【はてなブログ】YouTubeの動画を埋め込む
はてなブログの記事に、こんな感じにYouTubeの動画を埋め込んでみましょう。
横幅も高さの設定も自由自在にできます!
記事にYouTubeの動画を埋め込む
記事に動画が載ると、説得力が増したりわかりやすくなったりします。
はてなブログでは、YouTubeに動画を掲載する方法が大きく2つあります。
サイドバーから挿入する
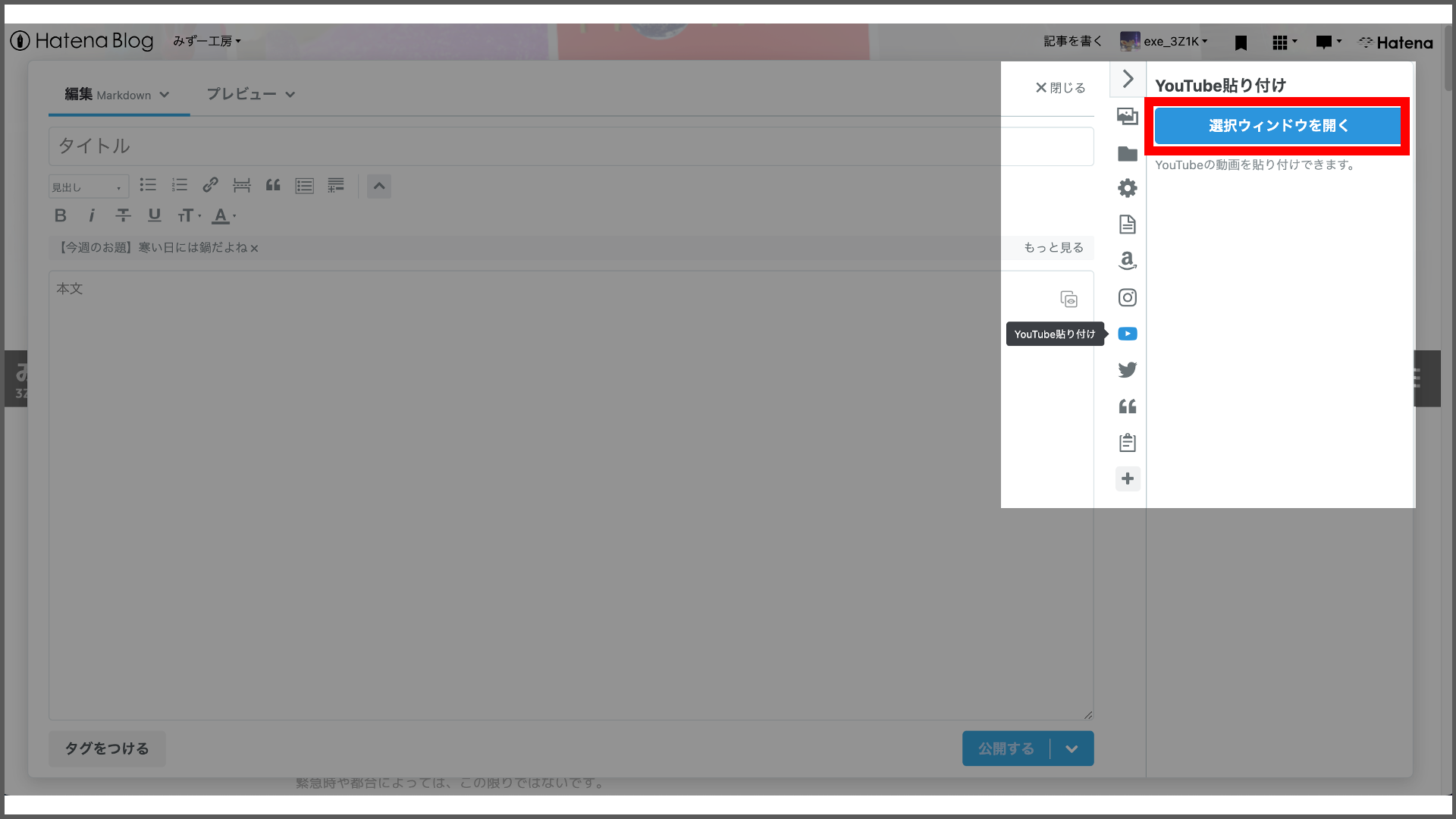
サイドバーの「YouTube貼り付け」
から挿入してみましょう。
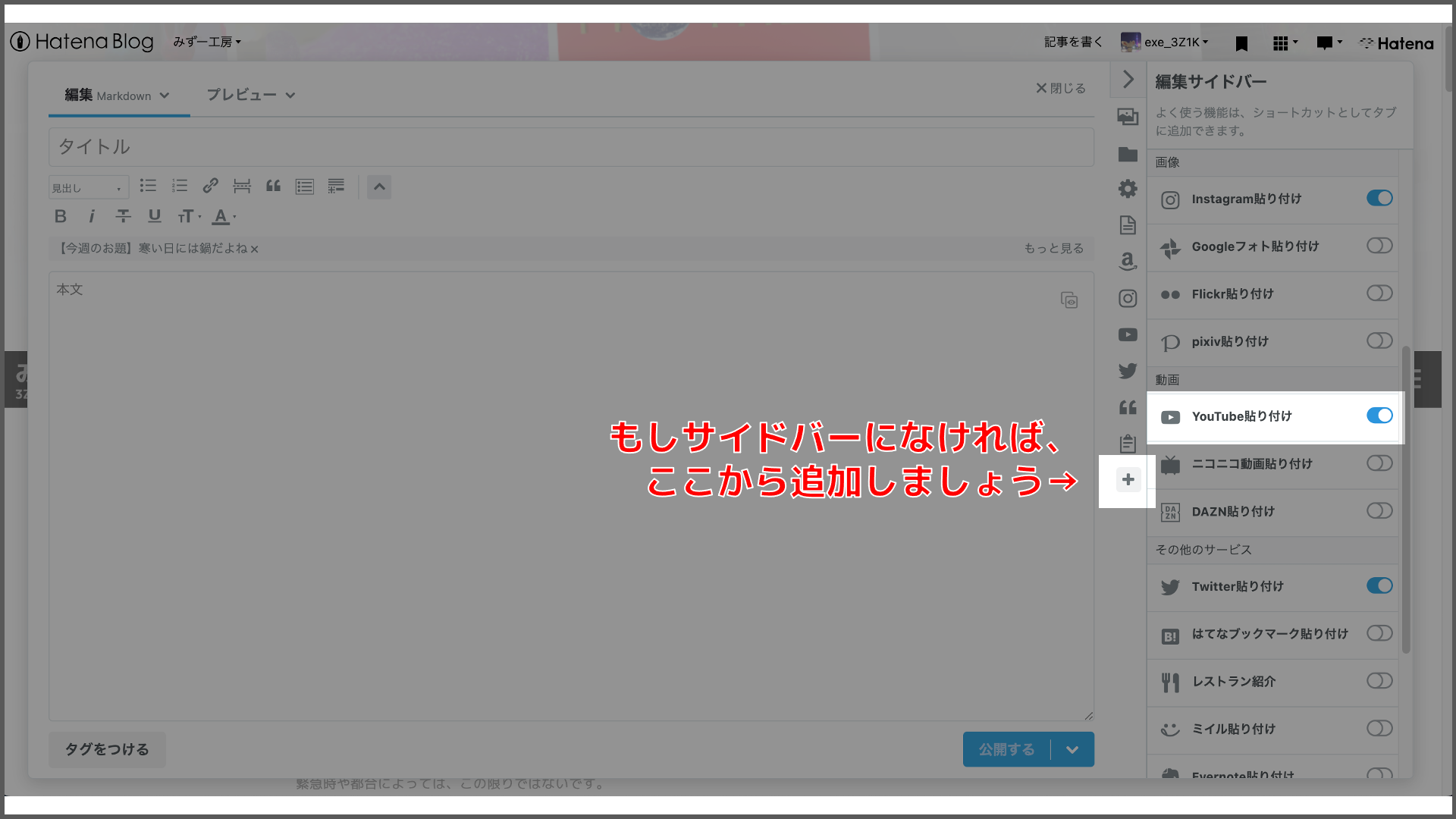
もし、サイドバーにない場合は「追加」から設定することができます。


「選択ウィンドウを開く」をクリックすると、動画を検索するウィンドウが開きます。
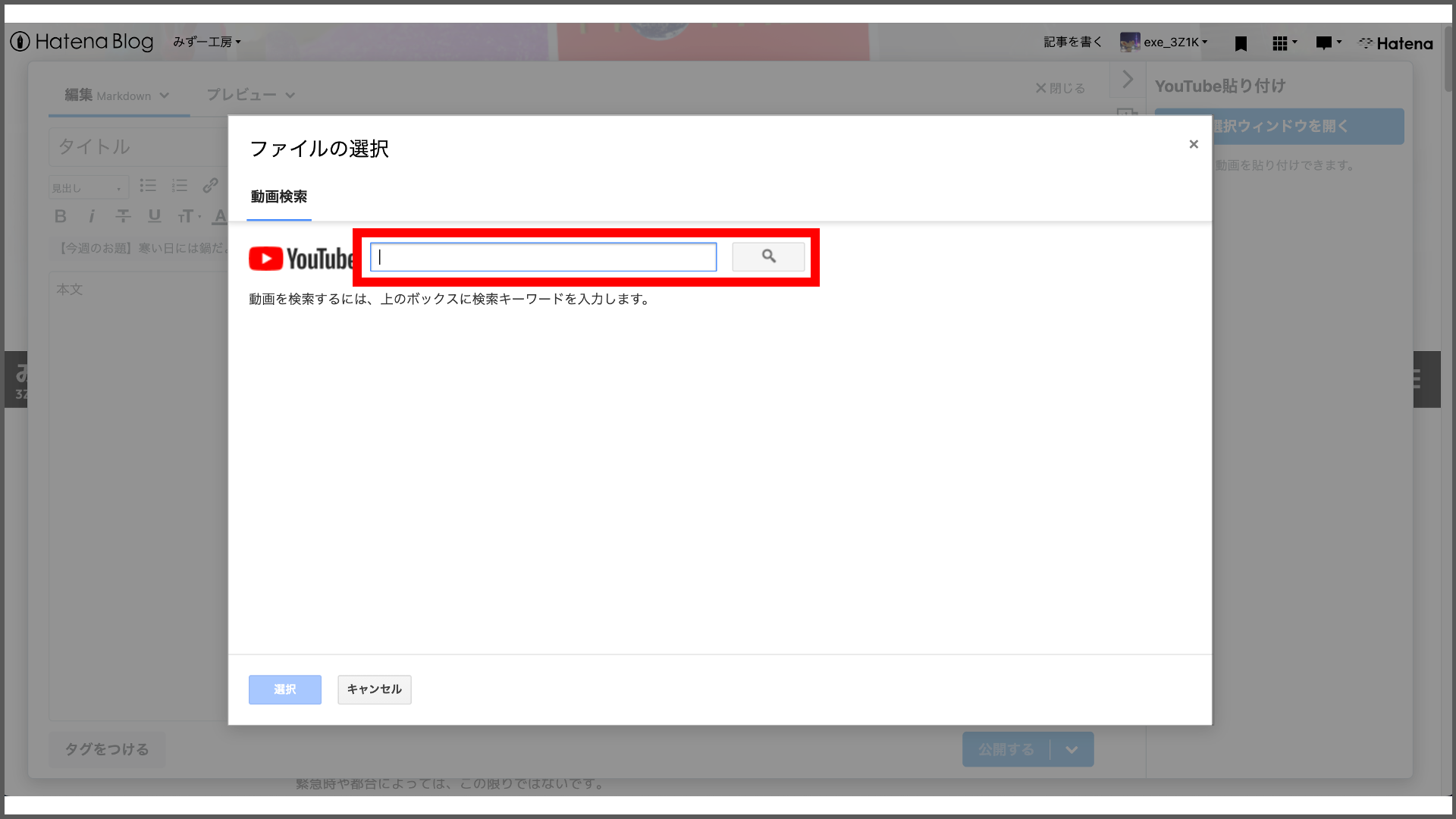
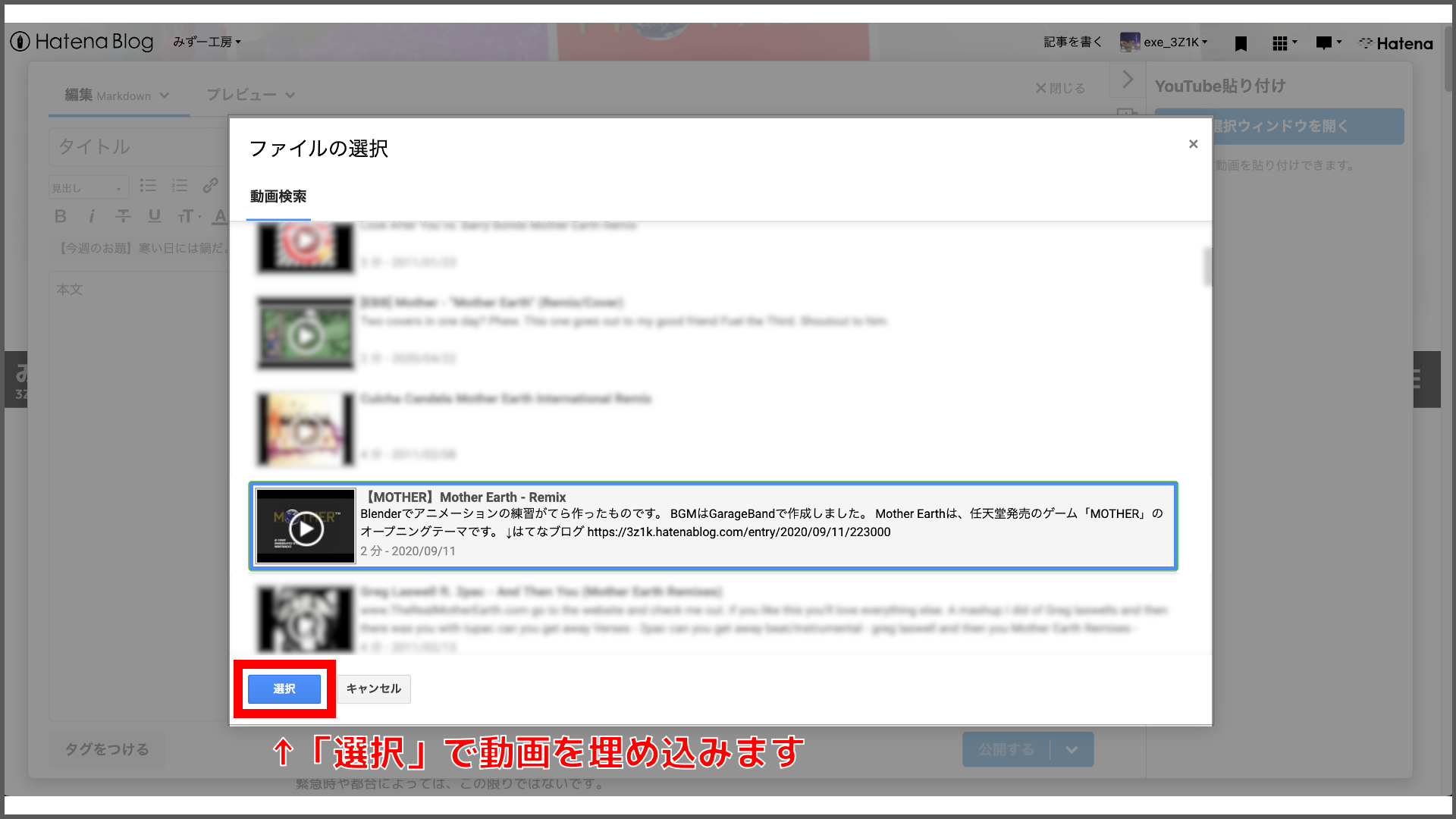
検索から動画名を入力して、挿入したい動画を選択します。複数選択することもできます。
「選択」をクリックすることで、YouTube動画(HTMLタグ)が挿入
されます。


1度に複数挿入できるので便利ですが、
挿入したい目当ての動画が検索から見つからない
かもしれません。
そういう場合は、以下の「直接貼り付ける」を試してみましょう。
私みたいな弱小動画は、簡単には検索に出てこないのでw
YouTubeから直接貼り付ける
YouTubeのホームページで探してきた動画を貼り付けます。
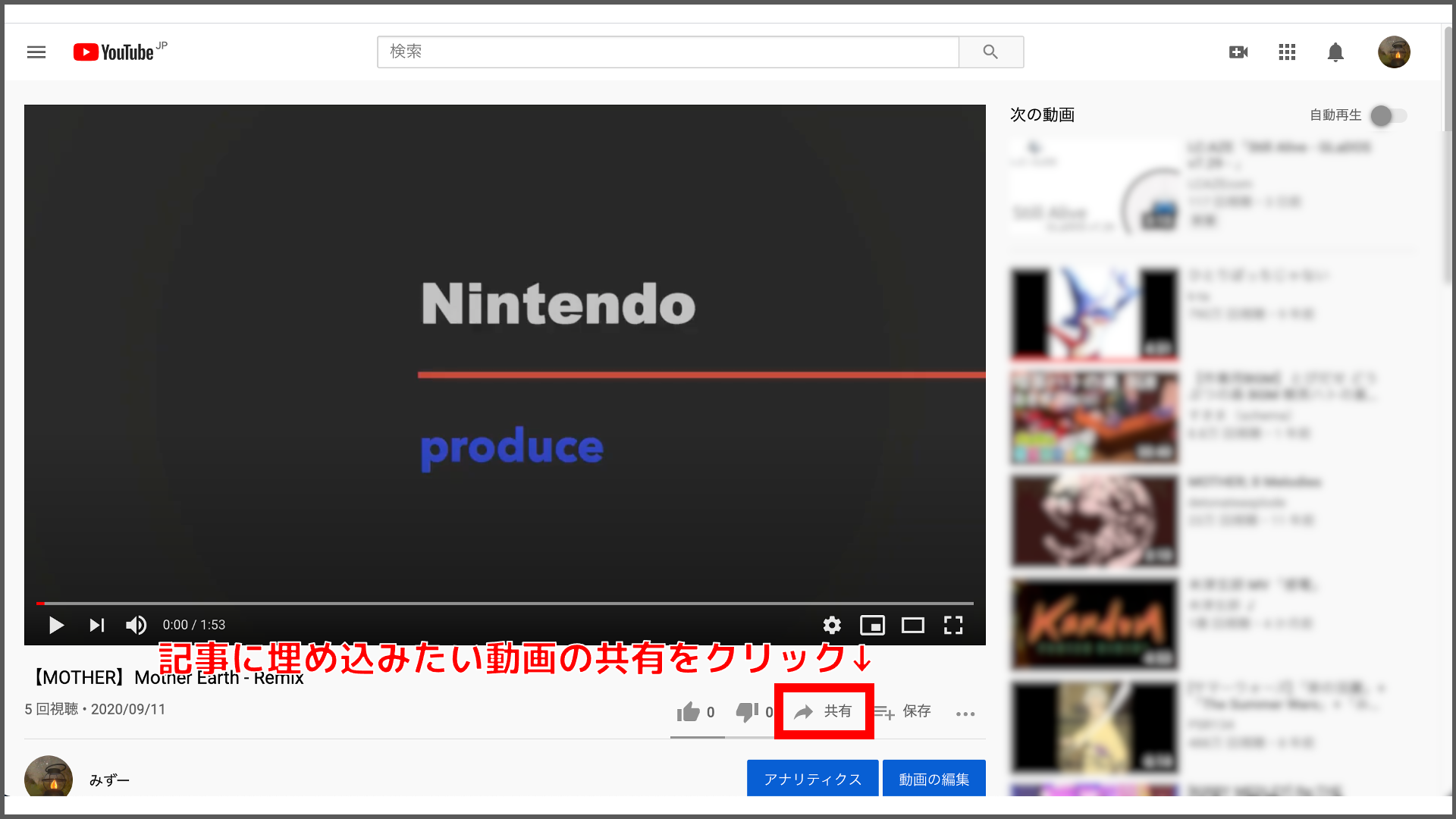
動画ページの「共有」をクリックしてみましょう。

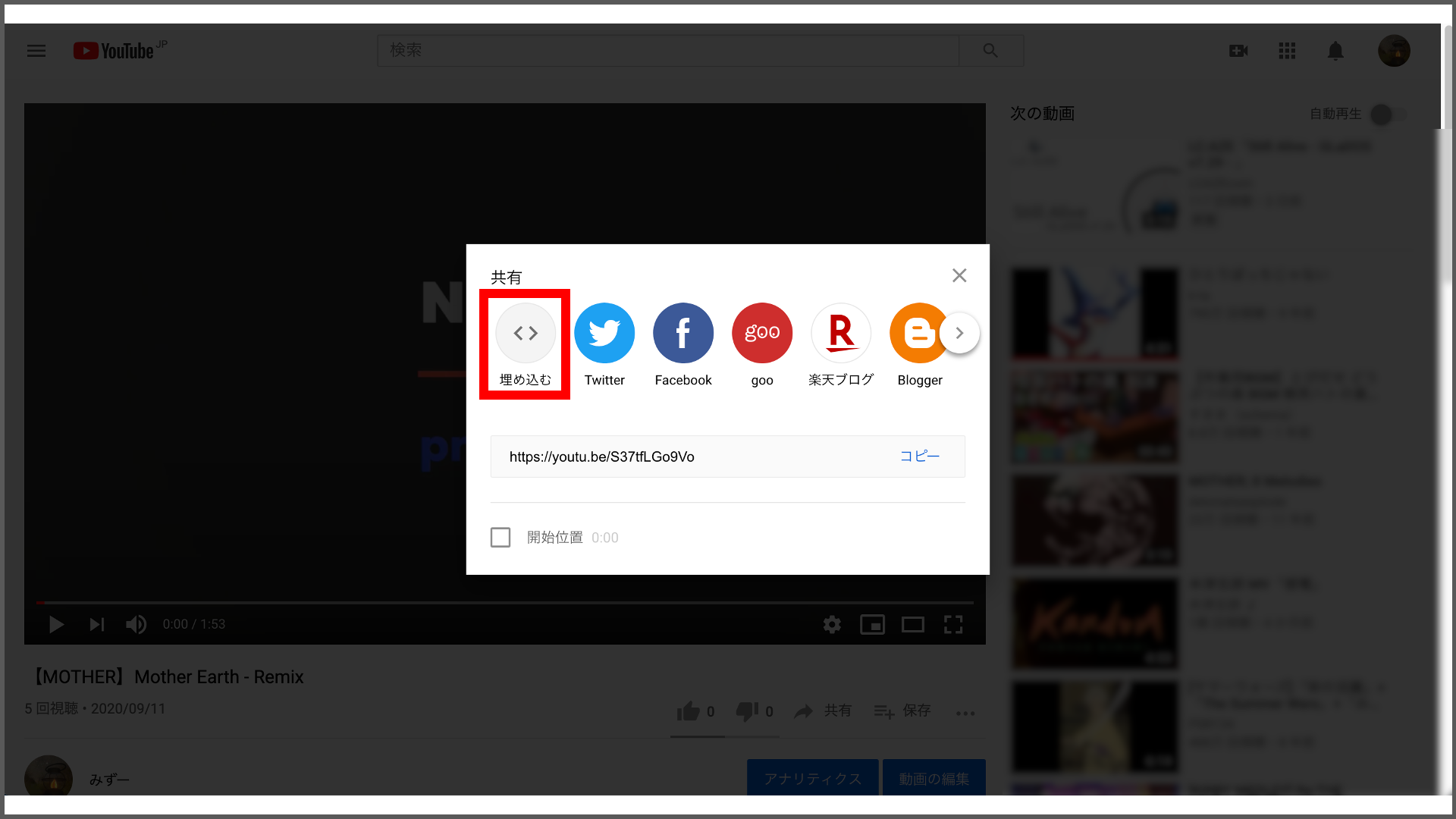
「共有」をクリックするとメニューが表示されます。
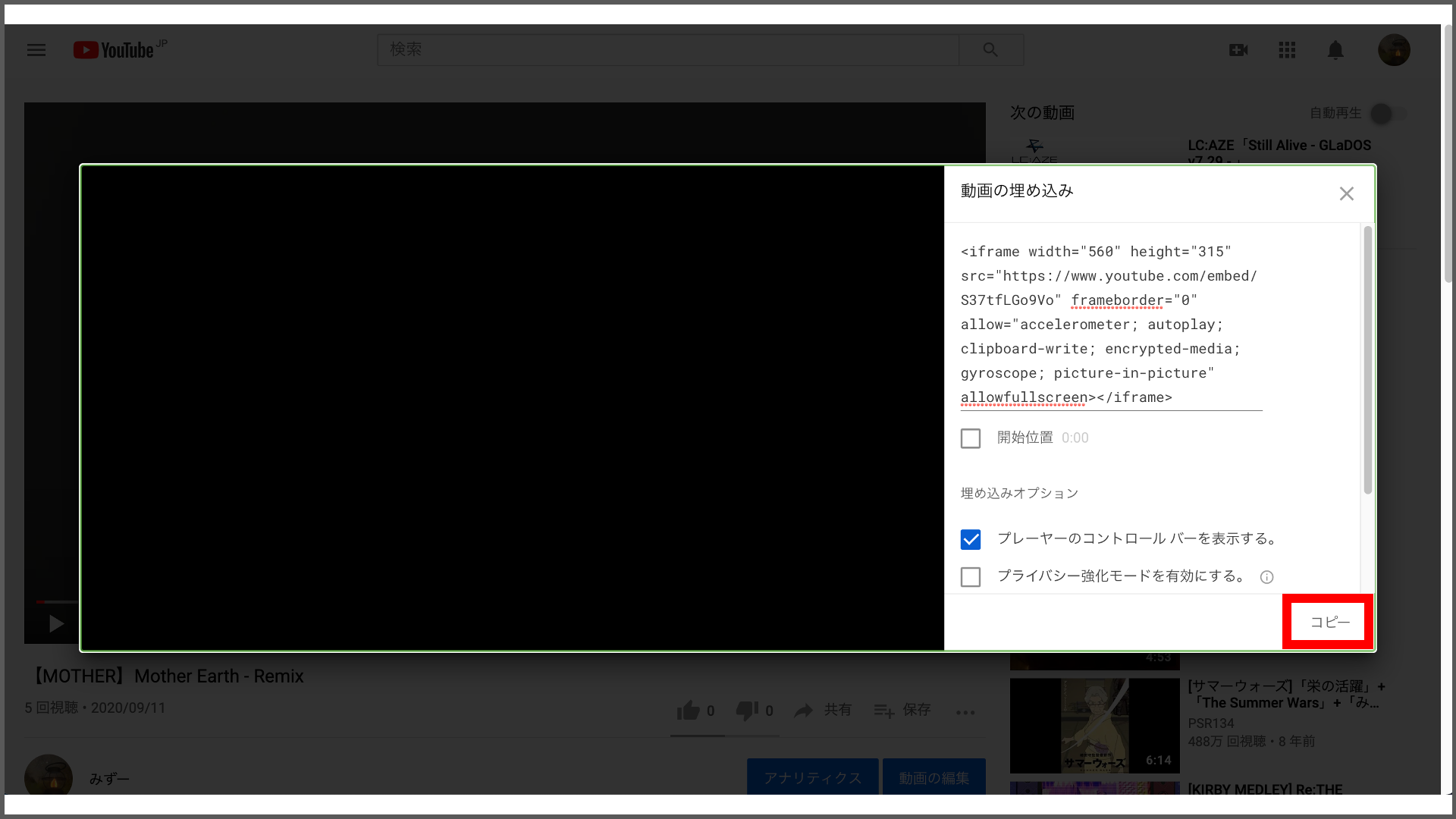
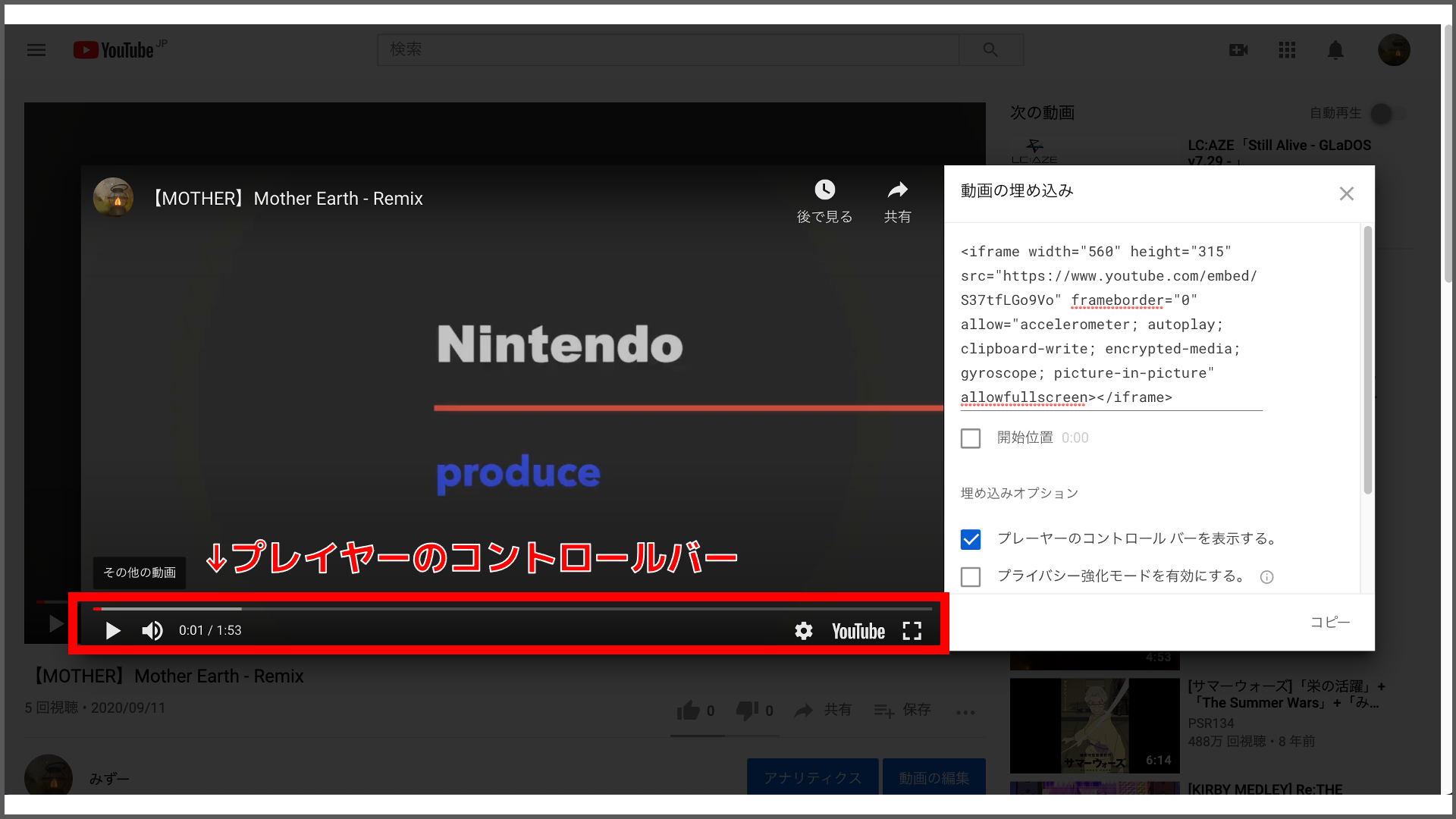
さらに「埋め込み」を押して、下部にある「コピー」をクリックしてHTMLタグをコピーしましょう。
HTMLやMarkdownモードに切り替えて、はてなブログの記事に貼り付けます。


これで動画の埋め込み完了です!
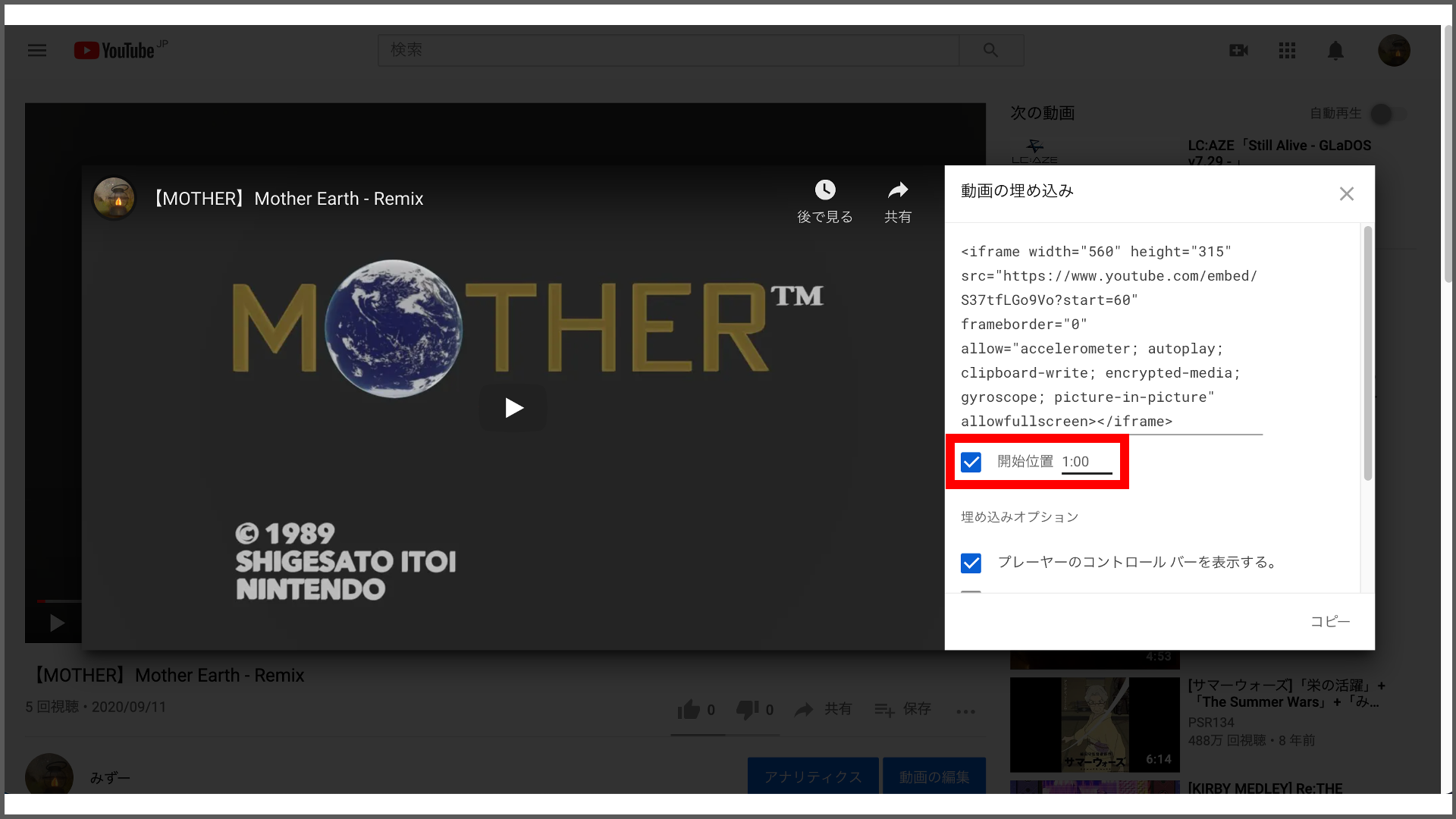
開始位置を設定する
YouTubeページから直接貼り付ける場合は、動画の再生位置を設定することができます。
実際にはHTMLタグに追記されているだけなので、サイドバーからもやろうと思えばできますが、毎回はちょっと面倒そう。。。
開始位置にチェックを入れて、開始時間を設定します。
入力後に[Enter]すると設定が反映されるので、さっきのようにタグをコピーして貼りましょう。

ちなみに、HTMLタグのsrc属性に指定されるURLが変化しているようで、
クエリ文字列(?以降)に、この指定が追加されます。60秒(1:00)から開始します。
?start=60
プレーヤーのコントロールバーを表示する
再生位置を変更できるバーなどを表示するかどうか設定できます。
まあ、無いと結構不便なので、表示を消す(チェックボックスをオフにする)のはおすすめしません。
設定は「埋め込みオプション」からオンオフできます。

こちらも、HTMLタグのsrc属性に指定されるURLが変化してます。
デフォルトは有効になっており、わざわざ「controls=0」とすることで無効にできます。
?controls=0&
幅と高さを変更する
サイドバーも直接貼り付けも、幅と高さはHTMLタグの属性を指定できます。
iframeタグの「width」属性で幅を、「height」属性で高さを指定します。
例えば、幅を480px・高さを270pxとしたい場合は、
以下のように書き換えることで貼り付けることができます。
<iframe width="480" height="270" src="https://www.youtube.com/embed/S37tfLGo9Vo" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
おわりに
YouTubeの動画を貼り付けると、記事が華やかになります。
また用途に応じて大きさも変更できるので、ぜひ使ってみましょう!
