置しましょう。
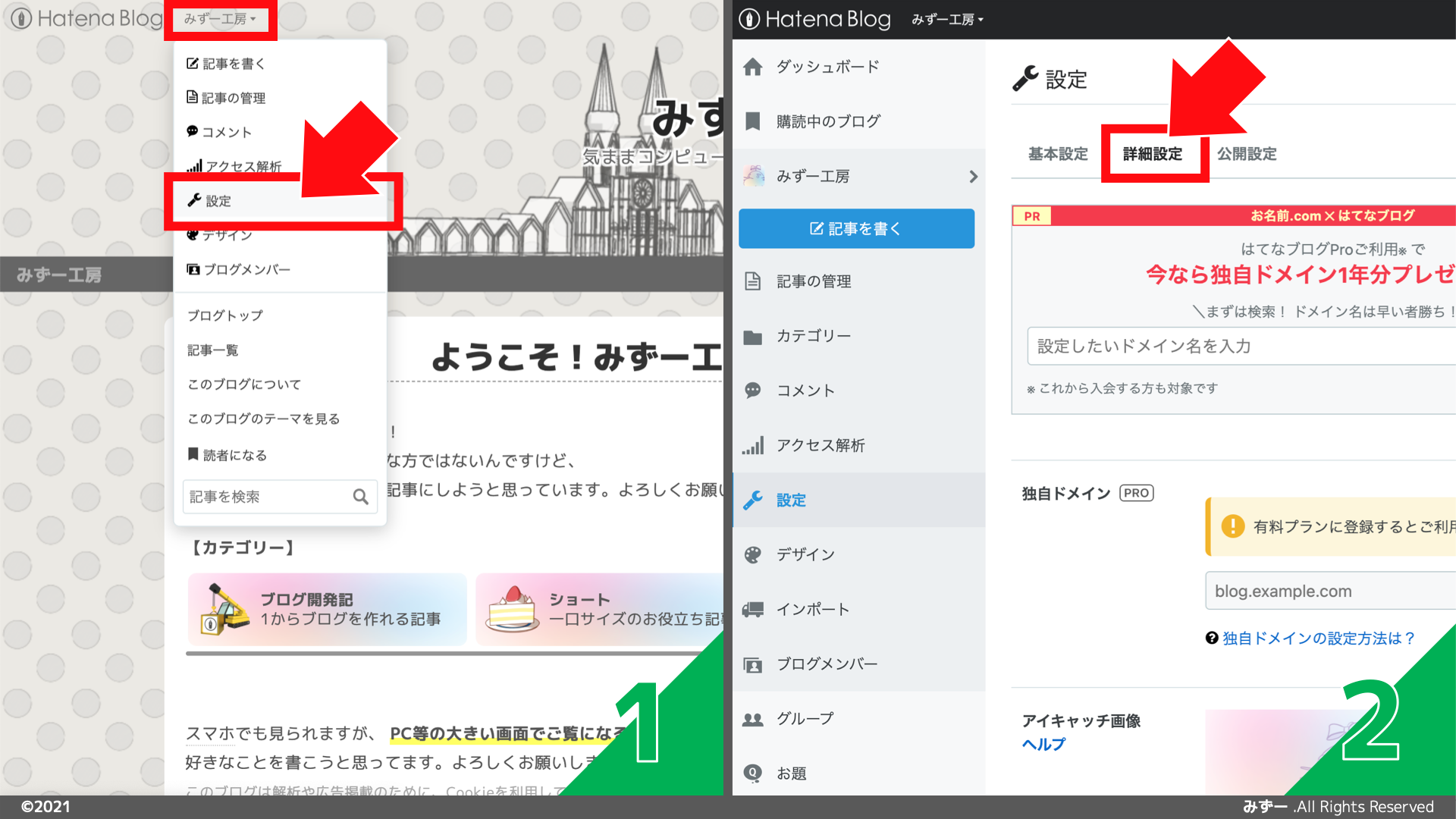
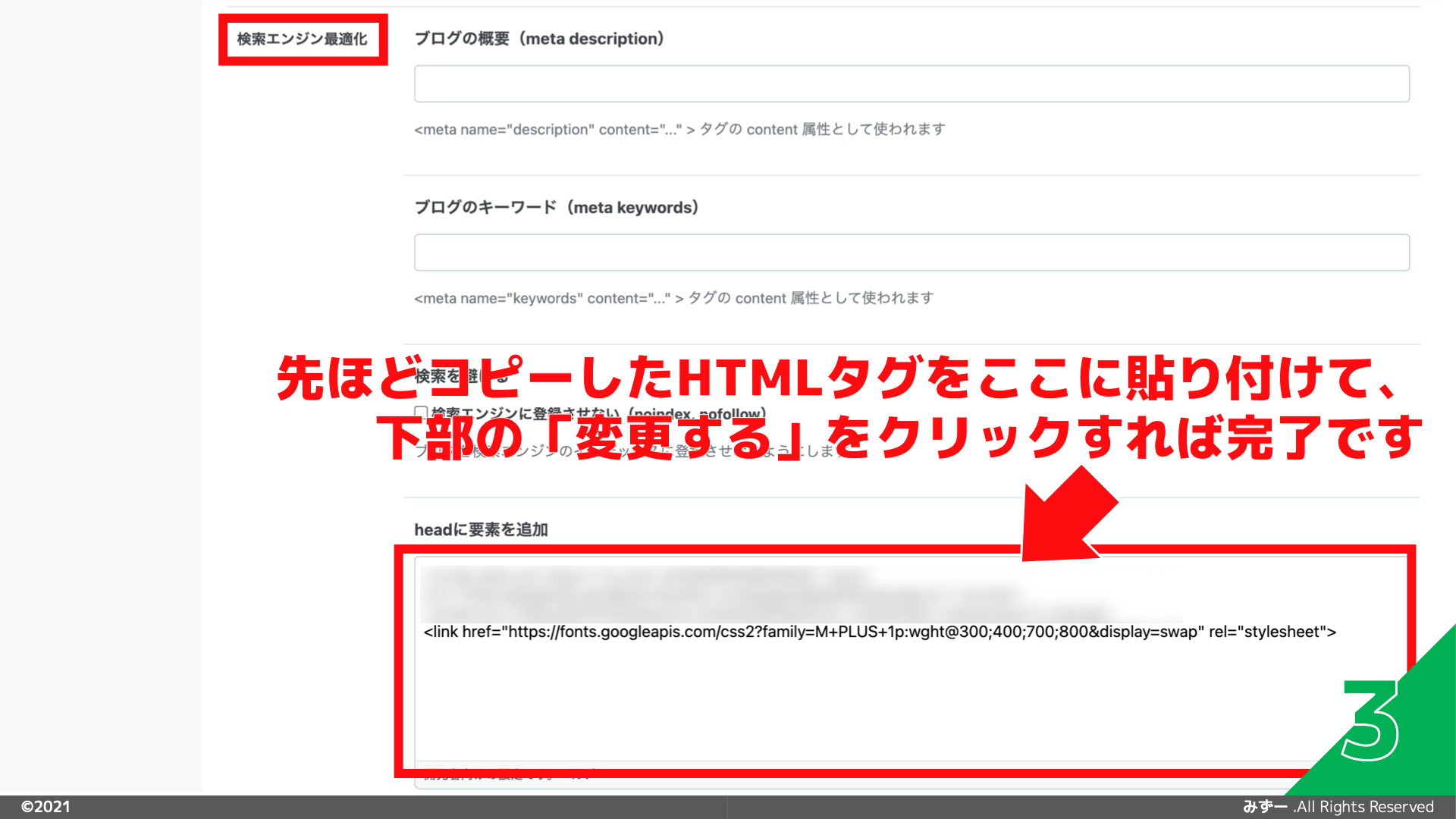
「設定」→「詳細設定」→「検索エンジン最適化」→
「headに要素を追加」と進み、貼り付けます。


ブログテーマの
「るーずりーふ」では文字の太さの種類を複数使っているので、以下をおすすめします。
変更点としては :wght@300;400;700;800 を追加しています。
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@300;400;700;800&display=swap" rel="stylesheet">
これで Google Fonts を利用することができるようになりました!
はてなブログの携帯レイアウトをパソコンと同じにする
はてなブログモバイル版のレイアウトをパソコン版と同じにしてみましょう。
「デザイン」の設定項目の「スマートフォン」から設定が可能です。
設定自体は非常に簡単で、まず「デザイン」ページから「スマートフォン」を選択します。
その中の
「詳細設定」から「レスポンシブデザイン」をオン
にします。

レスポンシブデザインを利用すれば、
無料版では使えないヘッダやフッダなどのHTML設定をパソコン版として制御
することができます。
独自のグローバルメニューなどを携帯版でも設置することができますね!
iPhone画面収録で停止ボタンを押さず止める
iPhoneには標準で画面収録を行える機能がありますが、収録を終えるには、
ボタンを押したりウィンドウを表示する必要があり、余計なものが収録に含まれてしまうことがあります。

これを回避するには、
電源ボタン(サイドバー)を押して画面を閉じます。
すると収録が自動的に終了し、このように余計なものを含めずに収録することができます。