【Web】アイコンを使う(Font Awesome編)
前回
は「
はてな」が提供するアイコンを利用する方法を紹介しました。
今回は無料でも1600個以上のアイコンが使える「
Font Awesome 5」を紹介します。
こんな感じでさまざまなアイコンが利用できますよ!

「Font Awesome Team」が提供するアイコンフォントは、Webで利用できるフォントです。
非常に簡単に設定でき、はてなブログでも簡単に利用することができます。
Font Awesomeを利用する下準備
はてなブログで利用する準備をしてみましょう!
Font Awesomeに登録する
まず、Font Awesomeに登録する必要があります。
プランとしては年契約の有料と無料があります。それぞれ利用できるフォントの数が異なります。
執筆現在で
有料では7865個、無料では1609個利用できます。
とりあえず無料で事足りると思います。
こちらからアクセスしてみましょう。 Font Awesome 5 (外部ページ)
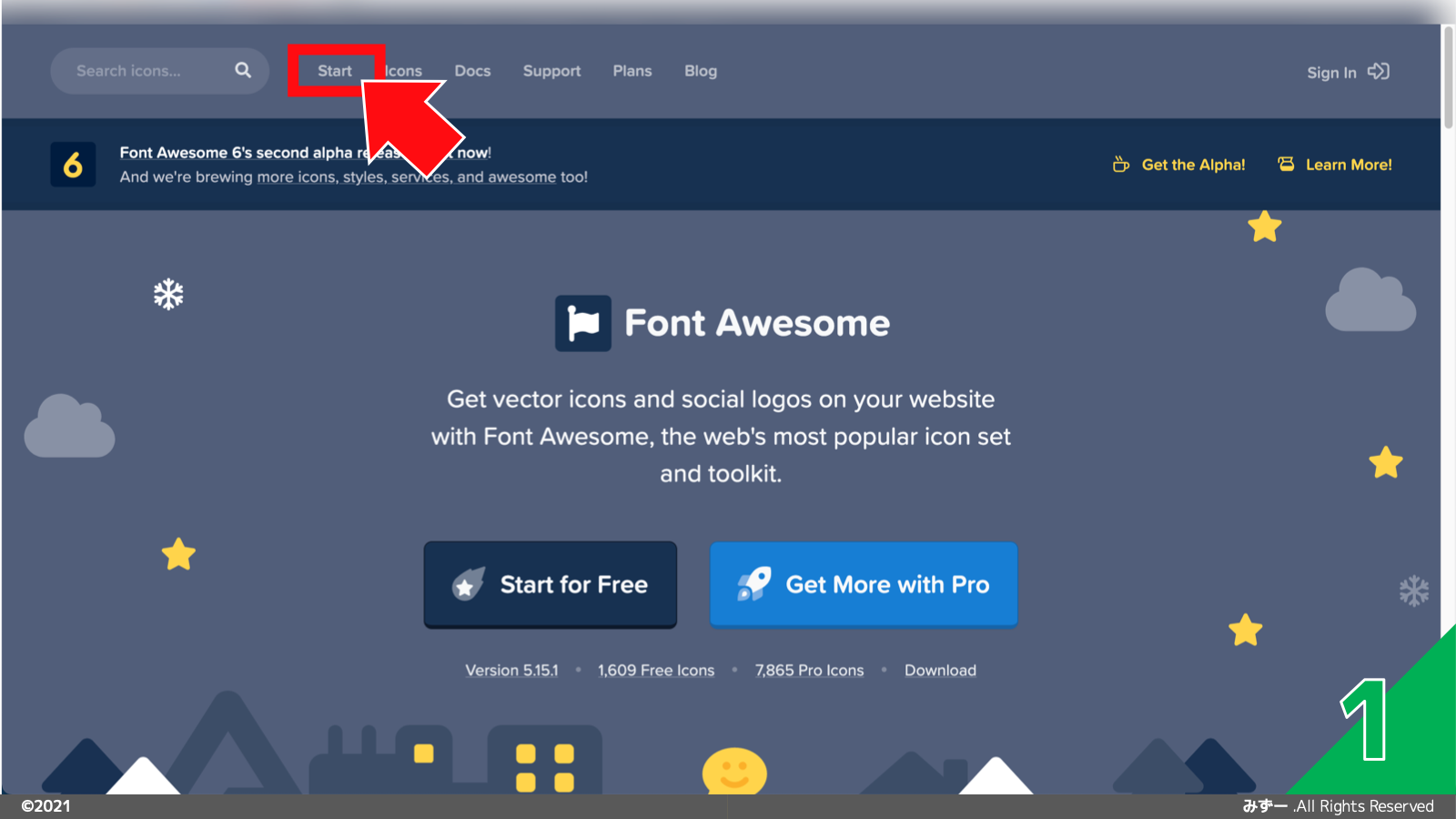
アクセスできたら、上部にある「Start」をクリックします。
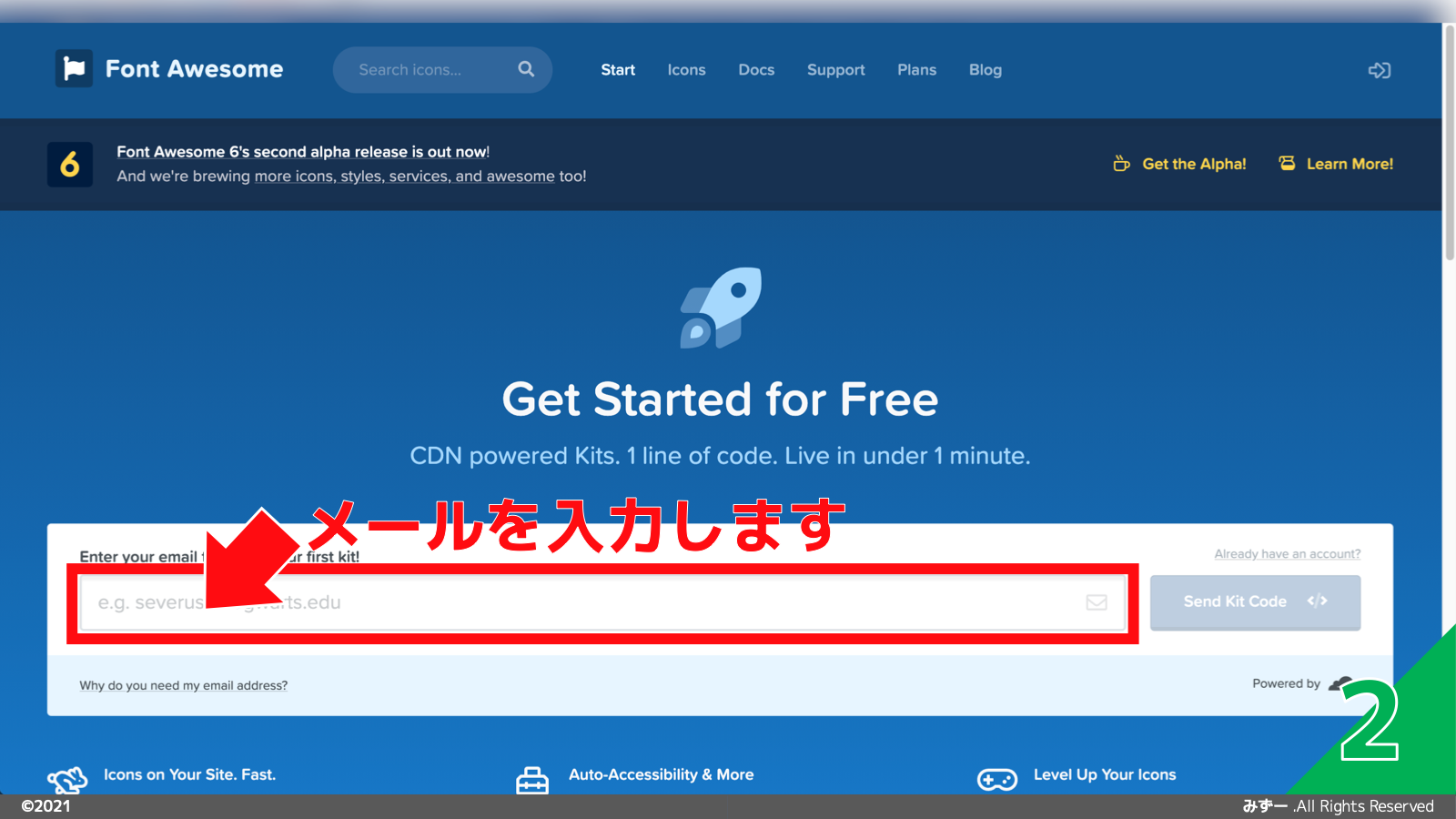
そして、利用してもいいメールアドレスを入力し、流れに沿って登録していきましょう。


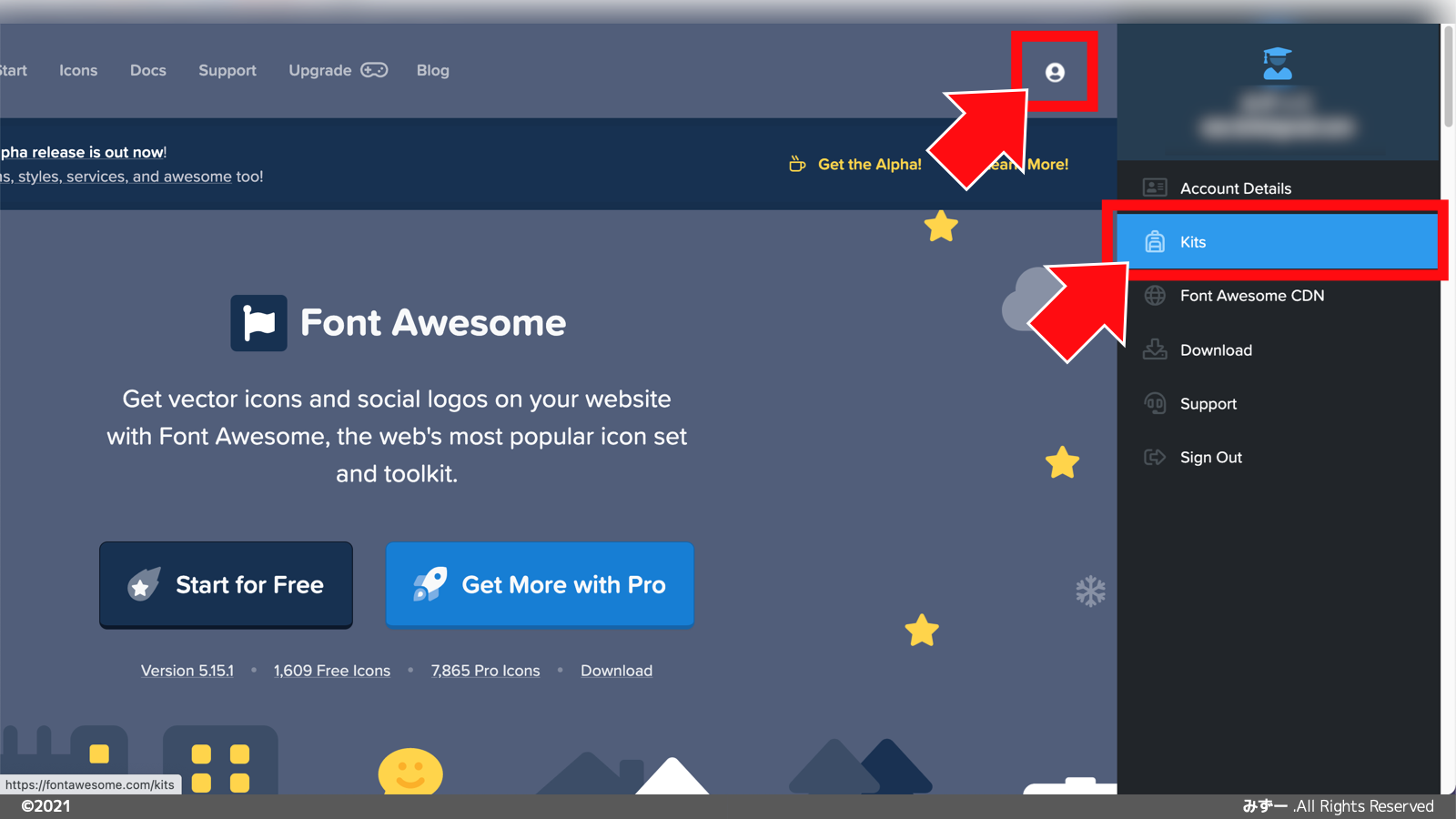
登録が完了したらサインインして、右上にある
をクリックしてメニューを表示します。
すると「Kits」が表示されるのでクリックして、ページに飛びます。

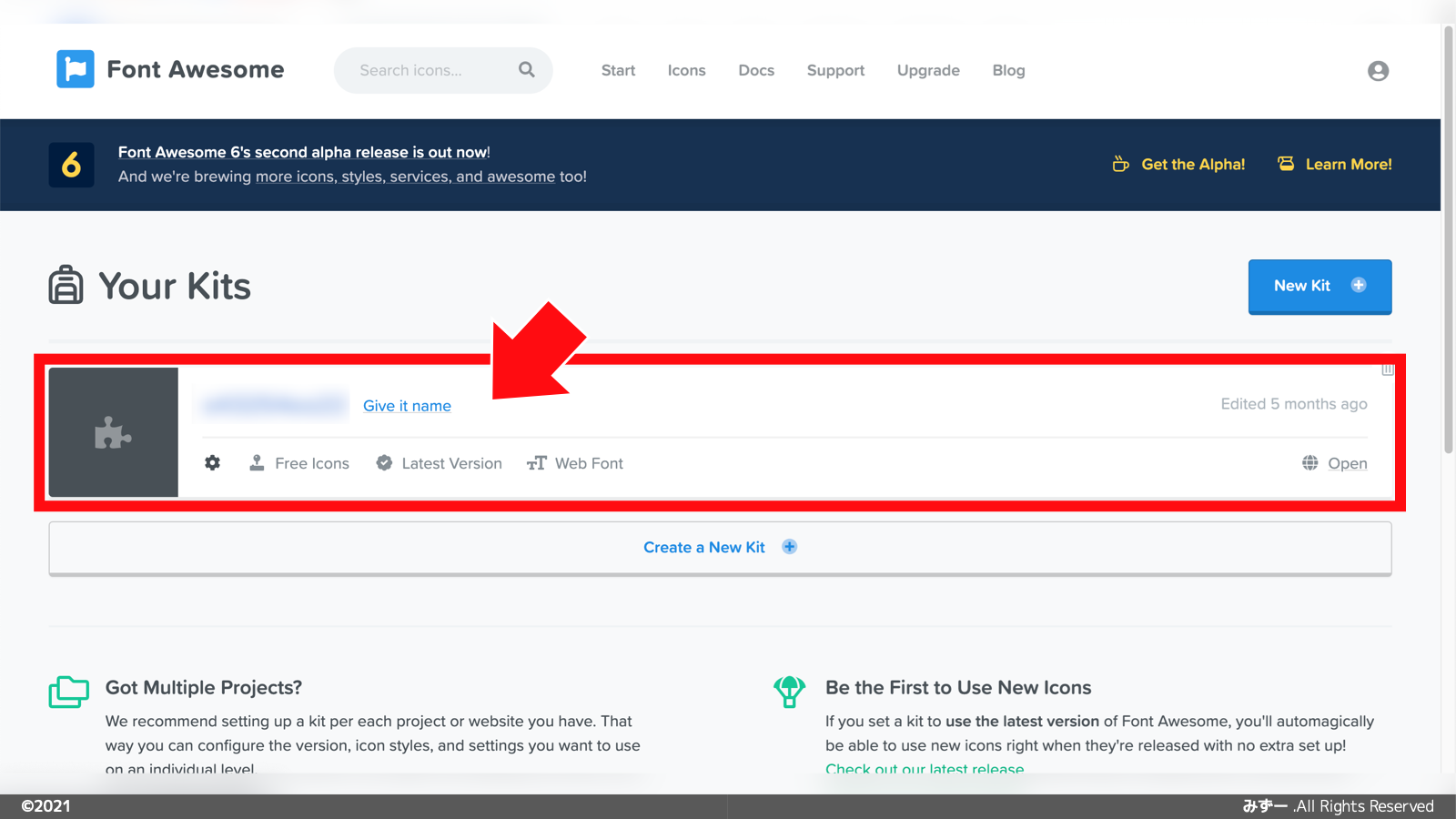
表示されたKitsをクリックしましょう。もし無ければ「New Kit」で追加します。
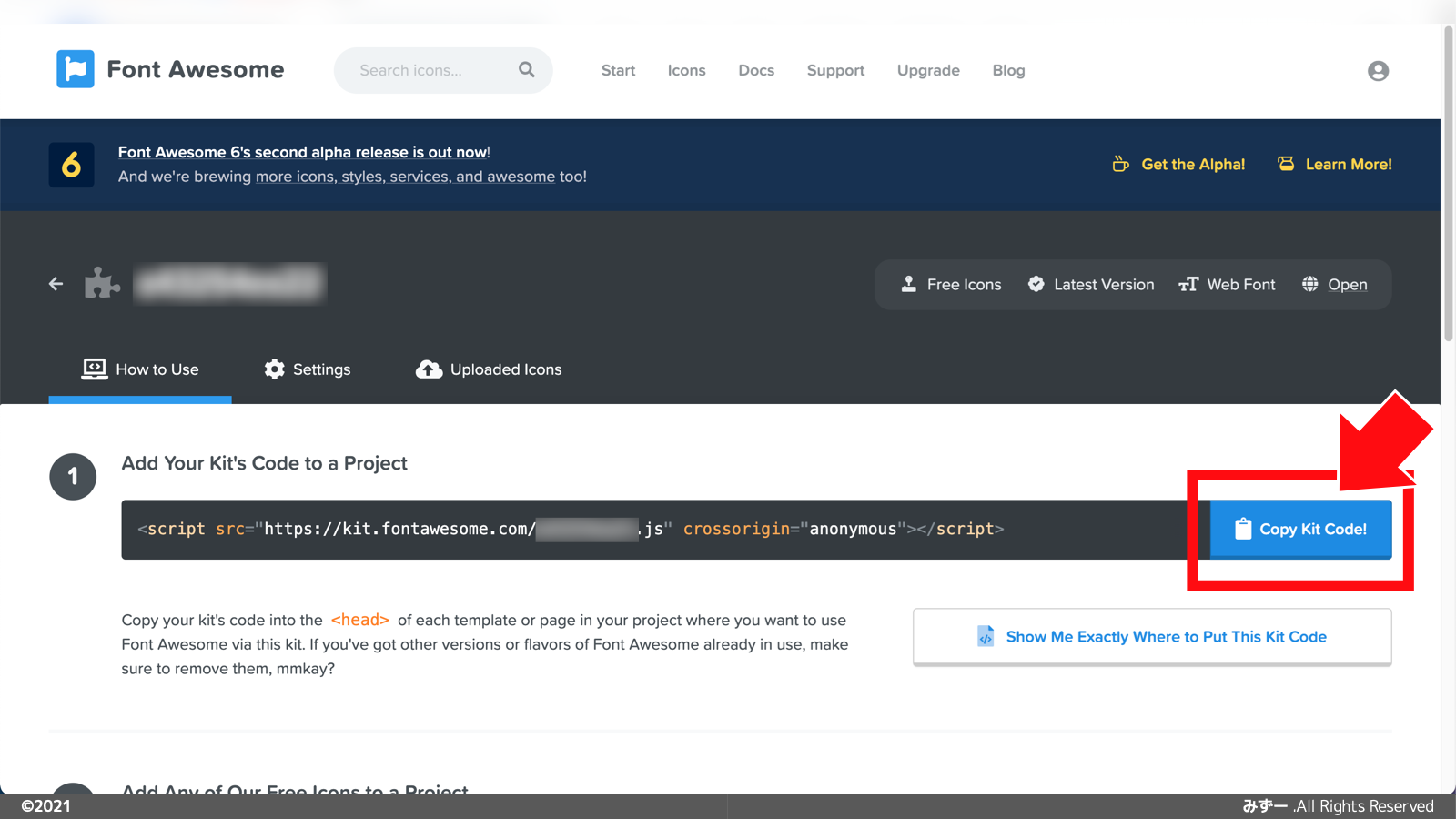
そこで表示された「
Copy Kit Code!」をクリックするとコピーされます。この内容を保持しておきましょう!


head部分に書き込む
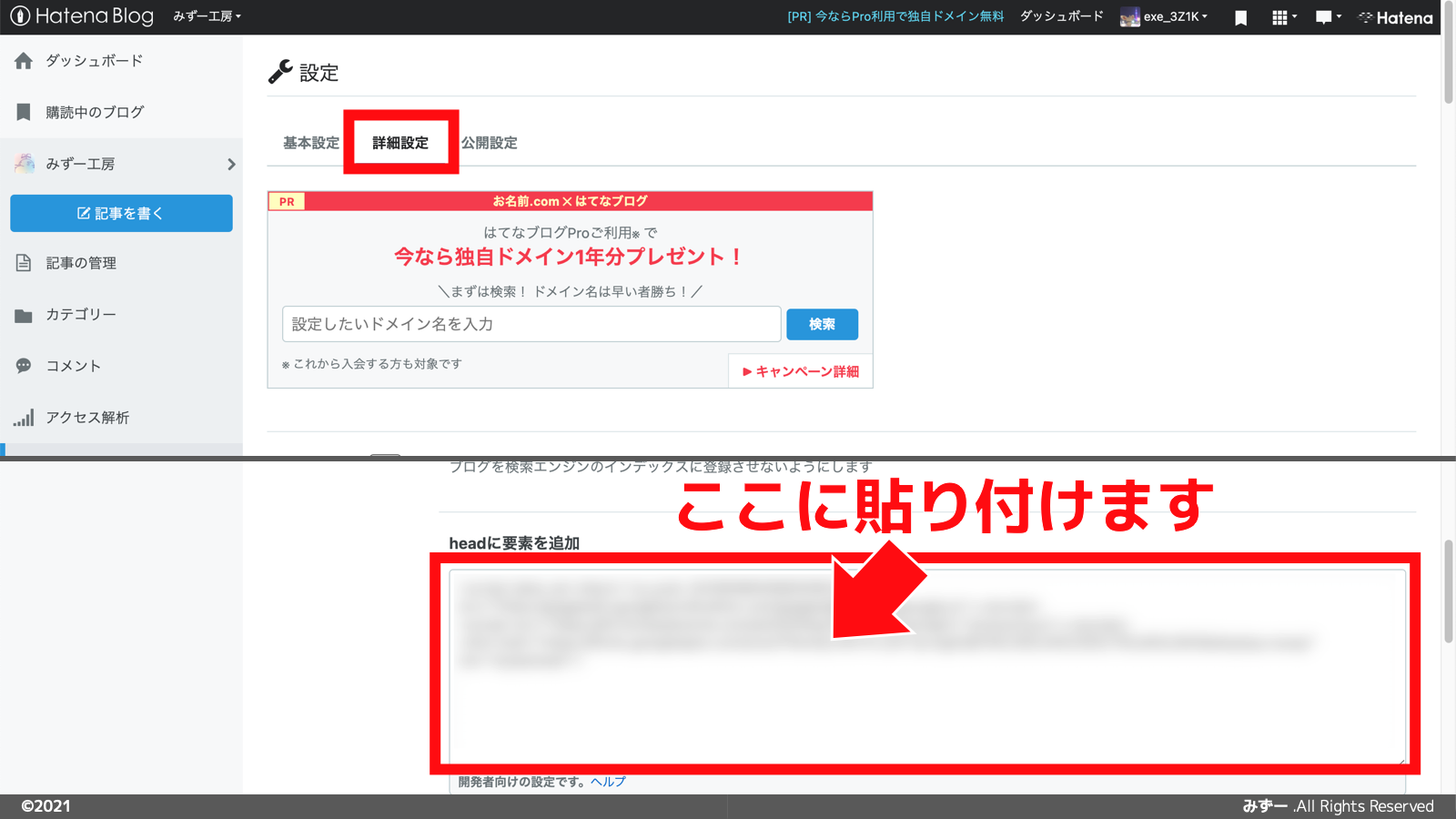
自分のはてなブログのページを開き「設定」ページに移動します。
「詳細設定」の「検索エンジン最適化」と進み「headに要素を追加」を探します。
このボックスに、さきほどFont Awesomeでコピーした内容を貼り付けます。
これで準備完了です!

Font Awesomeを利用する
準備ができたらFont Awesomeを利用してみましょう。
Font Awesomeは、
HTMLとCSSのどちらでも利用することができます。
HTMLで利用する
Font Awesomeのページに移動し上部の「Icons」をクリックします。
利用したいアイコンを検索することもできますが、英単語で検索する必要があるので注意です。
左にある「Free」をクリックしておけば、無料の範囲で使えるアイコンに絞られるので便利です。
使いたいアイコンを選択し、
タイトル下のHTMLをクリックするとコピーされる
ので、
そのまま貼り付て利用できます。
<i class="fas fa-award"></i>
大きさを変更する
貼り付けたHTMLタグのclassに追加すると、大きさを変えることができます。
例えば「fa-2x」を追記すると、大きさが2倍になります。
<i class="fas fa-award fa-2x"></i>
そのほか、指定できる大きさは以下です。
| class | 大きさ |
|---|---|
| fa-xs | 3/4倍 |
| fa-sm | 0.875倍 |
| fa-lg | 4/3倍 |
| fa-2x | 2倍 |
| fa-3x | 3倍 |
| fa-4x | 4倍 |
| fa-5x | 5倍 |
幅を統一する
Font Awesomeの幅はアイコンごとに異なっています。なので、並べるとガタガタになるかもしれません。
それを防ぐために、
classに「fa-fw」を追加することで幅を統一することができます。
<i class="fas fa-award fa-fw"></i> <i class="fas fa-award fa-fw"></i> <i class="fas fa-award fa-fw"></i>
CSSで利用する
CSSの擬似要素に指定することができます。
さきほどのHTMLと同じように、今度は
タイトル下のUnicode
の方をクリックします。
コピーができたらこのように指定することで、CSSでも利用できます。
バックスラッシュ(円マーク)を忘れないようにしてくださいね!
お買い物リスト<br> <span class="to-do">にんじん</span><br> <span class="to-do">じゃがいも</span><br> <span class="to-do">玉ねぎ</span>
.to-do::before { font-family: "Font Awesome 5 Free"; font-weight: 800; content: "\f00c"; }
にんじん
じゃがいも
玉ねぎ
Free版の場合は「font-weight」が「solid(800)」に指定されていることが多いので、注意が必要です。
色や角度なども自由に変えられます。
Font Awesome 6について
執筆現在で、
有料版では「Font Awesome 5」の後継が公開されている
ようです。
私は今のところ5で満足しているので、有料版になってまで利用するつもりはありませんが、
気になる方はぜひ!
おわりに
はてなが提供するアイコンよりも格段に量が多いので、ぜひ利用してみましょう。
使い勝手も非常にいいですよ!
