【HTML】ハイライト(蛍光マーカー)を引く
こんな感じにハイライト線を引いてみましょう。
基本コピペで大丈夫です。
私もよく使う機能なので、デザインCSSに登録しちゃってもよいかもです。
記事の重要な部分
にこのようなハイライト線を使うと、飛ばし読みしていても、
まあまあ目に入ってくると思います。
太字と組み合わせる
と、さらに効果的です!(と思ってます)
なお、この機能はHTMLを利用するので「みたままモード」では利用できないかもしれません。
「Markdown」や「はてな記法」モードを利用することをおすすめ
します。
ハイライトを引く
さっそく、HTMLで書いてみましょう。以下のコードのコピペでいけます。
<span style="background: linear-gradient(transparent 70%, #FF5 70%);">内容を書きましょう</span>
色を変える
さきほどのコードの '#FF5' の部分(カラーコード)を変更すると、色を変えることができます。
一例ですが、こんな感じで指定するとマーカーっぽくなると思います。
カラーコードについては、別途記事にしようと思います。
| ピンクマーカー | #FAF |
| ブルーマーカー | #5FF |
| グリーンマーカー | #7F7 |
| イエローマーカー | #FF5 |
ピンクマーカーを実際に使う時の一例です。
<span style="background: linear-gradient(transparent 70%, #FAF 70%);">ピンクマーカー</span>
classを使ってスマートに
特に何度も使う場合だと、タグがちょっと長くて嫌だなあって思いませんか?
別の場所にデザイン(スタイル)を定義しておけば、何度も使う時でもスマートに
書くことができます。
どこでもいいので記事内に以下の内容(マーカーの定義)を貼り付けます。
私は、大体一番下に貼り付けています。
<span><style> .mark-yellow { background: linear-gradient(transparent 70%, #FF5 70%); } </style></span>
この定義を行った場合、以下のようにしてもマーカーを引けるようになります。
とっても短い!
<span class="mark-yellow">簡単にマーカーが引ける!</span>
なお気づいた方も多いと思いますが、
class名は自分の好きな名前をつけることができます。
今回の例でいうclass名は「mark-yellow」です。
一部はてなブログやテーマが定義していて、使えない場合もあります。
色ごとにclass名を割りあてると、複数定義できます。
定義するときは、ドット(.)を忘れないようにしてくださいね。
いつでも使えるようにする(デザインCSSに追加)
この設定だと記事を書くたびに、設定を貼り付ける必要があるわけですが、
記事を超えて何度も利用したい場合は「デザインCSS」に追記
しておくと、とても便利です。
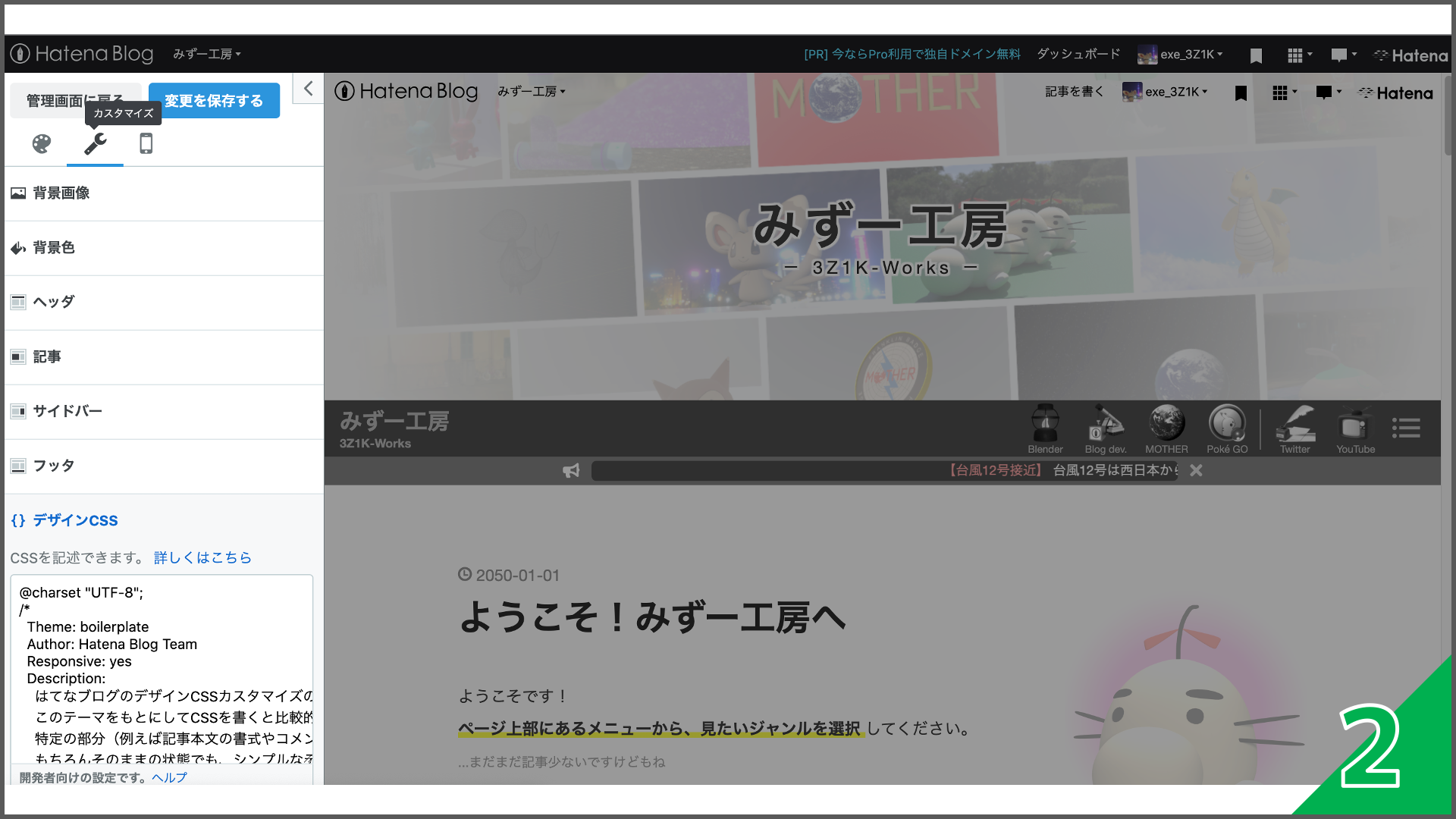
デザインCSSは「デザイン > カスタマイズ > デザインCSS」からアクセスできます。


「デザインCSS」には末尾に追加する形で、以下を貼り付けてください。
先ほどのに、spanタグとstyleタグを抜いたものです。
.mark-yellow { background: linear-gradient(transparent 70%, #FF5 70%); }
記事での使い方は、先ほどと一緒です。
<span class="mark-yellow">記事(HTML)側の使い方は同じです</span>
おわりに
最初も書きましたがハイライトを引くと、流し読みがしやすくなるので、
読んでくださる方にも、読みやすいかなあと思います。
ぜひ、引いて記事を鮮やかにしてみましょう!
