【はてなブログ】自作デザインを確認する
自分で作成したブログデザイン(デザインCSS)を確認してみましょう。
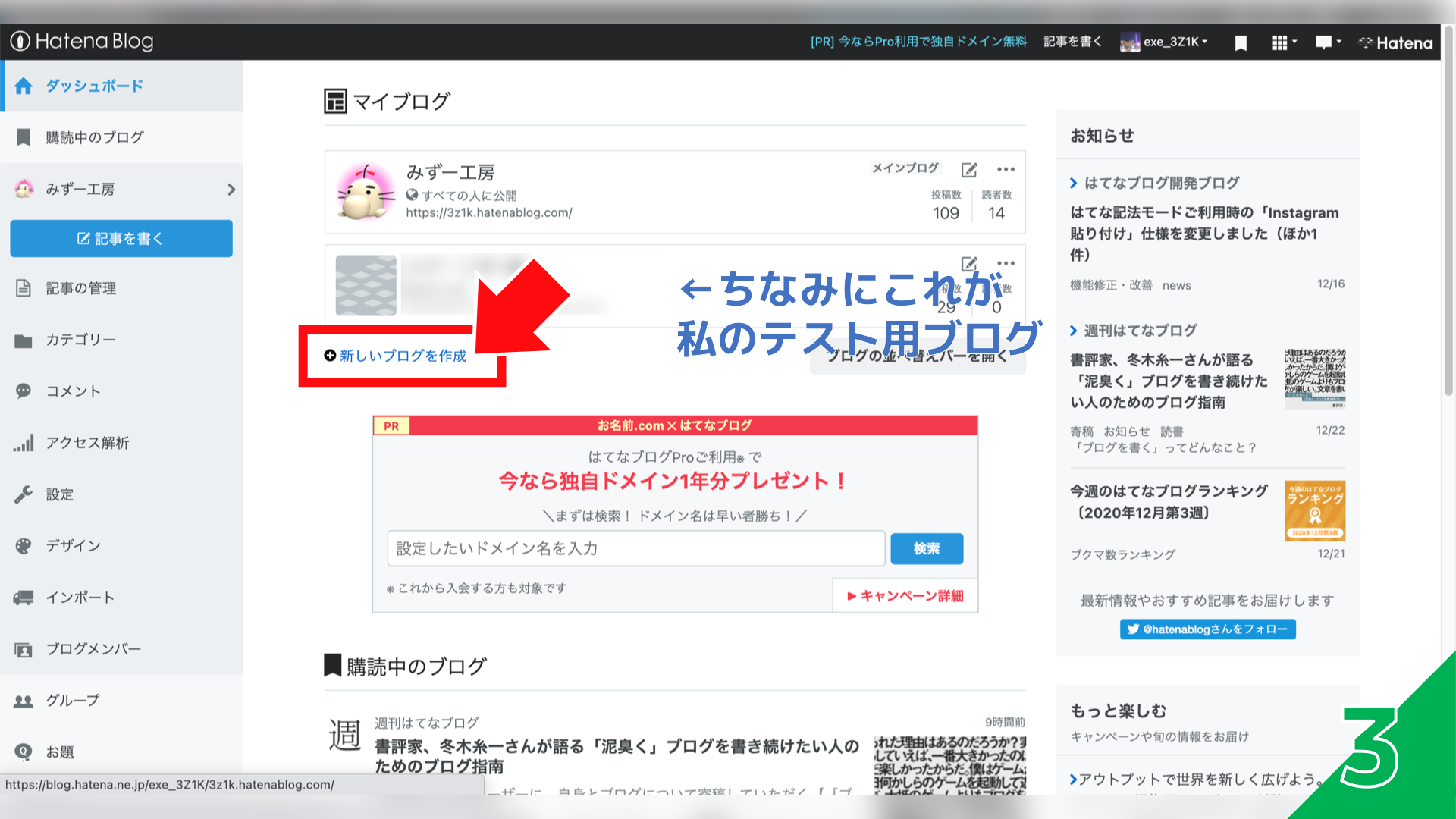
ブログをすでに公開されている方は、確認用のブログを作ることをおすすめします。
デザインを確認する
トップページのデザインを確認する
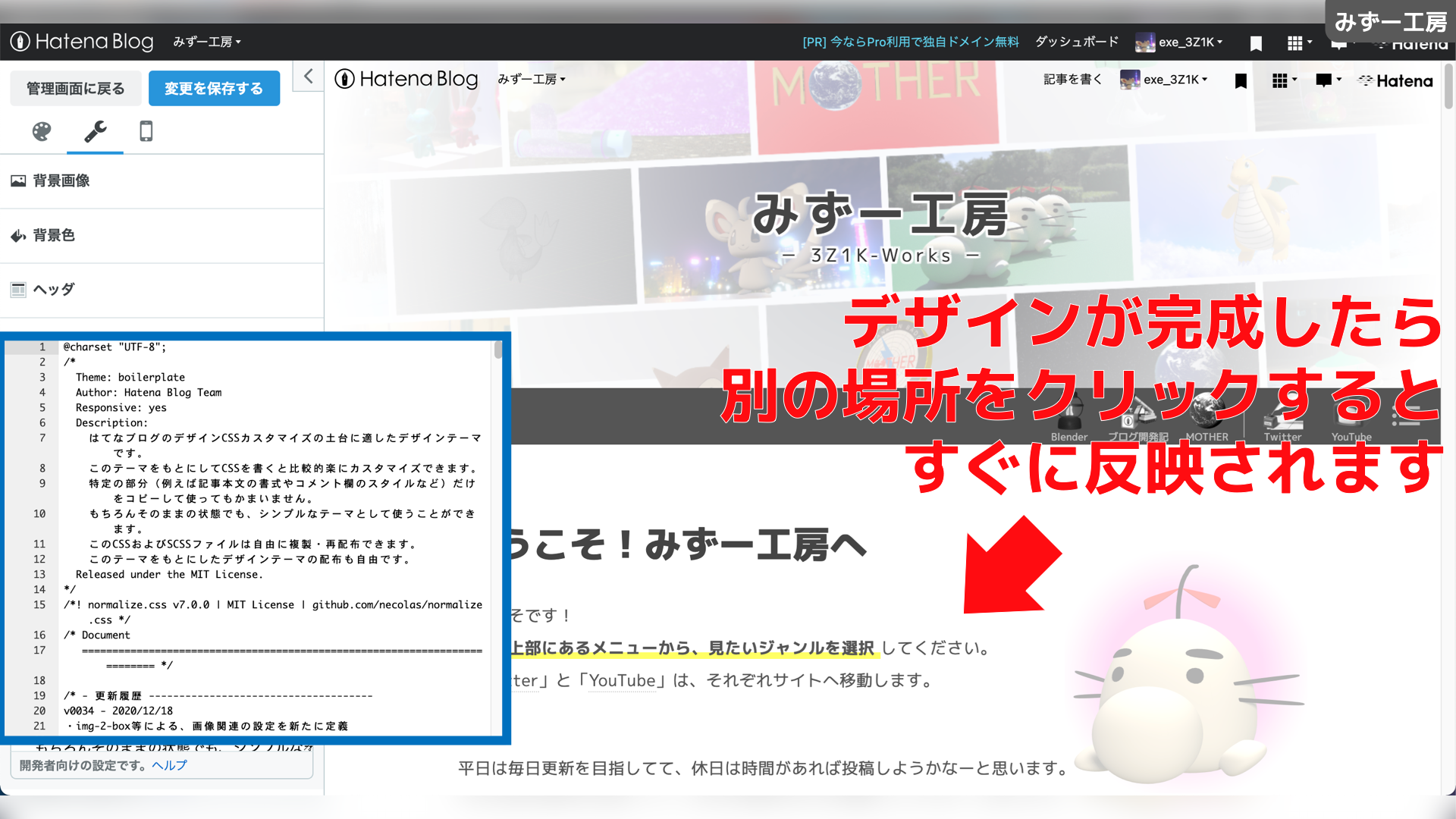
はてなブログでは「デザインCSS」に記述後、別の場所をクリックするとすぐに内容が反映されます。
即刻反映してプレビューしてくれるので非常に便利です。

記事ページのデザインを確認する
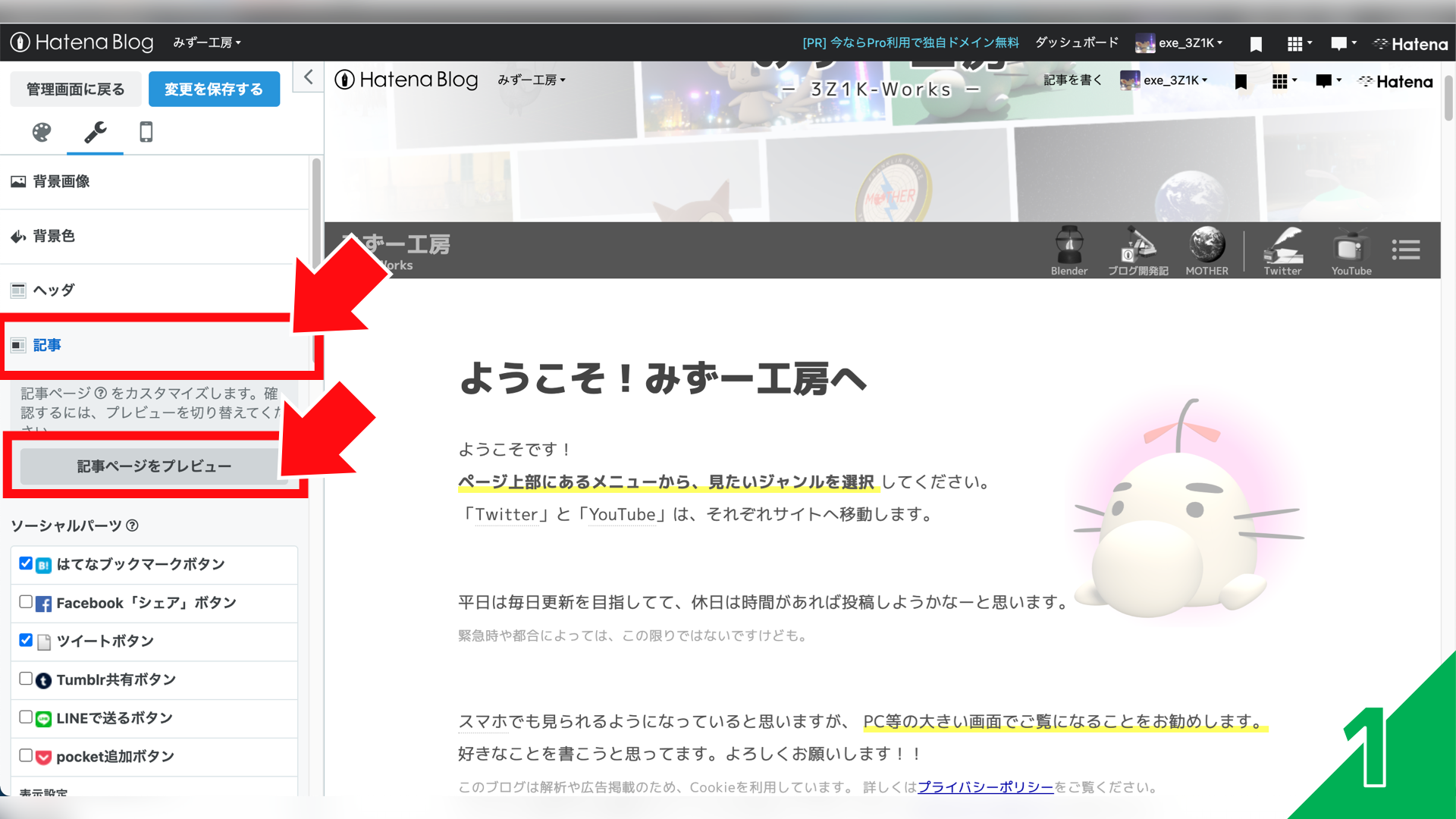
記事ページのデザインを確認したい場合は
「記事」の「記事ページをプレビュー」をクリック
します。
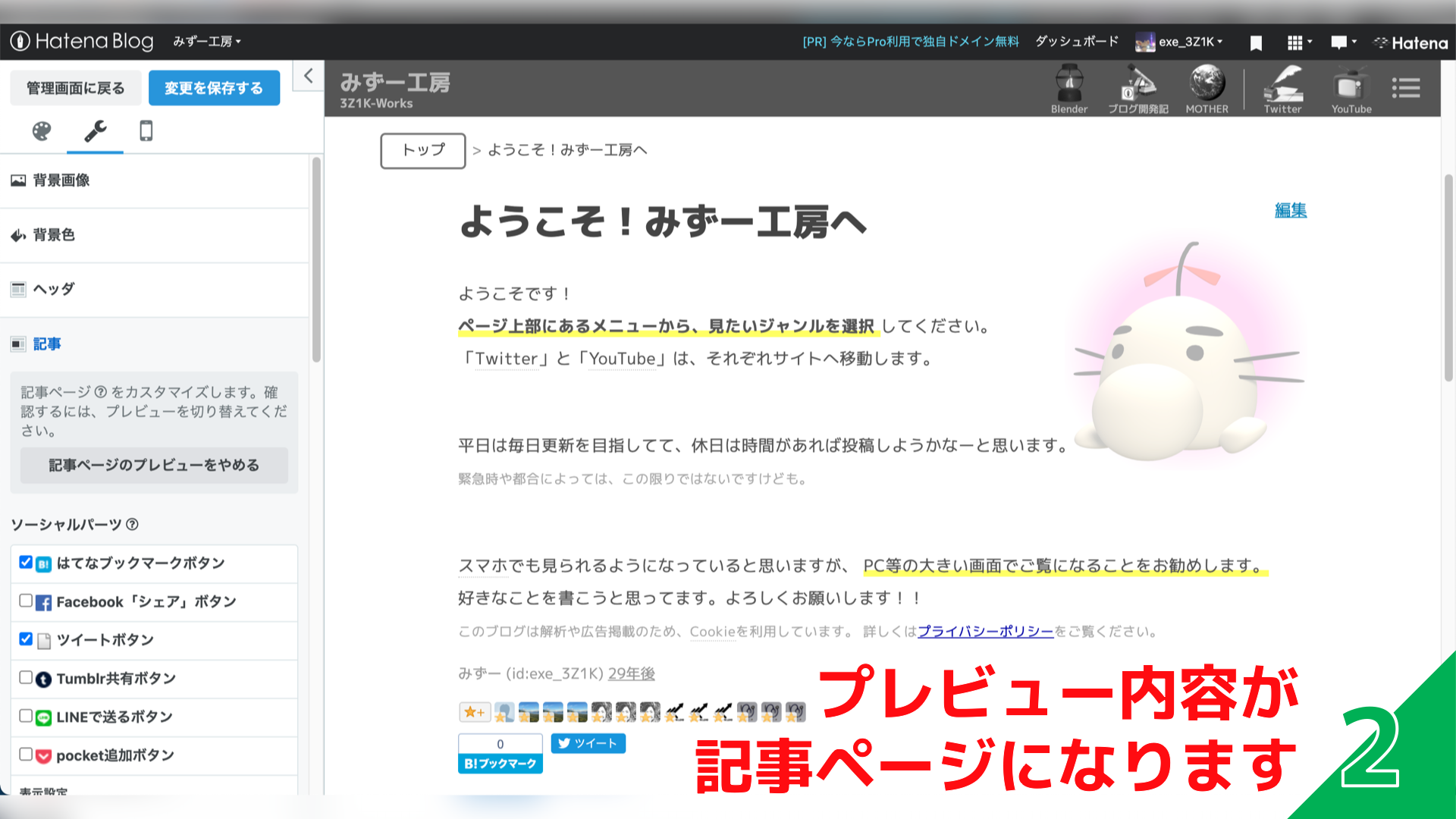
ページが切り替わり、一番新しい(日付が新しい)記事のプレビューが表示されます。


他のページのプレビューは…?
おそらく、はてなブログがサポートしているのはここまでだと思うんですよね。。。
他のページを確認するには、一度「変更を保存する」をしてからアクセスするしかないと思います。
保存しないと確認できないページはざっとこんな感じかと思います。
「変更を保存する」わけなので、公開中のブログだと他の閲覧者にも変更後が見えてしまいます。
うまく表示できてればいいですけど、おかしい表示になってたりすると残念です。
そこで発想を変えて、
デザイン確認用のブログを別で作ってみましょう。
はてなブログの場合、1つのアカウントで無料でも3個、有料(Pro)なら10個持つことができます。
複数のブログを所持できることを利用し、テスト用ブログを作成してみるのはいかがでしょうか?
記事にHTMLで記述して、自作classやidの確認もできるので非常に便利です。
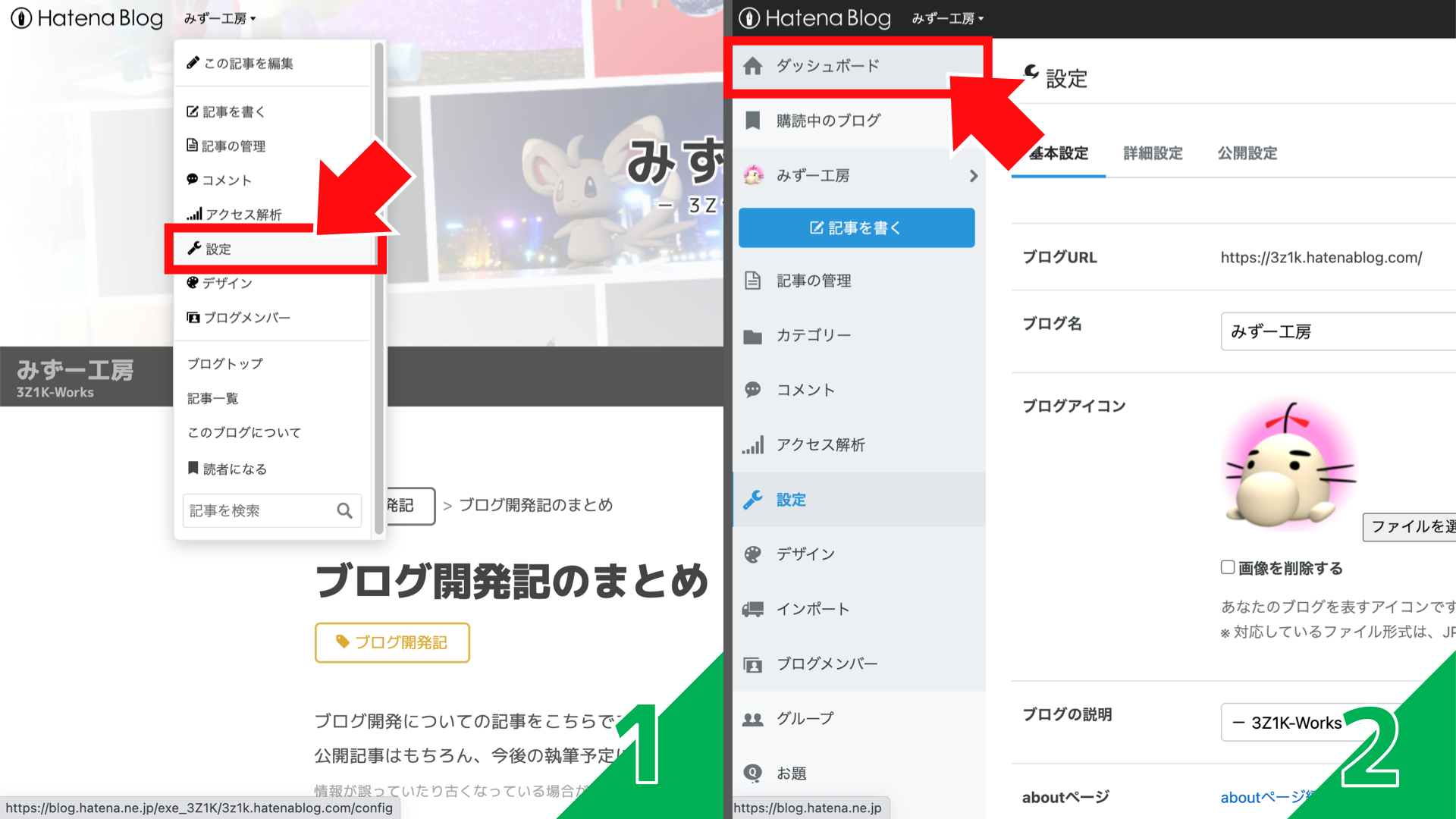
ダッシュボードから簡単に作成できます。非公開にするのを忘れずに!


ブログの開設について、詳しくはこちらの記事からどうぞー
おわりに
開設がちょっと手間ですが、持っておくと開発時にいろいろ便利なのでおすすめです。
ぜひ、オリジナルなブログを目指しましょう!
