【はてな】レスポンシブデザインとは?
レスポンシブデザインを利用すると、画面サイズによってブログの要素の配置やデザインを切り替えられます。
設定しておくと、PCやスマホなど画面サイズが異なっていてもきれいに表示できます。
試しにPCの方はウィンドウを小さくしたり、大きくしたりしてみてください。
以下の文字色が変わります。
はてなブログでは、スマホなどの画面が小さい端末でもきれいに表示できるように、
レスポンシブデザインに対応しています。
CSSを使うことで、レスポンシブデザインに対応させることができます。
現に、デザインCSSなどのテーマの設定ではほとんど使われてると思います。
レスポンシブデザインを利用する
レスポンシブデザインに対応させるには2つの方法があります。
順番に見ていきましょう。
| 概要 | |
|---|---|
| max-width | 適用する画面サイズの最大値を決める。それ以下の画面サイズの時に適用される。 |
| min-width | 適用する画面サイズの最小値を決める。それ以上の画面サイズの時に適用される。 |
max-width(最大値設定)を利用する
指定した画面のサイズを下回ったときに、スタイル(デザイン)を適用します。
特にスマホなど、小さな画面の機器に対して設定するとよいでしょう。
使い方は、”@media”に続けて書いていきます。
クラス「sample201215」をspanタグで指定します。
以下では、画面のサイズが768pxを下回った時に文字色が赤色になります。上のサンプルと一緒です。
@media (max-width: 768px) { .sample201215 { color: #F00; } }
<span class="sample201215"><center>画面のサイズが狭くなると、文字が赤くなります。</center></span>
もちろん pxの値を変更すれば、最大値の設定を「768px」以外にも変えることができます。
min-width(最小値設定)を利用する
やることは同じです。
この値を上回れば、スタイル((デザイン)が適用されます。
PCなど大きい画面にのみ適用したい場合に便利です。
同じく使い方は、”@media”に続けて書いていきます。
クラス「sample201215a」をspanタグで指定します。
以下では、画面のサイズが768pxを上回った時に文字色が赤色になります。
@media (min-width: 768px) { .sample201215a { color: #F00; } }
<span class="sample201215a"><center>画面のサイズが大きくなると、文字が赤くなります。</center></span>
順番に注意!
CSSでは最後に指定されたデザインが適用されます。
例えば、このように書いたらどうなるでしょうか。
/* 768px以下の画面で適用されます */ @media (max-width: 768px) { .sample { color: #F00; /* 赤を指定 */ } } .sample { color: #000; /* 黒を指定 */ }
このように書くと、
最後の「color: #000;」に絶対に打ち消される
ため、
スマホなど、768px以下の画面で見ても文字色が「赤」になることはありません。
このように逆に書けば、適用されます。順番に注意しましょう!
.sample { color: #000; /* 黒を指定 */ } /* 768px以下の画面で適用されます */ @media (max-width: 768px) { .sample { color: #F00; /* 赤を指定 */ } }
はてなブログでスマホ用の表示にレスポンシブデザインを適用する
はてなブログで、スマホ(モバイル版)にレスポンシブデザインで表示するかどうかは、
設定で切り替える必要があります。
これがオフになっている場合は、はてなが提供するモバイル用のページが表示されます。
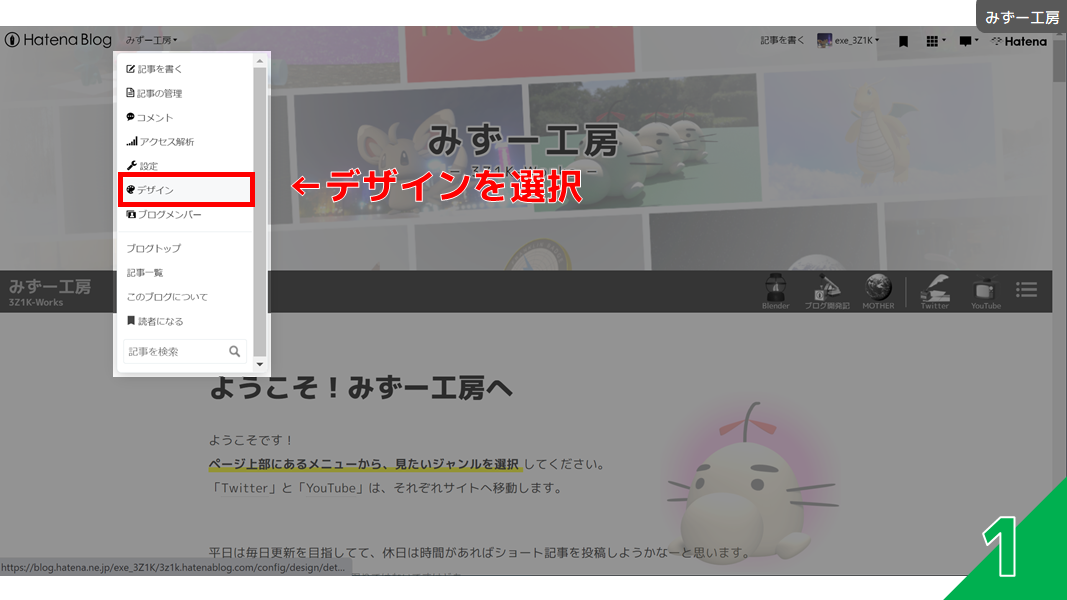
まず「デザイン」設定に飛び、「スマートフォン」を選択します。
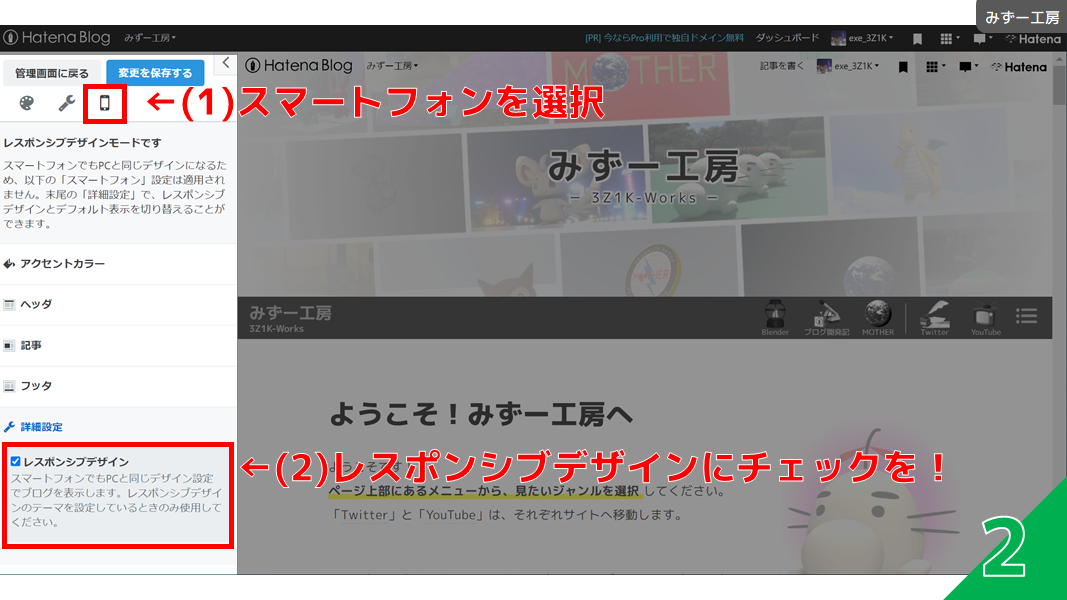
その中の「詳細設定」にある「レスポンシブデザイン」にチェックを入れれば設定完了です。


おわりに
レスポンシブデザインは非常に便利です。
私も画像の大きさの設定や上のメニューの表示などに利用しています。ぜひ使ってみましょう!
